(011)Nginx静态资源web服务_跨站访问
2021-03-09 21:27
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:技术 ati charset 虚拟机 ade code 修改 攻击 app
1、什么是跨域访问
浏览器访问同一个服务端时,在一个页面中请求另一个域名中的页面。这样一个页面请求服务端,用到了两个域名,这就是跨域。浏览器一般默认禁止跨域。因为跨域不安全:容易出现CSRF攻击。所谓CSRF攻击是指一个用户访问一个正规的网站A,正常网站A会返回用户对应的cookie信息存放在客户端,但是当该客户不小心点到了非法网站,网站会给客户端发恶意的请求,然后让用户请求网站A。
浏览器通过判断服务端返回给浏览器的head response里面的Access-Control-Allow-Origin头信息,控制是否允许跨域,如果服务器端允许跨站访问,那么浏览器端就不做限制。
2、配置语法及其演示
语法:
Syntax:add_header name value [always];
Default:-;
Context:http,server,location,if in location
演示:
用两个虚拟机代表不同的服务器,151是浏览器访问的页面,152是跨域访问的页面。
151上新建/opt/app/code/test_oringin.html
测试ajax和跨域访问 测试跨域访问
配置文件增加访问首页目录配置
location ~ .*\.(html|htm)$ { root /opt/app/code; }
152上新建/usr/share/nginx/html/1.html
imooc1
test aaaaa
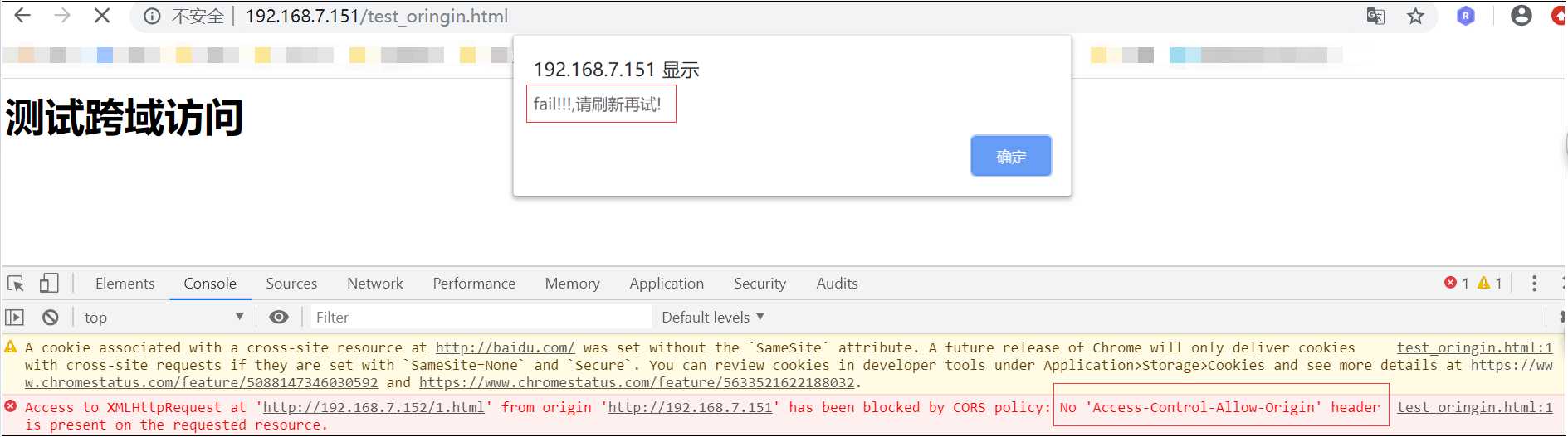
启动两台虚拟机的Nginx服务,浏览器访问 http://192.168.7.151/test_oringin.html,出现 No ‘Access-Control-Allow-Origin‘ header

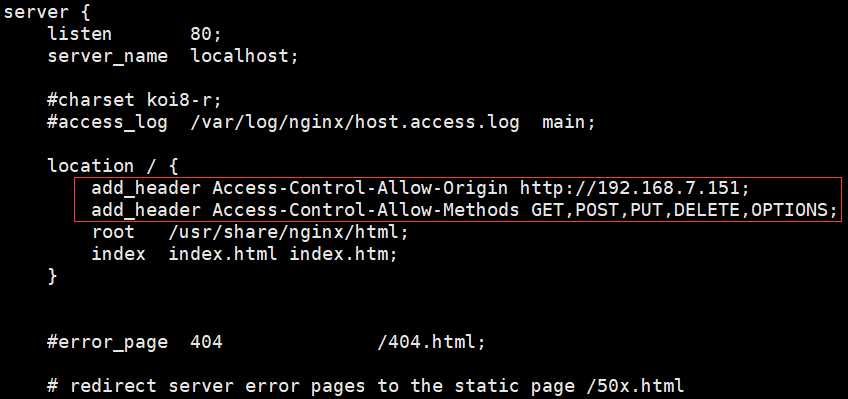
修改152的配置文件 /etc/nginx/conf.d/default.conf,添加如下配置,*的话允许所有网站访问。
location / { add_header Access-Control-Allow-Origin http://192.168.7.151; add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS; root /usr/share/nginx/html; index index.html index.htm; }

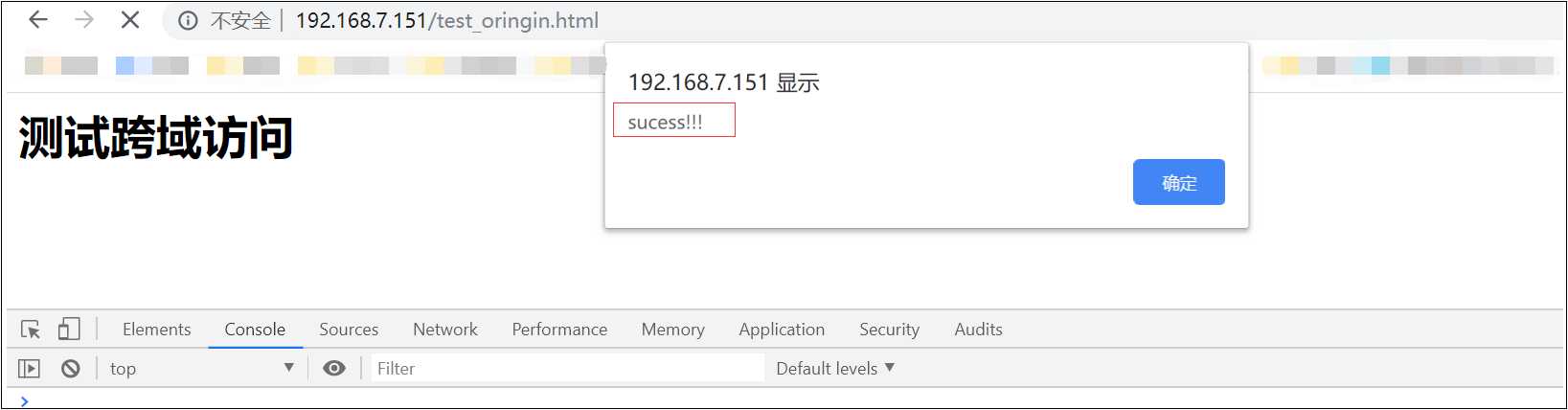
重新启动152的nginx,清空缓存,重复访问http://192.168.7.151/test_oringin.html ,跨域成功!

(011)Nginx静态资源web服务_跨站访问
标签:技术 ati charset 虚拟机 ade code 修改 攻击 app
原文地址:https://www.cnblogs.com/javasl/p/12862697.html