ASP.NET CORE中使用Cookie身份认证
2021-03-06 03:27
标签:font 为什么 报错 html first data ipa 现在 ror
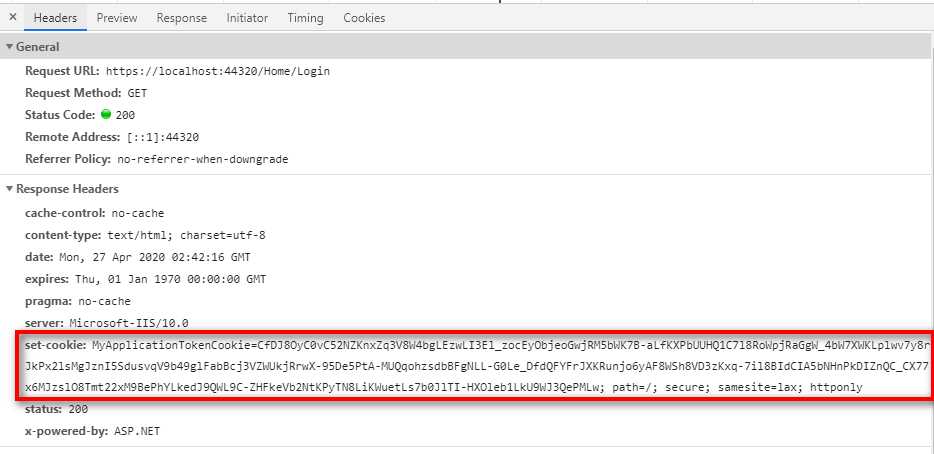
大家在使用ASP.NET的时候一定都用过FormsAuthentication做登录用户的身份认证,FormsAuthentication的核心就是Cookie,ASP.NET会将用户名存储在Cookie中。 现在到了ASP.NET CORE的时代,但是ASP.NET CORE中没有FormsAuthentication这个东西,那么怎么做身份认证呢?答案是ASP.NET CORE已经为我们内置了Cookie身份认证的功能,而且使用起来非常方便,注意本文是基于ASP.NET CORE 2.0版本来阐述Cookie认证方式的。 1.从ASP.NET CORE OWIN框架中启用Cookie身份认证功能 要在ASP.NET CORE中使用Cookie身份认证,第一步就是在项目中的OWIN框架文件Startup.cs中启用Cookie身份认证中间件。 首先我们在Startup中的ConfigureServices方法中使用services.AddAuthentication注册Cookie认证服务,如下代码所示: 注意,我们还可以用AddCookie的重载方法,来设置存储用户登录信息(用户Token信息)Cookie的属性,详情可以查看CookieBuilder,如下代码所示: 注意,option.Cookie.SecurePolicy属性的值是枚举类型Microsoft.AspNetCore.Http.CookieSecurePolicy,其默认值是Microsoft.AspNetCore.Http.CookieSecurePolicy.SameAsRequest。当我们使用上面的代码,来设置存储用户登录信息(用户Token信息)Cookie的属性后,在用户成功登录我们的站点后,我们可以看到客户端浏览器在HTTP响应中,会收到如下Cookie信息,和我们上面代码中设置的三个Cookie属性是匹配的: 然后在Startup中的Configure方法中使用app.UseAuthentication启用Cookie认证中间件(注意其中app.UseAuthentication和app.UseMvc的调用顺序不能反),如下代码所示: 这里顺便说一下app.UseAuthentication是用来干什么的,app.UseAuthentication会启用Authentication中间件,该中间件会根据当前Http请求中的Cookie信息来设置HttpContext.User属性(后面会用到),所以只有在app.UseAuthentication方法之后注册的中间件才能够从HttpContext.User中读取到值,这也是为什么上面强调app.UseAuthentication方法一定要放在下面的app.UseMvc方法前面,因为只有这样ASP.NET Core的MVC中间件中才能读取到HttpContext.User的值。 ASP.NET Core 3.0 由于在ASP.NET Core 3.0中,app.UseMvc被app.UseRouting和app.UseEndpoints替代,所以app.UseAuthentication和app.UseAuthorization,要放在app.UseRouting、app.UseCors之后,并且在app.UseEndpoints之前,如下所示: 详情可以查看:Migrate from ASP.NET Core 2.2 to 3.0 2.登录用户 在ASP.NET CORE中使用Cookie认证登录用户的方法和传统的FormsAuthentication不太一样,大致步骤如下: 所以我们可以看到整个ASP.NET CORE的Cookie认证登录流程比以前ASP.NET的FormsAuthentication还是要复杂许多,毕竟以前一个FormsAuthentication.SetAuthCookie方法就搞定了。 在本文的例子中我们在项目中默认的HomeController中创建了一个Acion方法Login,来实现用户登录的代码。当然这里我们实现的是最简的Cookie登录,下面代码中实际上还可以设置Cookie是否持久化、Cookie多久过期、存储登录用户信息的Cookie的名字是什么等,我们就不做过多介绍了,大家可以阅读本文最后推荐的两份官方文档了解更多。 Login方法的代码如下: 如果当前Http请求本来登录了用户A,现在调用HttpContext.SignInAsync方法登录用户B,那么相当于注销用户A,登录用户B 3.读取登录用户信息 那么用户登录后怎么将登录用户的信息(比如用户名)读取出来呢?我们在HomeController的Index方法中演示了如何判断当前用户是否已经登录,并且读出登录用户的用户名,Index方法的代码如下所示: 注意,最好还是用HttpContext.User.Identity.IsAuthenticated来判断用户是否已经登录 4.注销用户 那么登录用户后怎么注销登录呢?我们在HomeController的Logout方法中演示了如何注销登录的用户,代码如下所示: 如果当前Http请求本来就没有登录用户,那么调用HttpContext.SignOutAsync方法时也不会报错 5.负载均衡 警告: 还可以参考:Host ASP.NET Core in a web farm 以及 Share authentication cookies among ASP.NET apps 如何管理ASP.NET Core Data Protection的过期key,可以查看:Data Protection - how to manage expired key? 前面说了实际上在ASP.NET CORE的Cookie认证中还可以设置Cookie的名字、是否持久化存储等,可以参考如下两篇官方文档了解: Using Cookie Authentication without ASP.NET Core Identity Cutting Edge - Cookies, Claims and Authentication in ASP.NET Core ASP.NET CORE中使用Cookie身份认证 标签:font 为什么 报错 html first data ipa 现在 ror 原文地址:https://www.cnblogs.com/lonelyxmas/p/12900840.html

public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
//注册Cookie认证服务
services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme).AddCookie();
}


public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
//注册Cookie认证服务
services
.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme)
.AddCookie(CookieAuthenticationDefaults.AuthenticationScheme, option =>
{
option.Cookie.Name = "MyApplicationTokenCookie";//设置存储用户登录信息(用户Token信息)的Cookie名称
option.Cookie.HttpOnly = true;//设置存储用户登录信息(用户Token信息)的Cookie,无法通过客户端浏览器脚本(如JavaScript等)访问到
option.Cookie.SecurePolicy = Microsoft.AspNetCore.Http.CookieSecurePolicy.Always;//设置存储用户登录信息(用户Token信息)的Cookie,只会通过HTTPS协议传递,如果是HTTP协议,Cookie不会被发送。注意,option.Cookie.SecurePolicy属性的默认值是Microsoft.AspNetCore.Http.CookieSecurePolicy.SameAsRequest
});
}



public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
//注意app.UseAuthentication方法一定要放在下面的app.UseMvc方法前面,否者后面就算调用HttpContext.SignInAsync进行用户登录后,使用
//HttpContext.User还是会显示用户没有登录,并且HttpContext.User.Claims读取不到登录用户的任何信息。
//这说明Asp.Net OWIN框架中MiddleWare的调用顺序会对系统功能产生很大的影响,各个MiddleWare的调用顺序一定不能反
app.UseAuthentication();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}


// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseRouting();
app.UseCors();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}


///


///


///

ASP.NET Core使用 ASP.NET Core data protection stack 来实现Cookie身份认证。如果在服务器集群中必须配置 ASP.NET Core Data Protection,有关详细信息,请参阅 Configuring data protection。如果你的ASP.NET Core站点使用了负载均衡部署了多个实例,就要做ASP.NET Core Data Protection的配置,否则ASP.NET CORE跨多个实例进行Cookie身份认证会失败。
下一篇:网页引用格式分析