原生JS实现简单的汇率转换问题
2021-03-12 20:29
阅读:851
YPE html>
标签:UNC rip 转换问题 text size ascii inter nim enter
html代码
Exchange Rate Calculator

Exchange Rate Calculator
Choose the currency and the amounts to get the exchange rate
css代码
:root {
--primary-color: #5fbaa7;
}
* {
box-sizing: border-box;
}
body {
background-color: #f4f4f4;
font-family: Arial, Helvetica, sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
padding: 20px;
}
h1 {
color: var(--primary-color);
}
p {
text-align: center;
}
.btn {
color: #fff;
background: var(--primary-color);
cursor: pointer;
border-radius: 5px;
font-size: 12px;
padding: 5px 12px;
}
.money-img {
width: 150px;
}
.currency {
padding: 40px 0;
display: flex;
align-items: center;
justify-content: space-between;
}
.currency select {
padding: 10px 20px 10px 10px;
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
border: 1px solid #dedede;
font-size: 16px;
background: transparent;
background-image: url(‘data:image/svg+xml;charset=US-ASCII,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2229 2.4%22%20height%3D%22292.4%22%3E%3Cpath%20fill%3D%22%20000002%22%20d%3D%22M287%2069.4a17.6%2017.6%200%200%200-13-5.4H18.4c-5%200-9.3%201.8-12.9%205.4A17.6%2017.6%200%200%200%200%2082.2c0%205%201.8%209.3%205.4%2012.9l128%20127.9c3.6%203.6%207.8%205.4%2012.8%205.4s9.2-1.8%2012.8-5.4L287%2095c3.5-3.5%205.4-7.8%205.4-12.8%200-5-1.9-9.2-5.5-12.8z%22%2F%3E%3C%2Fsvg%3E‘);
background-position: right 10px top 50%, 0, 0;
background-size: 12px auto, 100%;
background-repeat: no-repeat;
}
.currency input {
border: 0;
background: transparent;
font-size: 30px;
text-align: right;
}
.swap-rate-container {
display: flex;
align-items: center;
justify-content: space-between;
}
.rate {
color: var(--primary-color);
font-size: 14px;
padding: 0 10px;
}
select:focus,
input:focus,
button:focus {
outline: 0;
}
@media (max-width: 600px) {
.currency input {
width: 200px;
}
}
JavaScript代码
// 获取货币1对象
let currencyEl_one = document.getElementById("currency-one");
// 获取货币2对象
let currencyEl_two = document.getElementById("currency-two");
// 获取货币1对应的汇率对象
let amountEl_one = document.getElementById("amount-one");
// 获取货币2对应的汇率对象
let amountEl_two = document.getElementById("amount-two");
// 获取提示框对应的对象
let rateEl = document.getElementById("rate");
// 检查初始状态下 是否需要换算汇率
getData();
// 货币2发生变化时 触发的事件
currencyEl_two.onchange = getData;
// 货币1发生变化时 触发的事件
currencyEl_one.onchange = getData;
// 获取按钮 货币1和货币2是否都有值
let btn = document.getElementById("swap");
// 点击交换按钮时 触发的事件
btn.onclick = function() {
// console.log("!!!");
let currency_one = currencyEl_one.value;
let currency_two = currencyEl_two.value;
// 定义临时变量
let temp = currency_one;
// 交换货币1和货币2的value
currencyEl_one.value = currency_two;
currencyEl_two.value = temp;
// 并且交换货币1和货币2对应的汇率
currency_one = currency_two;
currency_two = temp;
fetch(`https://api.exchangerate-api.com/v4/latest/${currency_one}`)
.then(res => res.json())
.then(data => {
const rate = data.rates[currency_two];
rateEl.innerText = `1 ${currency_one} = ${rate} ${currency_two}`;
amountEl_two.value = (amountEl_one.value * rate).toFixed(2);
});
};
// 得到汇率
function getData() {
let currency_one = currencyEl_one.value;
let currency_two = currencyEl_two.value;
fetch(`https://api.exchangerate-api.com/v4/latest/${currency_one}`)
.then(res => res.json())
.then(data => {
const rate = data.rates[currency_two];
rateEl.innerText = `1 ${currency_one} = ${rate} ${currency_two}`;
amountEl_two.value = (amountEl_one.value * rate).toFixed(2);
});
}
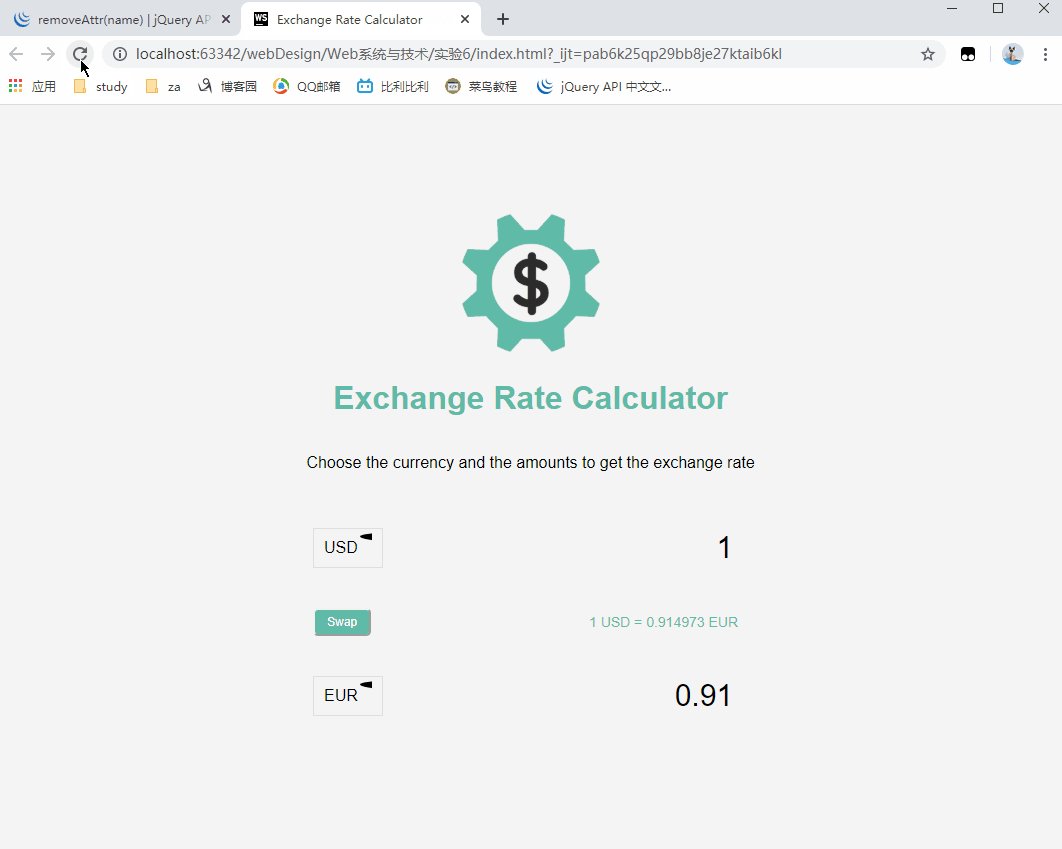
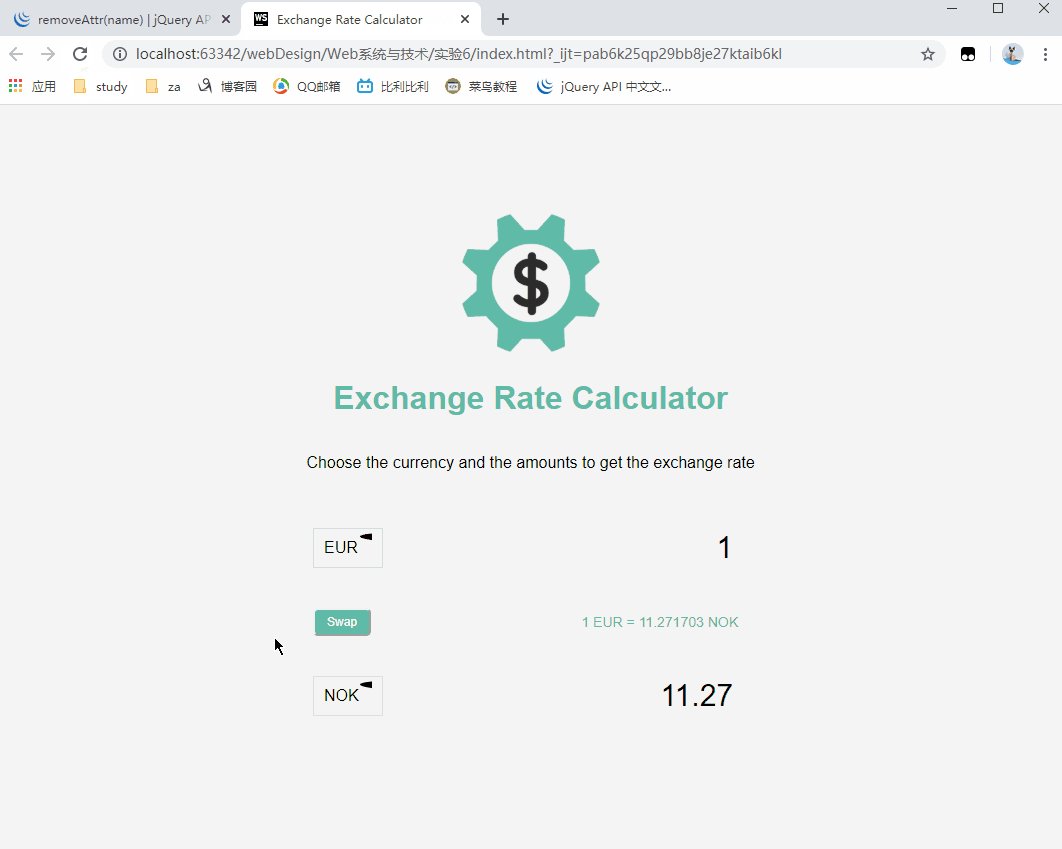
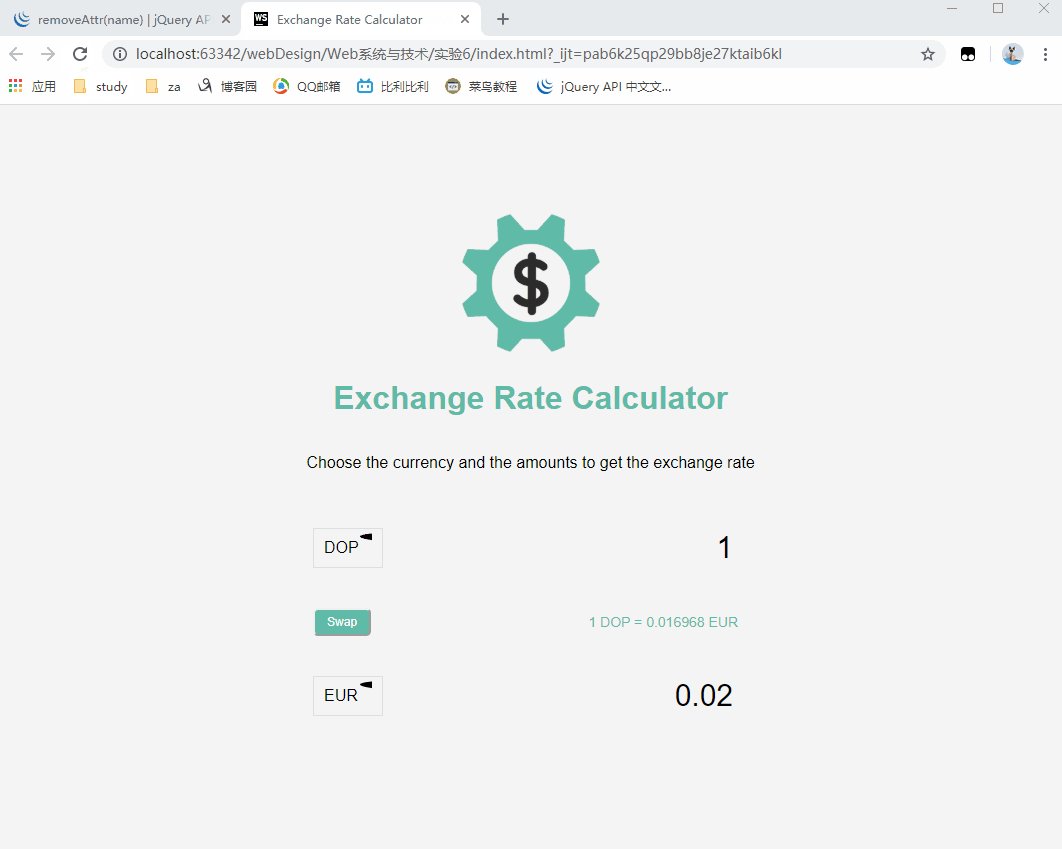
运行效果

原生JS实现简单的汇率转换问题
标签:UNC rip 转换问题 text size ascii inter nim enter
原文地址:https://www.cnblogs.com/TomHe789/p/12824566.html
下一篇:Netty 核心组件
评论
亲,登录后才可以留言!