ssm+easyui+bootstrap+ajax 完成用户的登录和注册
2021-03-06 06:26
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:dialog put 事件 resizable include frame play jsp tms
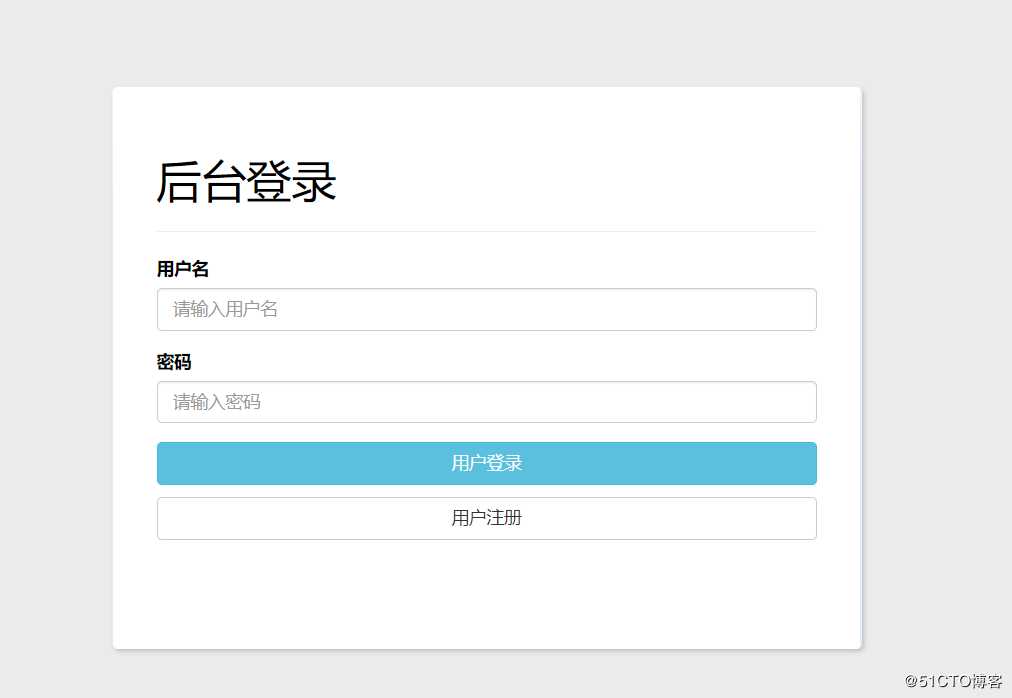
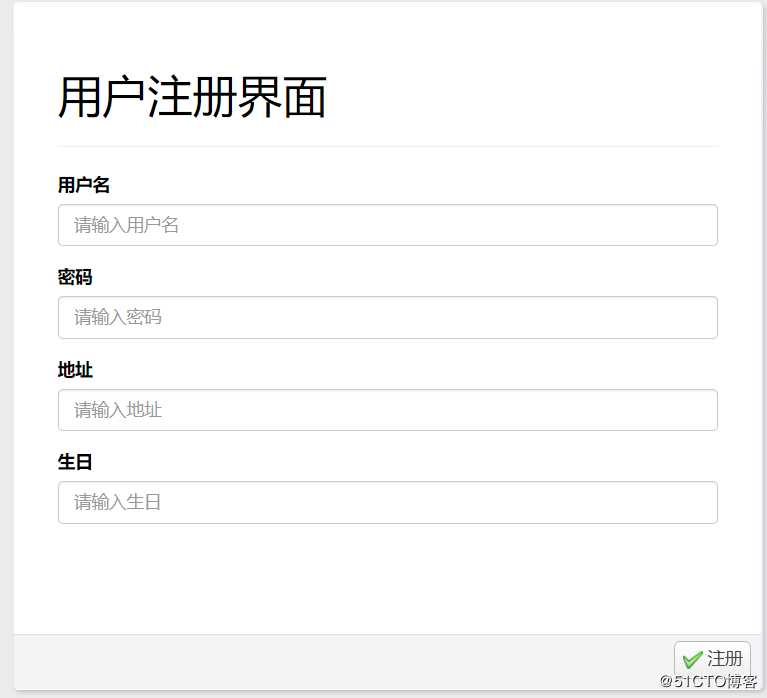
使用ssm+easyui+bootstrap+ajax 完成用户的登录和注册界面如下:

具体步骤如下:
1.编写返回的响应信息的bean
package com.edu.bean;
import java.util.HashMap;
import java.util.Map;
public class Message {
private Integer code ;// 状态码 200 代表成功 500 代表失败
private String msg ;
private Map
/**
* 成功
* @return
*/
public static Message success() {
Message message = new Message() ;
message.setCode(200);
message.setMsg("成功");
return message ;
}
/**
* 失败
* @return
*/
public static Message error() {
Message message = new Message() ;
message.setCode(500);
message.setMsg("失败");
return message;
}
/**
*
* @param key
* @param value
* @return
*/
public Message add(String key,Object value) {
this.getMaps().put(key,value);
return this;
}
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Map getMaps() {
return maps;
}
public void setMaps(Map maps) {
this.maps = maps;
} }
2.编写控制器
package com.edu.controller;
import com.edu.bean.Customer;
import com.edu.bean.Message;
import com.edu.service.CustomerService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
/**
-
这是用户controller*/
@Controller
br/>*/
@Controller
public class CustomerController {@Autowired
br/>@Autowired
private CustomerService customerService;/**
- 用户登录的控制器
- @param customer
- @return*/
@ResponseBody
br/>*/
@ResponseBody
@RequestMapping("/login")
public Message login(Customer customer) {
Customer cust = customerService.loginByUserNameAndPwd(customer.getUserName(),customer.getUserPwd());
if(null == cust) {
return Message.error();
}
return Message.success();
}
/**
- 用户注册的控制器
- @param customer
- @return*/
@ResponseBody
br/>*/
@ResponseBody
@RequestMapping("/reg")
public Message reg(Customer customer) {
try {
customerService.save(customer);
return Message.success();
} catch (Exception e) {
e.printStackTrace();
return Message.error();
}
}
}
3.编写service
package com.edu.service;
import com.edu.bean.Customer;
public interface CustomerService {
// 用户登录
Customer loginByUserNameAndPwd(String userName, String userPwd);
// 用户注册
void save(Customer customer);
}
4.编写service的实现类
package com.edu.service.impl;
import com.edu.bean.Customer;
import com.edu.bean.CustomerExample;
import com.edu.mapper.CustomerMapper;
import com.edu.service.CustomerService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
@Service@Transactional
br/>@Transactional
public class CustomerServiceImpl implements CustomerService {@Autowired
br/>@Autowired
private CustomerMapper customerMapper;@Override
br/>@Override
public Customer loginByUserNameAndPwd(String userName, String userPwd) {
CustomerExample example = new CustomerExample() ;
example.createCriteria().andUserNameEqualTo(userName).andUserPwdEqualTo(userPwd);
List
if(customers.size()>0) {
return customers.get(0) ;
}
return null;
}
@Override
public void save(Customer customer) {
customerMapper.insertSelective(customer);
}}
5.编写mapper
使用反向引擎生成的mapper
6.编写页面
ssm+easyui+bootstrap+ajax 完成用户的登录和注册
标签:dialog put 事件 resizable include frame play jsp tms
原文地址:https://blog.51cto.com/14613614/2495765
文章标题:ssm+easyui+bootstrap+ajax 完成用户的登录和注册
文章链接:http://soscw.com/essay/60732.html