vue3.0提前了解系列----一些普通用法和api的使用
2021-03-06 13:29
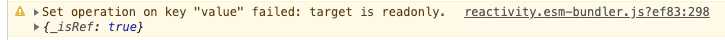
标签:tor class 需要 vuex 只读 透传 实例 value read 今天给大家说说vue3.0 composition api里面一些剩余的普通api的使用 provide和inject用于在一些高阶组件中常用,在2.x中也有一样的api那么在compositionapi中怎么用呢? 仅需要 如果需要传递一些响应式的我们可以这么做 孙子/子组件接收 顾名思义是一个只读属性,他接受一个对象(响应的或普通的)或一个ref,并将只读代理返回给原始代理。只读代理很深:访问的任何嵌套属性都将是只读的。使用如下: 不过不知道是为什么,也许是我使用有问题,也许是vue就这么设计的,当我修改这个readonly对象的时候,并没有禁止我使用,只是抛出一个警告 如果是我使用有问题,还望大佬们指点下 这是一个很重要的方法!getCurrentInstance 方法获取当前组件的实例,然后通过 ctx 属性获得当前上下文,这样我们就能在setup中使用router和vuex了 使用如下: 让我们来看下分别输出什么吧 intance ctx vue3.0提前了解系列----一些普通用法和api的使用 标签:tor class 需要 vuex 只读 透传 实例 value read 原文地址:https://www.cnblogs.com/jinzhenzong/p/12862793.htmlprovide & inject
import { provide } from ‘vue‘
setup () {
provide("msg", ‘透传一段数据‘)
}
import { inject } from ‘vue‘
setup() {
const testMsg = inject("msg")
}
readonly
import { readonly } from ‘vue‘
const msg = ref(0)
const readonlyMsg = readonly(msg)

getCurrentInstance
import { getCurrentInstance } from ‘vue‘
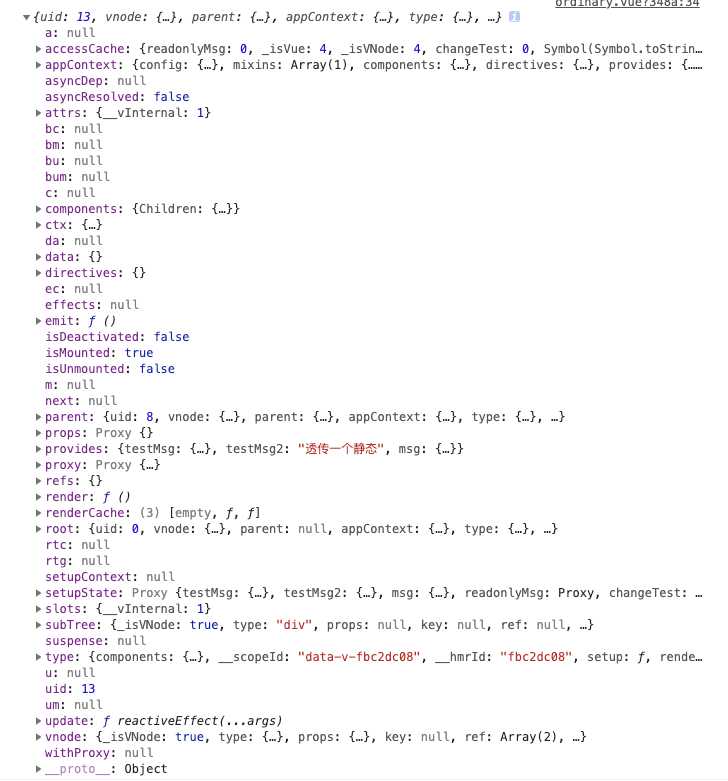
const instance = getCurrentInstance()
console.log(instance)
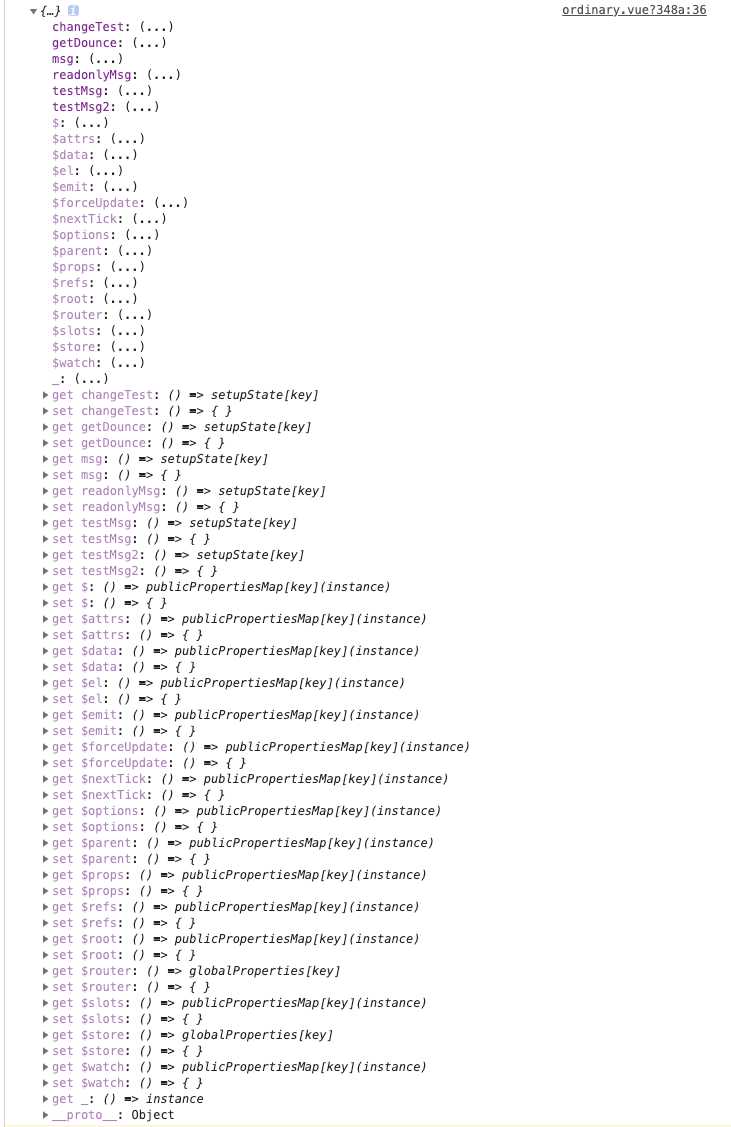
const { ctx } = getCurrentInstance()
console.log(ctx)


文章标题:vue3.0提前了解系列----一些普通用法和api的使用
文章链接:http://soscw.com/essay/60885.html