NET Core的干净架构:入门
2021-03-08 12:29
在过去的两年中,我环游世界,教程序员如何使用带有.NET Core的Clean Architecture构建企业应用程序。我首先使用标志性的Northwind Traders数据库提供了示例解决方案。最近,我为.NET Core开发了一个新的Clean Architecture解决方案模板。
这篇文章概述了Clean Architecture,并介绍了新的Clean Architecture解决方案模板,这是一个.NET Core Project模板,用于基于Angular,ASP.NET Core 3.1和Clean Architecture构建应用程序。
让我们从清洁架构的概述开始。
总览
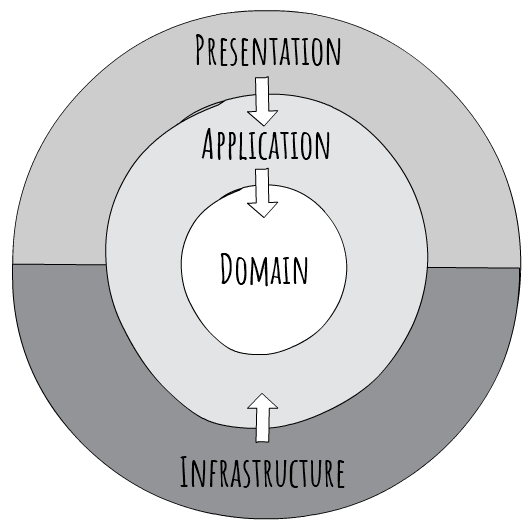
使用Clean Architecture,域和应用程序层是设计的中心。这被称为系统的核心。
该域名层包含企业逻辑和类型和应用层包括业务逻辑和类型。区别在于企业逻辑可以在许多系统之间共享,而业务逻辑通常仅在该系统内使用。
核心不应依赖于数据访问和其他基础结构问题,因此这些依赖关系将被颠倒。这是通过在Core中添加由Core外部各层实现的接口或抽象来实现的。例如,如果您想实现Repository模式,则可以通过在Core中添加一个接口并在Infrastructure中添加实现来实现。
所有依赖关系都向内流动,而Core不依赖于其他任何层。基础架构和表示依赖于Core,而不是彼此依赖。
 图:清洁架构图
图:清洁架构图
架构和设计如下:
- 独立于框架, 它不需要存在某些工具或框架
- 可测试, 易于测试– Core不依赖任何外部组件,因此编写自动化测试要容易得多
- 与UI 逻辑无关,因此不受UI限制,因此很容易更改为另一种技术-现在您可能正在使用Angular,Vue,最后是Blazor!
- 与数据库 无关,数据访问方面的问题已明确分开,因此从SQL Server迁移到CosmosDB或其他方面都是微不足道的
- 任何事物外部独立 其实,核心完全与外界隔离-将过去20年的系统,将持续3年,之间的区别
在上面的设计中,只有三个圆圈,您可能需要更多。将此视为起点。只要记住让所有依赖项指向内部即可。
让我们看一下一种新的Clean Architecture Solution Template入门的简单方法。
解决方案模板
该模板为基于ASP.NET Core 3.1和Angular 8遵循清洁架构原则的解决方案提供了一种很棒的方法。如果不是Angular,请不用担心,可以轻松将其删除。在本节中,您将安装模板,创建新的解决方案,并查看生成的代码。
先决条件
第一步是确保您满足以下先决条件:
- .NET Core SDK (3.1或更高版本)
- Node.js (6或更高版本)
通过运行以下命令检查.NET Core版本:
dotnet --list-sdks通过运行以下命令检查节点版本:
node -v接下来,使用以下命令安装解决方案模板:
dotnet new --install Clean.Architecture.Solution.Template创建一个新的解决方案
创建新的解决方案很容易。在一个空文件夹中,运行以下命令:
dotnet new ca-sln将显示以下消息:
The template "Clean Architecture Solution" was created successfully.该命令将创建一个新的解决方案,并使用父文件夹的名称自动命名。例如,如果父文件夹名为Northwind,则解决方案将名为Northwind.sln,默认名称空间为Northwind。
该解决方案是使用带有ASP.NET Core的Angular项目模板构建的。ASP.NET Core项目提供API后端,而Angular CLI项目提供UI。
阅读“ 将Angular项目模板与ASP.NET Core一起使用”以了解有关此方法的更多信息。
从Visual Studio 2019启动解决方案很简单,只需按F5键即可。
为了使用.NET Core CLI启动解决方案,还需要执行几个步骤。您可以通过上面的链接来了解更多信息,但是为了完整起见,我将在此处包括这些信息。
首先,你需要命名的环境变量ASPNETCORE_Environment与值Development。在Windows上,运行SET ASPNETCORE_Environment=Development。在Linux或macOS上,运行export ASPNETCORE_Environment=Development。
接下来,从解决方案文件夹运行以下命令:
cd src/WebUI
dotnet build初始构建将花费几分钟,因为它还将安装所需的客户端软件包。随后的构建将更快。
然后运行dotnet run以启动该应用程序。将显示以下消息:
Now listening on: https://localhost:port端口通常是5001。通过导航到https:// localhost:port来打开网站。
您还将看到类似于以下消息:
NG Live Development Server正在localhost:port上侦听,在http:// localhost:port上打开浏览器
忽略此消息,它不是组合的ASP.NET Core的URL和Angular CLI应用程序
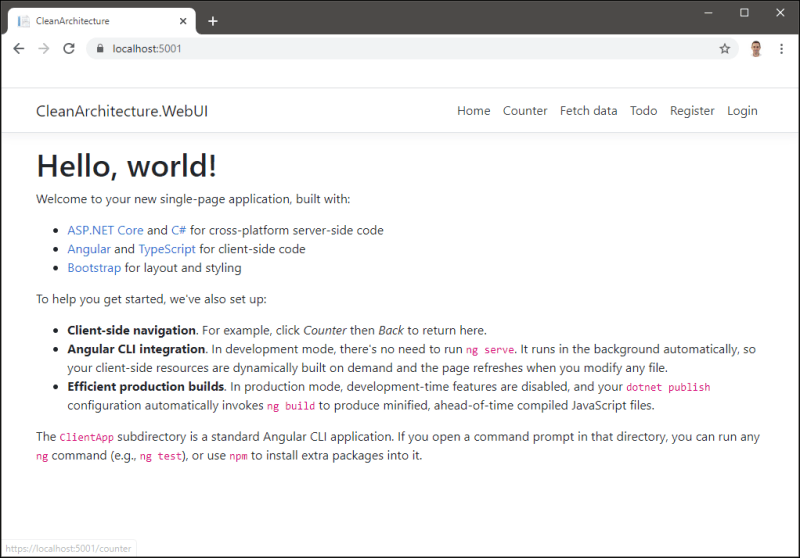
如果一切成功,您将看到以下内容:

让我们看一下新生成的解决方案的结构。
解决方案结构
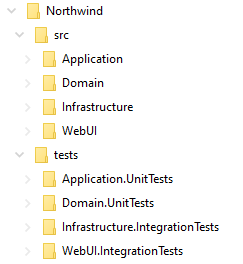
解决方案模板生成一个多项目解决方案。对于名为Northwind的解决方案,将创建以下文件夹结构:

src中的项目名称与Clean Architecture图的各层紧密对齐,唯一的例外是WebUI,它表示Presentation层。
该域项目表示域层,且含有企业或域逻辑并包括实体,枚举,异常,接口,类型和逻辑特定于域层。该层不依赖外部任何东西。
该应用项目是应用层,并包含所有的业务逻辑。该项目实现了CQRS(命令查询职责隔离),每个业务用例均由单个命令或查询表示。该层依赖于“域”层,但不依赖于任何其他层或项目。该层定义了由外部层实现的接口。例如,如果应用程序需要访问通知服务,则将新接口添加到应用程序,并在Infrastructure中创建实现。
该基础设施项目是基础设施层,并包含用于访问外部资源,如文件系统,Web服务,SMTP,等等。这些类应基于在应用程序层内定义的接口。
在WebUI中项目代表表示层。该项目是基于Angular 8和ASP.NET Core的SPA(单页应用程序)。该层取决于应用程序层和基础结构层。请注意,对基础架构的依赖关系仅支持依赖关系注入。因此,Startup.cs 应该包括对基础结构的唯一引用。
测验
tests文件夹包含许多单元和集成测试项目,以帮助您快速启动和运行。这些项目的详细信息将在后续文章中探讨。同时,请随时探索和询问以下任何问题。
技术领域
除了.NET Core,此解决方案中还使用了许多技术,包括:
- 具有MediatR的CQRS
- 使用FluentValidation进行验证
- 使用AutoMapper进行对象-对象映射
- 使用Entity Framework Core进行数据访问
- 使用ASP.NET Core的 Web API
- UI使用Angular 8
- 使用NSwag打开API
- 使用ASP.NET Core Identity + IdentityServer的安全性
- 使用xUnit.net,Moq和Shouldly进行自动化测试
额外资源
如果您想了解有关这些主题的更多信息,请查看以下资源:
- 清洁架构解决方案模板
- 使用ASP.NET Core 3.0的干净架构(NDC Sydney 2019)
- 改善建筑清洁度的规则
- 清洁建筑开发超级大国之旅
- 清洁建筑2天研讨会
上一篇:Netty(二、深入理解)
下一篇:HTTP协议