当Django设置DEBUG为False时,发现admin和html的静态资源文件加载失败的解决办法
2021-03-03 05:28
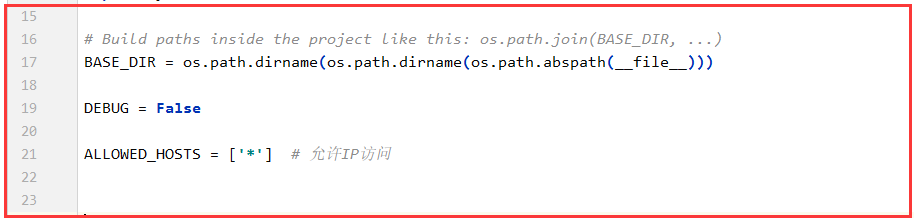
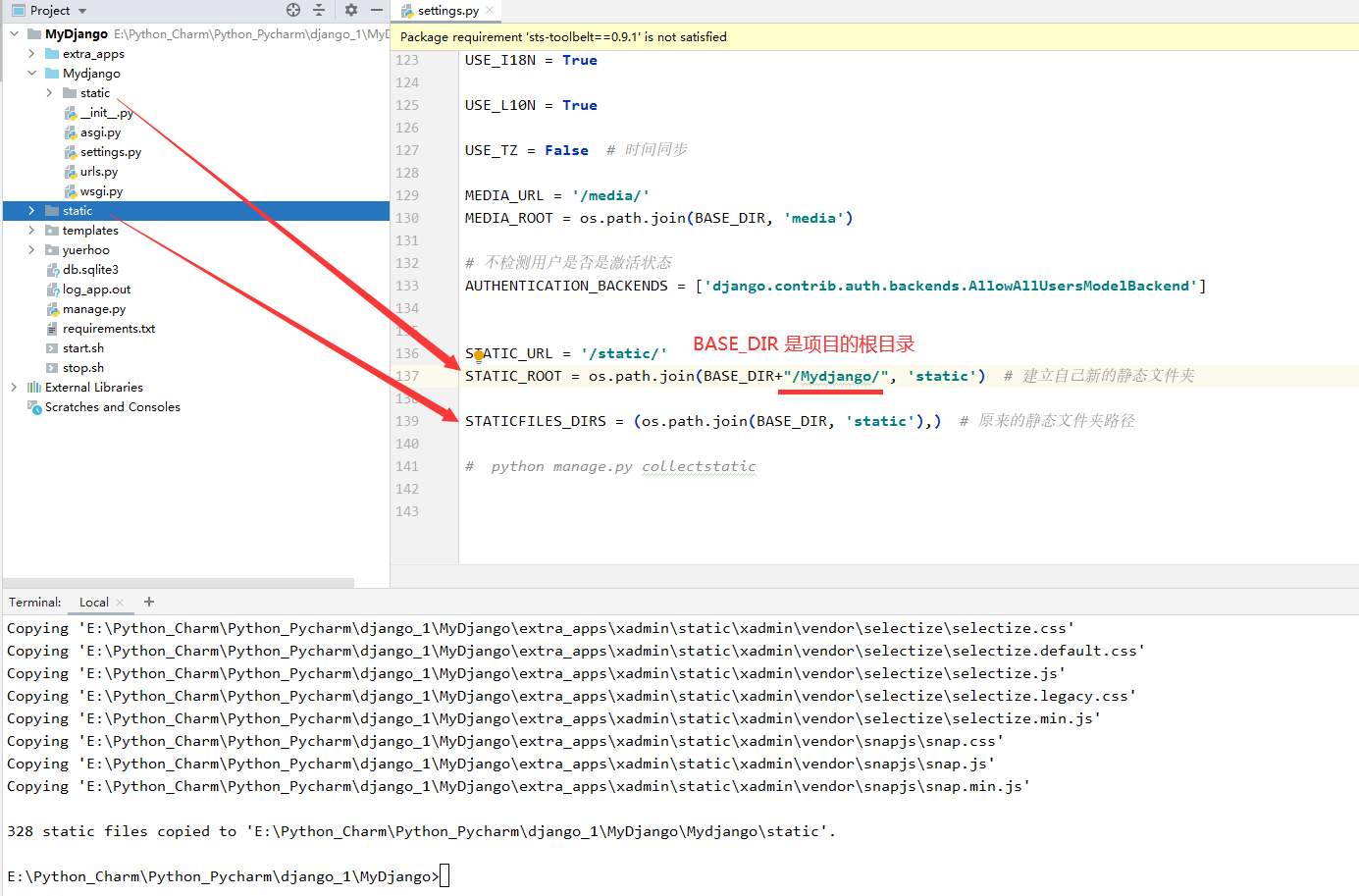
标签:col 技术 bsp root files 图片 name 原来 简历 当Django设置DEBUG为False时,发现admin和html的静态资源文件加载失败,折腾一段时间终于找到解决办法; 1、先在setting文件增加BASE_DIR(项目的路径) 2、然后设置:DEBUG = False 3、新增:ALLOWED_HOSTS = [‘*‘] # 允许IP访问 4、新增 STATICFILES_DIRS = (os.path.join(BASE_DIR, ‘static‘),) # 原来的静态文件夹路径 但是两个路径的文件夹名字需要一致,比如我这里都是static 5、去urls.py新增访问路径: 6、然后执行python manage.py collectstatic 同步静态文件,见图一; 然后python manage.py runserver 0.0.0.0:8000 打开网址就能看到资源文件都加载成功了 当Django设置DEBUG为False时,发现admin和html的静态资源文件加载失败的解决办法 标签:col 技术 bsp root files 图片 name 原来 简历 原文地址:https://www.cnblogs.com/yuerhoo/p/14284602.htmlBASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))

STATIC_URL = ‘/static/‘
STATIC_ROOT = os.path.join(BASE_DIR + "/Mydjango/", ‘static‘) # 建立自己新的静态文件夹备注:STATICFILES_DIRS 是原来的静态资源文件夹,路径请根据自己实际设置
STATIC_ROOT 是简历新的静态资源文件夹,请根据自己实际设置;

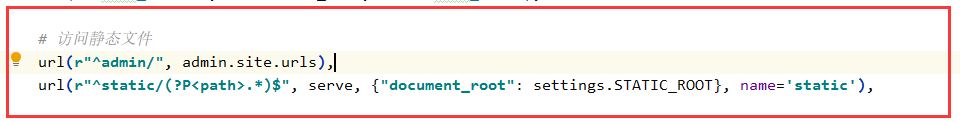
# 访问静态文件
from django.views.static import serve
from django.contrib import admin
from Mydjango import settings # Mydjango 是你的APP的名字
在urlpatterns增加url(r"^admin/", admin.site.urls),
url(r"^static/(?P
文章标题:当Django设置DEBUG为False时,发现admin和html的静态资源文件加载失败的解决办法
文章链接:http://soscw.com/essay/59374.html