手把手,?教你如何逐步提高JavaScript的编码能力?
2021-03-10 14:28
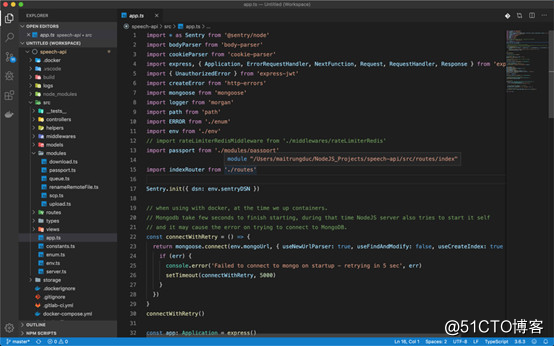
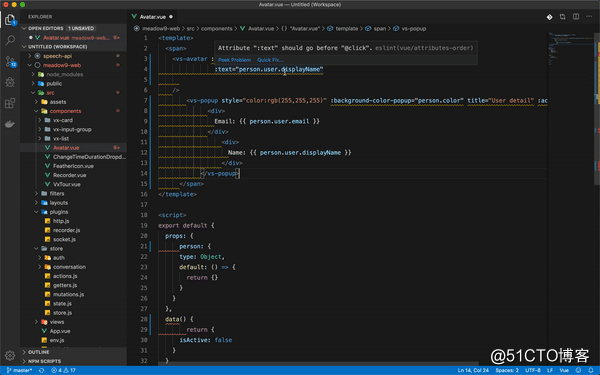
标签:完整 格式 catch phpstorm 自动完成 持续测试 int 一起 char 目前,编辑器种类繁多,人们不知道选择哪种编辑器来提高工作效率。 于我而言,除了使用Android Studio或使用Xcode的iOS所需的Android代码外,我大多只使用Visual Studio Code。 这是由Microsoft开发的编辑器。这是Microsoft开发的,听起来不错!!!几乎支持所有语言,无数附加插件,AI代码建议,漂亮的界面和浅色调(不是Sublime Text,但…仍然是浅色) 过去,我只使用Sublime Text(当时不流行VSCode)。大量的插件(将在下文讨论)为我节省了很多时间,例如自动检测并修复错误,格式代码,git镜头,终端等……,因为不再需要解决编码时常见的小错误。 如果编写PHP,一定会喜欢PHPStorm。如果编写Python,则一定会喜欢PyCharm。毋庸置疑,这些编辑器功能强大,但是,只支持一种语言。本人是一个全栈开发人员,具有JavaScript、HTML、PHP、NodeJS和React Docker的经验...我使用的是VSCode,因为它功能非常强大,支持很多插件,尤其是自动完成功能非常不错。 在语法错误上,我花费了最多时间,同时也最让我沮丧,诸如未声明变量/函数,空指针,缺少重音符号之类的错误……随着代码越来越多,一次必须读取数十个文件,这很容易让眼睛疲倦,头脑一团乱,手也开始颤抖地键入每一行代码,从而容易粗心大意并犯错。 在使用 ESLint时,这个插件可以帮助找出错误,检查语法和格式代码,因此能够降低编码时出现的漏洞,以及根据现行标准格式化时,能让代码看上去更好看。ESLint还支持其他许多老大哥:JavaScript,React,Vue等 尤其是结合使用ESLint和VSCode,这搭配简直完美。可以立刻检查代码键入,查看是否存在错误或语法问题,并提供有关如何使用函数和变量以实现最佳效果的建议。还有自动格式的代码,你一定会喜欢上它。 除了ESLint,还可以使用Prettier来格式化代码,但是本人更喜欢ESLint,因为可支持错误检测和提供最佳代码建议。 我最近开始“接受”并告诉自己一件事: 过去,开始着手一个项目时,不论项目或大或小,我总是会花很多时间选择最佳的项目结构。我在谷歌上看了各种“ NodeJS文件夹结构的最佳实践”,“ ReactJS代码结构……”,但仍然想知道这个结构是否是最佳的,我应该选择这个编码框架吗?这非常耗时。 而且我还意识到,尽管起初我尝试使用一种本来很好的结构,但是几天后,代码却变得一团糟。因为我的系统思维不好,所以起初代码写得有多么漂亮并不重要,最后还是出问题了。 不要过多地考虑选择哪种架构,以及从一开始要如何去组织。选择一个方向或一个库、一个框架,并开始进行研究,一边进行一边改进,这样更好也更实用。 如果对结构良好的项目感兴趣,我会分享一个名为NestJS的NodeJS框架,我阅读了许多相关文档,发现它们的体系结构非常好(非常类似于AngularJS,尽管我不太喜欢Angular) 我很确定,console.log是我在编写JavaScript时使用最多的。这一主要目的是查看感兴趣的数据是否真实。 我个人认为,无论使用哪种语言,编程都离不开数据,因此如果看到任何令人不安的代码,该代码也许不正确,就应使用console.log进行确认。 也有很多人认为调试器应该看起来更专业。谷歌还支持将Debug放在代码行中,以获得更好的了解。实际上,这对我个人而言不是必需的,console.log还会注意到代码中的哪一行,使用console.log越快,就会更加方便。我还发现在脸书上的一些世界著名编码专家,他们仍然使用console .log 还应该注意到,console.log完成后,请检查所有内容,然后再将其删除,不要放在git上。这会让人沮丧,看了眼睛疼(像我一样) 在编码过程中,很多时候都需要冗长而复杂的代码。人们担心,经过很长一段时间再次阅读这些代码时,就可能不知道这段代码是做什么的。或者怀着人道主义的心,希望以后阅读这个代码的人,可以明白代码的作用。 就个人而言,我发现写评论真的很有用,尤其是该项目有很多人参与的时候。而且,我们不想每次不懂时,都跑去问写这个代码的朋友,而这个朋友也忙于修复测试人员布置的大量错误。而如果代码本身可以解释,那么之后看到该代码的人就可以马上就搞清楚,还能节省时间。 但是评论也必须看起来合理舒适。不必评论所有内容。这有时会让代码难以阅读,还让人的眼睛很不舒服。 在编写代码时,我会选择变量/函数的名称,便于理解,不要让长的类/函数处理过多内容。相反,我会拆分成较小的类/函数(但不要拆分太多,拆分必须合理,不要再次让人看着眼睛痛)。在需要时发表评论,练习编写代码,以便进行“自我解释”。只需读一读,知道其中的作用即可。 JavaScript是一门快速发展的语言,另外还添加了许多强大的功能/库。据我所知,每年人们都会发布名为ECMAScript或ES的JavaScript标准。这些标准中的每一个都包含着JavaScript内置的新功能。 · 2015 ECMAScript 6(ES6) 以下是我在编码时最常用的一些函数/运算符: 编码的缺点是,我们必须大量使用API。从后端或第三方调用API以获取数据和显示时,需要执行以下操作: 如果只想在成功检索用户列表之后才调用另一个API,那么通常需要执行以下操作: 想按顺序调用一系列API时,坏事就来了。当项目规模扩大,处理的请求越来越复杂时,这就是所看到的: 自ES6(2015)起,async/await作为Promise/callbacks替代方法引入,用于处理异步操作。async / await的好处就在于有助于编写看起来像同步的异步代码,这些代码逐行运行,看起来非常整洁。 可以使用async / await重写上面的代码: 有一些注意事项: · await总出现在async之后 使用async / await而不使用常规Promise / Callback的另一个好处是,使用try / catch可以发现async / await错误。还会发现try / catchblock中的所有其他错误,而不仅仅是async/await 故事开始了…… 我第一次进行编程用的是C语言,然后是Java。这些语言功能强大,需要极其严格的代码,需要对数据类型(字符串,布尔值,…)或访问规范(公共,私有,受保护的…)进行清晰完整的定义。那天我非常厌倦运行代码,因为我不知道它是公共的还是私有的,数据类型是什么,于是就一直运行到报告错误为止。 之后,开始使用JavaScript(或PHP,Python),无论数据类型如何,它都被大大简化。只需声明变量就可以使用: 令x = 这也是我从一开始就喜欢JS的一个原因,因为语法非常“自由”,不那么混乱,代码看起来干净漂亮。但是生活并不像梦想。渐渐地,我意识到,当项目有很多人编写代码之后,就会重新阅读代码。真的很纠结。因为我不知道这个变量是什么,该函数将返回什么类型的数据? … 那现在怎么办??当然是使用 console.log 这只会浪费时间,未来我不太可能再来阅读代码,而且新的代码读者也不会理解。然后,我或是其他读者必须做几十个console.log语句才能理解,该代码是用来做什么的? Typescript解决了这个问题 在我看来,TypeScript是JavaScript的“升级版本”。现在,JavaScript代码将具有明确定义的类型(字符串,布尔值,数字等),可访问的访问函数(公共,私有),……以及许多其他东西。Typescript编写的代码将被编译成普通的JavaScript,因此可以照常运行,不需要专门的Typescript脚本或其他的东西。看一些例子: 两年前我听说过TypeScript,但仍然不喜欢它,也不想使用,因为我只喜欢JavaScript的自由性。有时我想尝试一下,但是我的眼睛很敏感,每次看到凌乱的东西时,眼睛就会更加敏感 但是不久前,我决定改用TypeScript,因为我在阅读旧代码或其他人的代码时,会遇到我提到的这一头痛问题。而且,开发人员社区倾向于使用TypeScript,并进行很好地审查。 当前,TypeScript在JavaScript开发人员中流行起来。库或者框架(Angular,React或Vue)注重对TypeScript的支持。对于不知道的人:Vue 3绝对百分百是Typescript的重写。同时,对于Microsoft开发的TypeScript,可以不用担心质量和支持问题。 自动化测试 请听我说,您正在从事的项目迟早会崩溃的。最好的处理方法就是一边做一边改进,始终花20%的时间用于改进。并且唯一可以确保的方法就是在进行改进时,不会产生错误(或产生最少的错误),或编写测试。 要知道,甚至可以在编码之前就编写测试(Head First Java建议采用这种方式) CI / CD —持续测试和部署 CI / CD(持续集成/持续集成),这是现在的趋势,这种方法有助于自动连续地编写代码,进行测试和部署。 实际上,几乎所有CI / CD工具都已集成到Github,GitLab,BitBucket中。因此无需担心,需要做的是设置然后推送代码。DevOps平台(Github,gitlab,存储桶)会负责其余的工作。 希望大家阅读完本文后可以学习并找到方法提高JavaScript编码能力。 同样,如果你有什么提高JavaScript编码能力的“妙招”,欢迎在评论区留言分享哟~ 手把手,?教你如何逐步提高JavaScript的编码能力? 标签:完整 格式 catch phpstorm 自动完成 持续测试 int 一起 char 原文地址:https://blog.51cto.com/15057819/2565848
来源:Pexels
今天,小芯给大家分享一些提高JavaScript编码能力的应用方法,学习并运用到实践中,你也可以成为编码熟练工哟~
编辑器

对ESLint一见钟情

最佳目录结构
不要从一开始就尝试优化项目结构
觉得代码“坏掉”时,使用Console.log

来源:Pexels点评


使用ES6、7、8、9标准
· 2016 ECMAScript 7(ES7)
· 2015 ECMAScript 8(ES8)
· 2015 ECMAScript 9(ES9)
· 2015 ECMAScript 10(ES10)
· ….
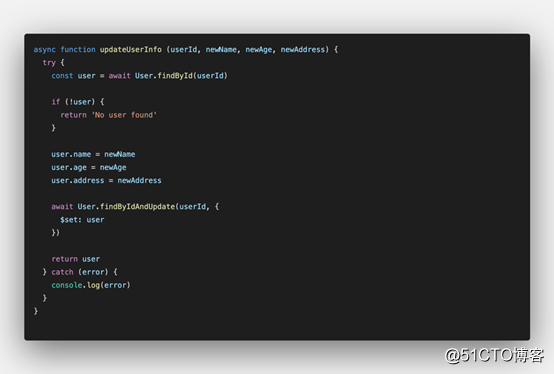
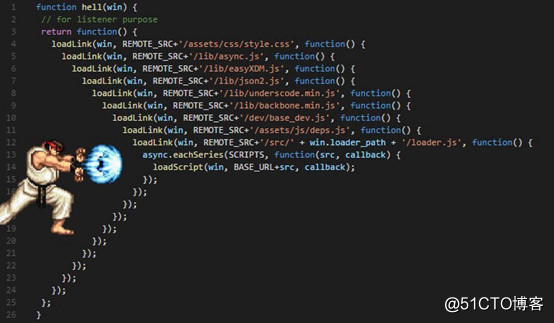
因此,如果利用ECMA的强大功能,代码将比仅使用传统的for和if,while循环看起来更好,更加优化并且看上去更酷(就像本文的作者这般可爱)跳过 Promise / Callback,直接了解Async / Await
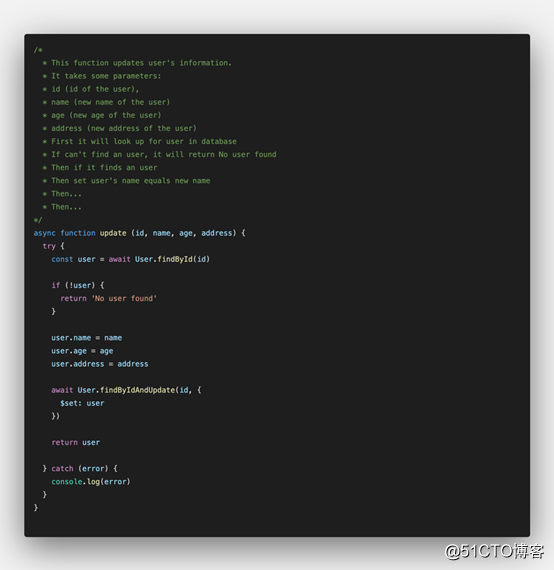
Promise / CallbackWhile

Async / await 是救星
· 使用try / catch来捕获异步函数中的错误处理操作
· await的本质是等待Promise返回值,因此使用太多await有时会使应用变慢。使用Typescript提高代码质量
1const test =‘This is a test‘
const arr = [1,2,3,4,5]const var1 = db.column1
const var2 = db.column2
const var3 = db.column3
const var4 = db.column4const var1 = db.column1
console.log(var1)//->string
const var2 = db.column2
console.log(var2)//->boolean(true / false)
const var3 = db.column3
console.log(var3)//- > number
const var4 = db.column4
console.log(var4)//->arrayCI / CD-代码->测试->部署


来源:Pexels留言点赞发个朋友圈
我们一起分享AI学习与发展的干货
编译组:李林虹、刘露敏
相关链接:
https://medium.com/javascript-in-plain-english/how-i-improve-my-javascript-coding-skill-every-day-37ccf2feacf4
如转载,请后台留言,遵守转载规范推荐文章阅读
ACL2018论文集50篇解读
EMNLP2017论文集28篇论文解读
2018年AI三大顶会中国学术成果全链接
ACL2017论文集:34篇解读干货全在这里
10篇AAAI2017经典论文回顾长按识别二维码可添加关注
读芯君爱你

文章标题:手把手,?教你如何逐步提高JavaScript的编码能力?
文章链接:http://soscw.com/essay/62792.html