Html5 Canvas学习之路(三)
2021-03-14 08:35
阅读:660
三:Canvas的绘图(下)
1. 在画布上的合成
合成是指如何精细控制画布上对象的透明度和分层效果。有两个属性可以控制合成操作:
- globalAlpha
globalAlpha Canvas属性用来表示透明度,它的默认值为1.0(完全不透明),并且可以设置从0.0到1.0的值,这项Canvas属性必须在图形绘制之前设置。
- globalCompositeOperation
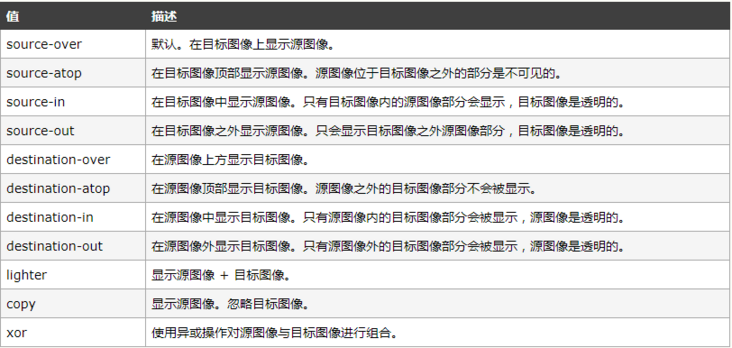
globalCompositeOperation属性用来显示分层效果,它的值在globalAlpha以及所有变换都生效后控制在当前canvas位图中绘制图形,其值如下:

代码示例如下:
function compound() {
context.globalAlpha = .8;
context.fillStyle = ‘#000000‘;
context.fillRect(200,0,200,200);
context.fillStyle = ‘#c70711‘;
context.globalAlpha = .9;
context.globalCompositeOperation = "source-over";
context.fillRect(180,0,50,50);
context.fillStyle = ‘#650ec7‘;
context.globalAlpha = .9;
context.globalCompositeOperation = "destination-over";
context.fillRect(370,0,50,50);
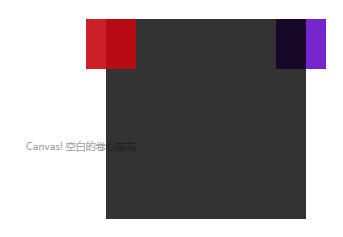
}显示效果如下:

2. 在画布上的变换
画布变换是指用数学方法调整所绘图形的物理属性。旋转和缩放就是常用的两种变换。
1) 旋转和平移变换
先来看一个概念,变换矩阵。
画布上的每个对象都拥有一个当前的变换矩阵。transform() 方法替换当前的变换矩阵,它允许您缩放、旋转、移动并倾斜当前的环境。。它以下面描述的矩阵来操作当前的变换矩阵:
a c e
b d f
0 0 1参数值如下:

代码如下:
function rotaterect() {
context.globalAlpha = .6;
context.transform(1,0.5,-0.5,1,30,10);
context.fillStyle = ‘#c70711‘;
context.fillRect(180,0,50,50);
}
效果如下:

2) 缩放变换
可用scale函数进行缩放变换。
scale()函数有两个参数,第一个是x轴的缩放属性,第二个是y轴的缩放属性,正常对象缩放大小的数值都为1。
代码示例:
function scalerect() {
context.globalAlpha = .6;
context.scale(2,2);
context.fillStyle = ‘#c70711‘;
context.fillRect(80,0,50,50);
}显示结果:

评论
亲,登录后才可以留言!