jQuery常用的API
2021-03-03 06:26
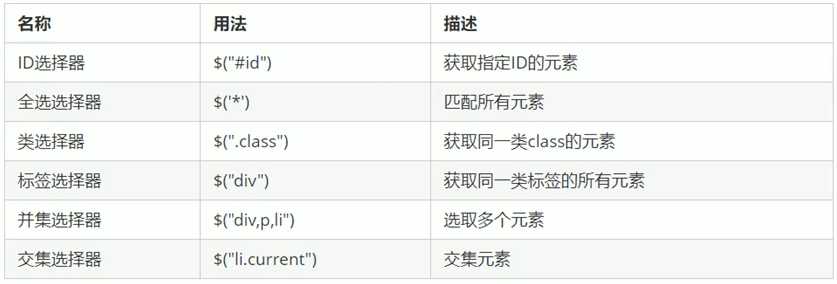
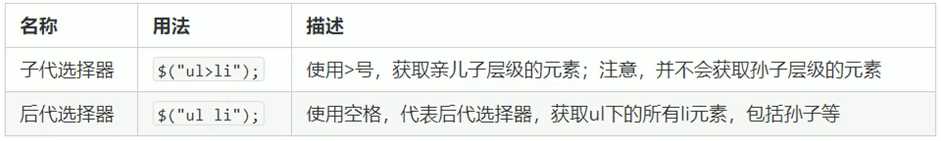
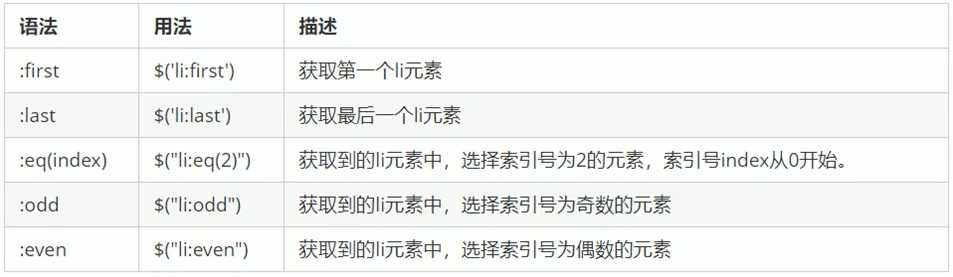
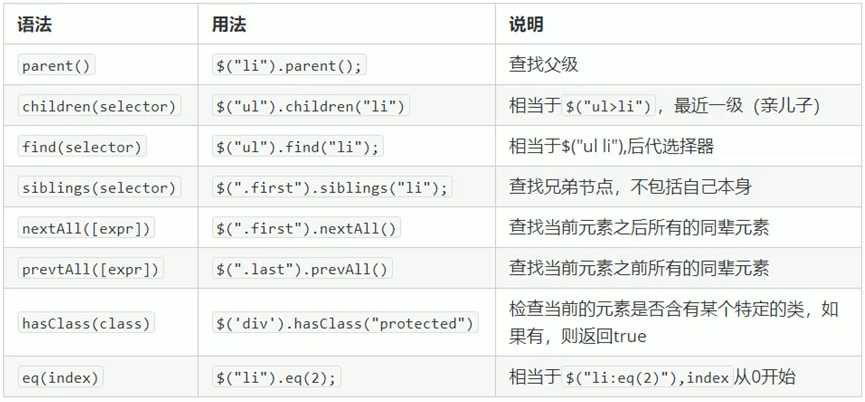
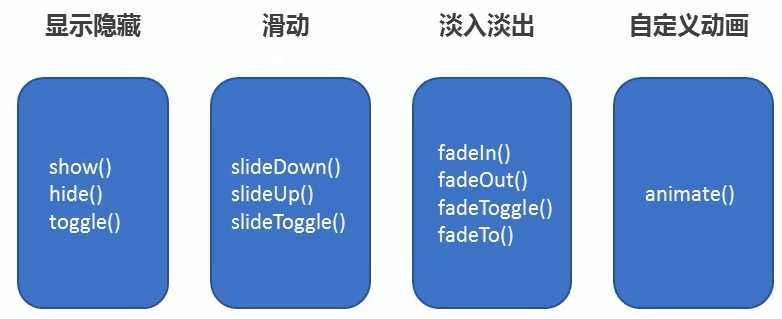
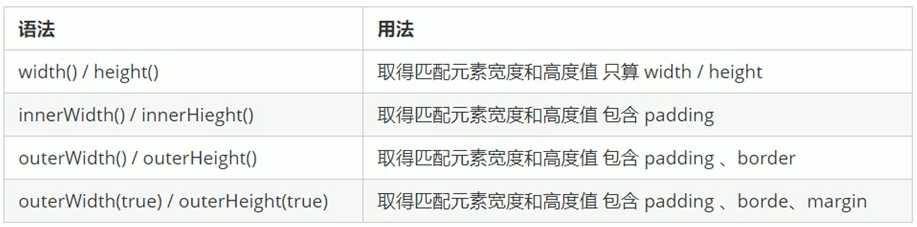
标签:针对 兼容性 href 写法 each 时间 sele 缓存 方式 从下面7个方面介绍jQuery常用的API: 1. jQuery选择器 ① jQuery基础选择器 原生JS获取元素方式很多,很杂,而且兼容性情况不一致,因此jQuery给我们做了封装,使获取元素统一标准。 ② jQuery层级选择器 ③ 隐式迭代(重要) 遍历内部DOM元素(伪数组形式存储)的过程就叫做隐式迭代。 简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。 ④ jQuery筛选选择器 ⑤ jQuery筛选方法(重点) 重点记住:parent()、children()、find()、siblings()、eq() ⑥ jQuery里面的排他思想 想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。 ⑦ 链式编程 链式编程是为了节省代码量,看起来更优雅。 2. jQuery样式操作 ① 操作css方法 jQuery可以使用css方法来修改简单元素样式;也可以操作类,修改多个样式。 注意,如果是复合属性则必须采取驼峰命名法。 ② 设置类样式方法 作用等同于classList,可以操作类样式,注意操作类里面的参数不要加点。 (1) 添加类 (2) 移除类 (3) 切换类 ③ 类操作与className区别 原生JS中 element.className 会覆盖元素原先里面的类名。 jQuery里面类操作只是对指定类进行操作,不影响类名。 H5中新增的classList方法也不会覆盖原先的类名。 3. jQuery效果 jQuery封装了很多动画效果,最为常见的如下: ① 显示隐藏效果 (1)参数都可以省略,无动画直接显示 (2)speed:三种预定速度之一的字符串(“slow”、“normal”或者“fast”)或表示动画时长的毫秒数值(如:1000) (3)easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear” (4)fn:回调函数,在动画完成时执行的函数,每个元素执行一次 ② 滑动效果 (1)参数都可以省略,无动画直接显示 (2)speed:三种预定速度之一的字符串(“slow”、“normal”或者“fast”)或表示动画时长的毫秒数值(如:1000) (3)easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear” (4)fn:回调函数,在动画完成时执行的函数,每个元素执行一次 ③ 事件切换 注意,事件切换hover如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数。 ④ 动画队列及其停止排队方法 jQuery中如果触发动画,则一定会把这个动画执行完。如果短时间内多次触发该动画,则会出现动画排队的效果。 ⑤ 淡入淡出效果 (1)opacity透明度必须写,取值0~1之间 (2)speed:三种预定速度之一的字符串(“slow”、“normal”或者“fast”)或表示动画时长的毫秒数值(如:1000)。必须写 (3)easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear” (4)fn:回调函数,在动画完成时执行的函数,每个元素执行一次 例如下面这个小例子:鼠标移动到某个小图片上,它就高亮显示(实际上是其他图片透明度降下去了) ⑥ 自定义动画animate (1)params:想要更改的样式属性,以对象形式传递,必须写。属性名可以不用带引号,如果是复合属性则需要采取驼峰命名法borderLeft。其余参数都可以省略。 (2)speed:三种预定速度之一的字符串(“slow”、“normal”或者“fast”)或表示动画时长的毫秒数值(如:1000) (3)easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear” (4)fn:回调函数,在动画完成时执行的函数,每个元素执行一次 4. jQuery属性操作 ① 设置或获取元素固有属性值prop() 所谓元素固有属性就是元素本身自带的属性,比如元素里面的href,比如元素里面的type。 ② 设置或获取元素自定义属性值attr() 用户自己给元素添加的属性,我们称为自定义属性。比如给div添加index = "1"。 该方法也可以获取H5自定义属性。 ③ 数据缓存data() data()方法可以在指定的元素上存取数据,并不会修改DOM元素结构。一旦页面刷新,之前存放的数据都将呗移除。 同时,还可以读取HTML5自定义属性data-index,得到的是数字型。 5. jQuery文本属性值 主要针对元素的内容还有表单的值操作。 ① 普通元素内容html()(相当于原生innerHTML) ② 普通元素文本内容text()(相当于原生innerText) ③ 表单的值val()(相当于原生value) 6. jQuery元素操作 主要是遍历、创建、添加、删除元素操作。 ① 遍历元素 jQuery隐式迭代是对同一类元素做了同样的操作。如果想要给同一类元素做不同操作,就需要用到遍历。 (1)each()方法遍历匹配的每一个元素。主要用DOM处理。 (2)里面的回调函数有2个参数:index是每个元素的索引号;domEle是每个DOM元素对象,不是jQuery对象。 (3)所以想要使用jQuery方法,需要给这个dom元素转换为jQuery对象$(domEle) (1)$.each()方法可用于遍历任何对象。主要用于数据处理,比如数组、对象。 (2)里面的函数有2个参数:index是每个元素的索引号;element是遍历的内容。 (3)如果想要遍历DOM对象,则可以使用语法1;如果想要遍历的是数据(数组、对象),则用语法2. ② 创建元素 语法: ③ 添加元素 内部添加元素,生成之后,它们是父子关系。 外部添加元素,生成之后,它们是兄弟关系。 ④ 删除元素 7. jQuery尺寸、位置操作 ① jQuery尺寸 ② jQuery位置 位置主要有三个:offset()、position()、scrollTop()/scrollLeft() (1)offset()方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。 (2)该方法有2个属性left、top。offset().top用于获取距离文档顶部的距离,offset().left用于获取距离文档左侧的距离。 (3)可以设置元素的偏移:offset({top: 10, left: 30}); (1)position()方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。 (2)position()方法只能获取,不能设置偏移。 (1)scrollTop()方法设置或返回被选元素被卷去的头部。 (2)scrollLeft()方法设置或返回被选元素被卷去的左侧。 jQuery常用的API 标签:针对 兼容性 href 写法 each 时间 sele 缓存 方式 原文地址:https://www.cnblogs.com/zcy9838/p/12985022.html
$(‘选择器‘) // 里面选择器直接写CSS选择器即可,但是要加引号




script>
$(function() {
// 1. 隐式迭代,给所有的按钮都绑定了点击事件
$(‘button‘).click(function() {
// 2. 当前的元素变化背景颜色
$(this).css("background", "pink");
// 3. 其余的兄弟去掉背景颜色(也是隐式迭代)
$(this).siblings("button").css("background", "");
});
})
script>
$(this).css(‘color‘, ‘red‘).siblings().css(‘color‘, ‘‘);
$(this).css("color");
$(this).css("color", "red");
$(this).css({"color": "white", "font-size": "20px"});
$("div").addClass("current");
$("div").removeClass("current");
$("div").toggleClass("current");

hover([over,] out)


script>
$(function() {
// 鼠标进入的时候,其他的li标签透明度:0.5
$(".wrap li").hover(function() {
$(this).siblings().stop().fadeTo(400, 0.5);
}, function() {
// 鼠标离开,其他li透明度改为1
$(this).siblings().stop().fadeTo(400, 1);
});
});
script>
animate(params, [speed], [easing], [fn])
// 数据缓存data()里面的数据是存放在元素的内存里面,不会显示在页面中
$("span").data("uname", "andy");
console.log($("span").data("uname"));
// 这个方法获取H5自定义属性的data-index,不需要写data-,并且返回的是数字型
console.log($("div").data("index"));
html() // 获取元素的内容
html("内容") // 设置元素的内容
text() // 获取元素的文本内容
text("文本内容") // 设置元素的文本内容
$("input").val() //获取表单的值
$("input").val("表单的值") //设置表单的值
$("div").each(function (index, domEle) {...})
$.each(object, function (index, element) {...})
// 动态创建了一个
$("
// 把内容放入匹配元素内部的最后面,类似原生的appendChild方法
element.append("内容");
// 把内容放入到匹配元素内部的最前面,类似原生的insertBefore方法
element.prepend("内容");
element.after("内容") // 把内容放入目标元素后面
element.before("内容") // 把内容放入目标元素前面
element.remove() // 删除匹配的元素(本身)
element.empty() // 删除匹配的元素集合中所有的子节点
element.html("") // 清空匹配的元素内容

上一篇:golang API 请求队列
下一篇:API设计规范