四十二:HTML5之HTML5属性变化之表单新增类型
2021-03-03 05:29
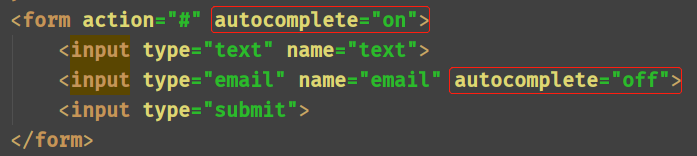
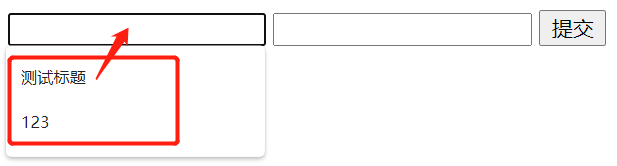
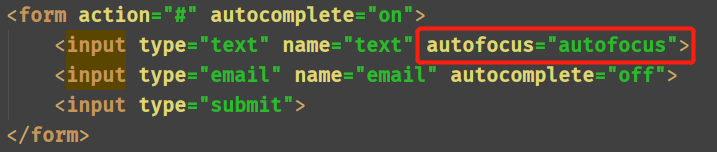
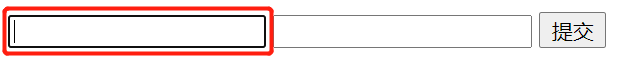
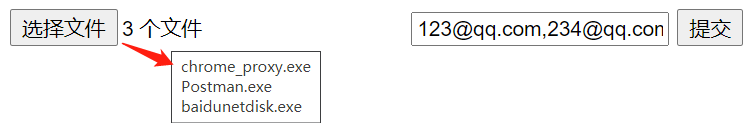
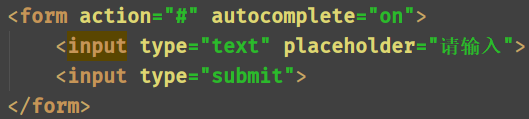
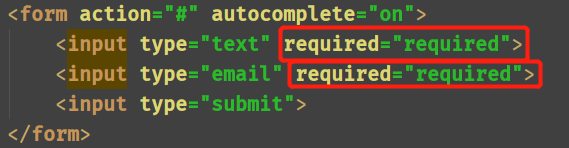
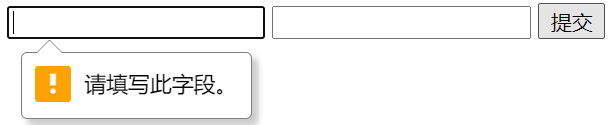
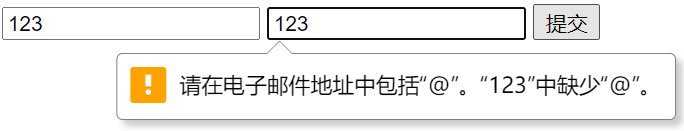
标签:put 快速 inpu date multiple required 声明 页面 alt 1.autocomplete:作用于form或input域,点击时自动弹出历时输入过的数据,点击可快速输入 on:打开此功能 off:关闭此功能 在form上使用时,对整个form有效,但是form下的inout标签可以单独声明 2.autofocus:页面初始化时,自动聚焦到使用此属性的标签 3.multiple:输入域中可选多个值,适用于文件和邮件,当输入的多个邮件时,自动转为list传给后端 4.placeholder:输入框对应的预期值,适用于input标签type为:text、search、url、telephone、email、password 5.required:校验输入内容,适用于input标签的type属性为:text、search、url、telephone、email、password、date pickers、number、checkbox、radio、file 四十二:HTML5之HTML5属性变化之表单新增类型 标签:put 快速 inpu date multiple required 声明 页面 alt 原文地址:https://www.cnblogs.com/zhongyehai/p/14099511.html