CSS 盒模型
2021-03-13 02:28
阅读:651
YPE html>
标签:相对 ref 宽度 ie兼容 data- client col port 区别
CSS 盒模型
CSS
CSS 盒模型
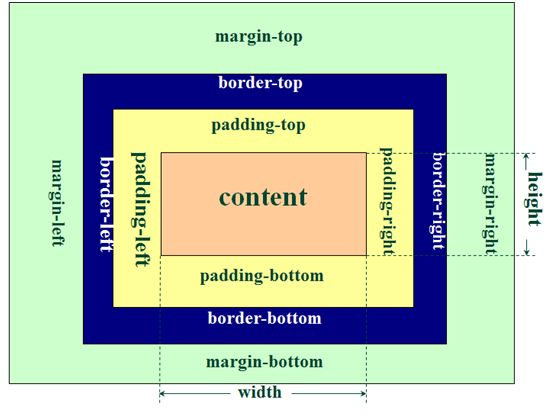
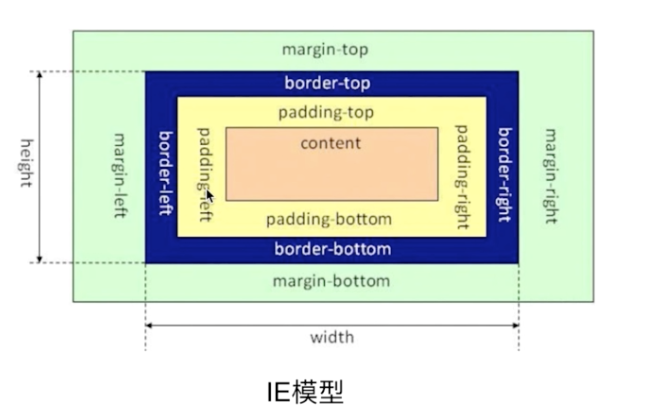
基本概念:标准模型 + IE模型
-
标准模型和IE模型的区别
- 标准模型

- IE模型

- 二者区别,前者的宽度是内容宽度,后者的宽度是内容+内边距+border
- 标准模型
-
CSS 如何设置这两种模型
- 标准模型:box-sizing: content-box; - IE模型:box-sizing: border-box; -
JS 如何设置获取盒模型对应的宽和高
- dom.style.width/height - dom.currentStyle.width/height 仅IE兼容 - window.getComputedStyle(dom).width/height 兼容性好 - dom.getBoundingClientRect().width/height 用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。 - 实例题「根据盒模型解释边距重叠」
CSS 盒模型
-
BFC 「边距重叠解决方案」
- BFC的基本概念 - 块级元素格式化上下文 - BFC的原理 - 在 BFC 这个垂直方向的边距发生重叠 - BFC 的区域不会与浮动元素的box重叠 - BFC 在页面上是个独立的容器 - 计算 BFC 高度的时候,浮动元素也会参与计算 - 如何创建 BFC - 只要设置了 float,就会创建 - position 的值不是 static 或者 relative - display 属性 - overflow 相关
CSS 盒模型
1
3
我是浮动元素
License
- 可以拷贝、转发,但是必须提供原作者信息,同时也不能将本项目用于商业用途。
本文转载于:猿2048https://www.mk2048.com/blog/blog.php?id=hbkah120hcb
CSS 盒模型
标签:相对 ref 宽度 ie兼容 data- client col port 区别
原文地址:https://www.cnblogs.com/jlfw/p/12822116.html
上一篇:PHP设计模式—组合模式
评论
亲,登录后才可以留言!