js原型链原理
2021-03-03 08:27
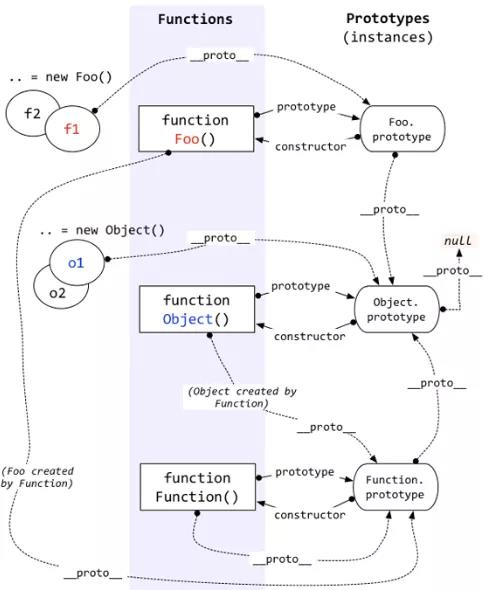
标签:私有化 http 场景 null ima 案例 obj === 关键字 先附上原型链的图,能看懂的本文就没必要看了,看不懂的可以带着疑问看文章 一、构造函数 什么是构造函数:当一个普通函数创建一个类对象是,那么就程它为构造函数。 特点: 默认首字母大写 使用new关键字来调用,并返回一个实例对象 内部使用this来构造属性和方法 this指向返回的新对象 二、原型 为什么需要原型:在一些场景中,比如人类行为有些要打游戏,有些要上学,有些要工作,但同时他们都需要吃饭和睡觉,但如果把每个人吃饭睡觉私有化使用的话就有点浪费内存,这时候就可以把这些每个人都需要做的行为统一拿出来放到一个公共的空间,每个人都有权限访问它,这样就可以节省内存。而实现共享的,这个时候就用到了原型 prototype。 什么是原型:每个函数对象都有一个prototype属性,这个属性的指向被称为该函数对象的原型对象,简称原型。 以上案例我们看到Person的方法写到原型中的时候,实例化后的对象拿到的方法是共享的。 构造函数的prototype原型,实例对象可以直接访问,Person.prototype === per.__proto__ constructor是什么: constructor 是实例对象和原型对象下的一个隐藏属性,指向构造函数 per.constructor === Person Person.prototype.contructor === Person 三、原型链: 什么是原型链:实例对象与原型的连接关系,被称为原型链。 //----------------------------------------------------
console.log(Person.__proto__ 简单描述: 实例对象per的__proto__ 等于构造函数的prototype,per是Person的实例对象 Person.prototype原型对象的__proto__等于构造函数Object的prototype,Person.prototype是Object的实例对象 由此可见存在一个Object构造函数,同时Object也是Function的实例对象。 Object.prototype.__proto__ ===null Object.__proto__ === Function.prototype --------------------------------------------------------- 构造函数Person是Function的实例对象 Function.prototype是Object的实例对象 4、new的原理 从上面案例中我们能看出实例对象是通过new构造函数而得到,从而建立了实例对象与原型的关系 这里我们猜想下new都做了什么? 1、接收一个函数方法体和参数 2、返回一个新对象 3、函数方法下的this指向新的对象 4、把新对象的__proto__指向构造函数的原型 简易版new js原型链原理 标签:私有化 http 场景 null ima 案例 obj === 关键字 原文地址:https://www.cnblogs.com/styleFeng/p/14277853.html
function Person(name){
this.name = name
this.eat = function(){
console.log("方法")
}
}
let per = new Person("小小")
per.eat()
function Person(name){
this.name = name
// this.eat = function(){
// console.log("饭")
// }
}
Person.prototype={
constructor:Person, //修改constructor的指向
eat:function(){
console.log("饭")
},
sleep:function(){
console.log("睡觉")
}
}
var per = new Person("小小")
var Per = new Person("大大")
console.log(per.eat === Per.eat) //true
function Person(name){
this.name = name
}
Person.prototype={
constructor:Person,
eat:function(){
console.log("饭")
},
sleep:function(){
console.log("睡觉")
}
}
var per = new Person("小小")
console.dir(Person)
console.log(per)
console.log(per.__proto__ === Person.prototype) //true
console.log(per.__proto__.__proto__ === Person.prototype.__proto__) //true
console.log(Person.prototype.__proto__ === Object.prototype) //true
function Mynew(fn,...args){
if(typeof fn !== "function"){
throw "第一个参数必须是方法体"
}
let obj = {}
obj.__proto__ = Object.create(fn.prototype)
fn.apply(obj,args)
return obj
}
let mynew = Mynew(Person,"哈哈")
console.log(mynew.name)
mynew.sleep()