//展示
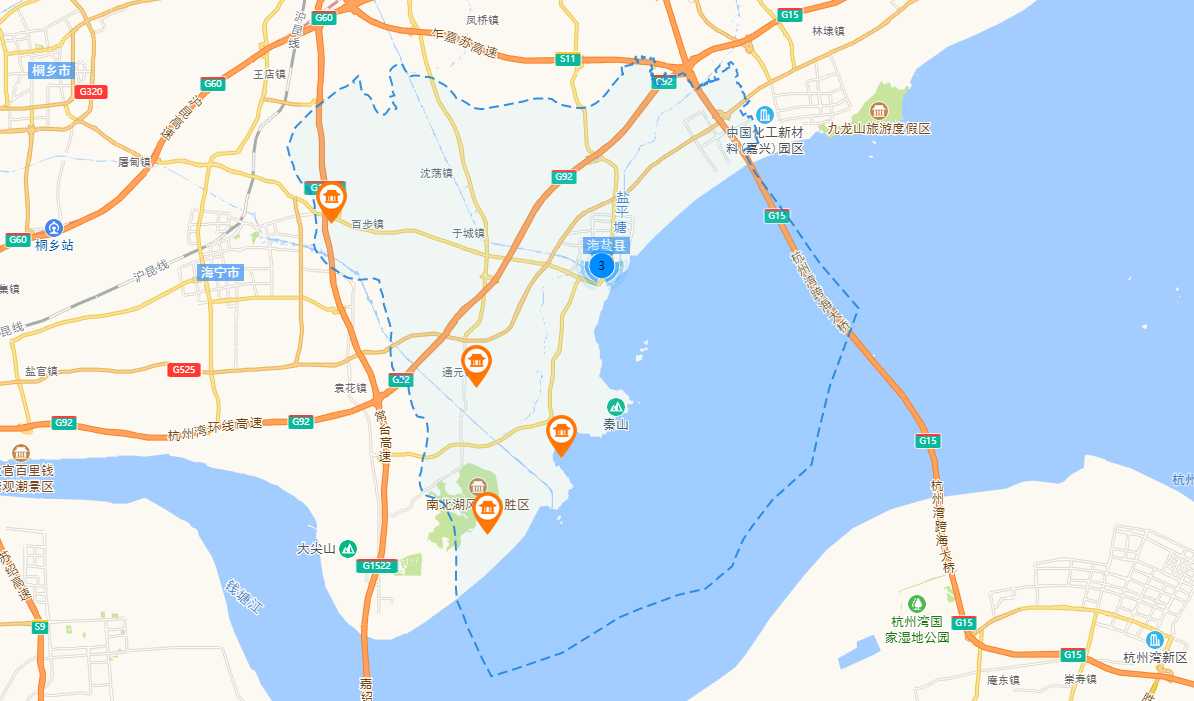
showscenicPoints() {
var icon = new AMap.Icon({
size: new AMap.Size(35, 45), // 图标尺寸
image: "/images/scenic.png" // Icon的图像
});
// console.log(this.scenicList);
this.scenicList.forEach((element, i) => {
// console.log(element);
if (element.latitude != "") {
var marker = new AMap.Marker({
position: new AMap.LngLat(element.longitude, element.latitude),
offset: new AMap.Pixel(-10, -10),
icon: icon // 添加 Icon 实例
// title:element.scenicName
});
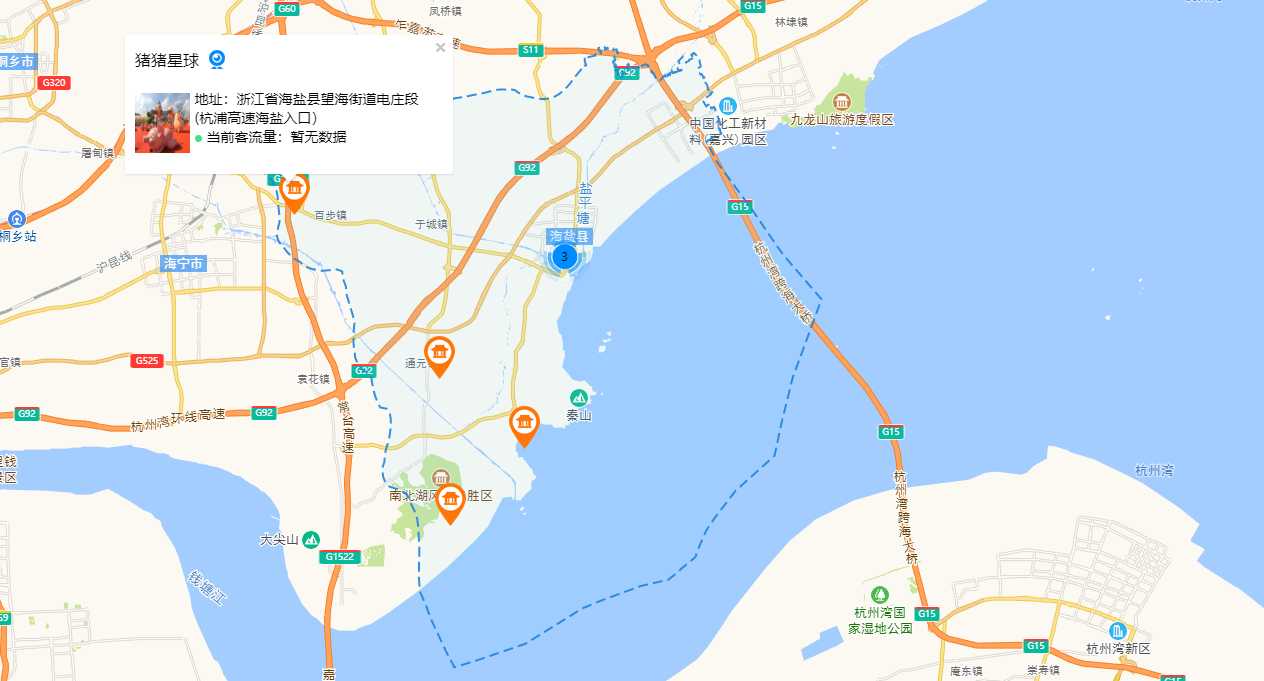
marker.title = element.scenicName;
marker.imgUrl = element.pictureAddress;
marker.address = element.scenicAddress;
if (this.scenicTourist[i].num == undefined) {
marker.tourist = "暂无数据";
} else {
marker.tourist = this.scenicTourist[i].num;
}
marker.on("click", this.markerScenicClick);
this.allscenicPoints.push(marker);
}
});
this.map.add(this.allscenicPoints);
var that = this;
this.map.plugin(["AMap.MarkerClusterer"], function() {
// console.log(that.allscenicPoints);
new AMap.MarkerClusterer(
that.map, // 地图实例
that.allscenicPoints // 海量点组成的数组
);
});
},