Mand Mobile - 基于金融场景的Vuejs组件库
2021-03-14 08:36

Mand Mobile 是由滴滴出行战略事业群前端团队基于Vuejs 2.0开发的移动端组件库。它遵循统一的视觉设计规范,由包括基础、表单、操作反馈和业务在内的四类组件组成。Mand Mobile致力于提升金融相关产品的用户体验,提高设计和研发效率,让复杂的场景变得简单。
项目背景
金融类产品种类繁多,功能相对来说较复杂,设计及开发成本较高。从各种表单的填写,验证码/密码输入,到图表展示,再到数字键盘和收银台。这些功能往往使用频率较高,对于视觉一致性和兼容性都有着更高的要求。
在这个背景下,我们尝试在项目的设计和开发过程中积累了部分高频使用的组件,逐渐梳理出统一的视觉和开发规范,以期望能够帮助团队快速地迭代出产品。经过一年时间的积累,组件库已应用于四大业务板块共10余款产品中,并在业务的考验中不断成熟。
扫码体验

项目特点
丰富的组件
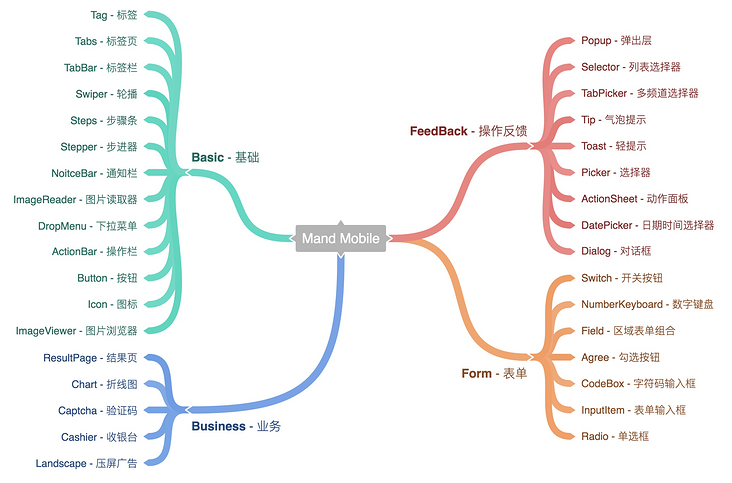
Mand Mobile提供了30+的实用组件,能够满足移动端页面开发中的大部分需求。其中的业务类组件还针对金融领域,提取了包括图表、数字键盘等,从而更好地满足相关产品的开发需要。

统一的视觉规范
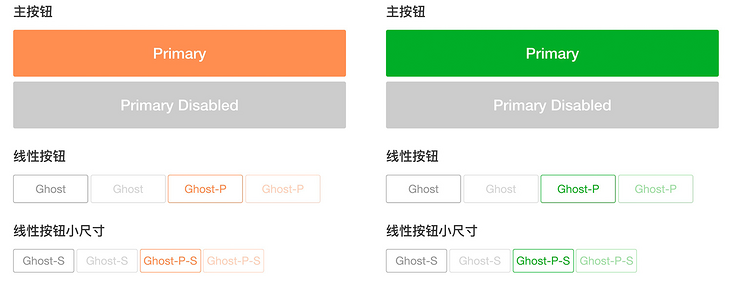
视觉设计既要兼顾可用性,又要具备信息传达的直观度和界面展现的美观度。为了达成这一目标,Mand Mobile 的视觉设计规范划分为功能型组件规范和非功能性视觉规范两部分。功能型组件包括但不限于浮层,提示,弹窗,表单等,强调平台化的统一复用和对接研发的高效率实现。非功能性视觉规范会定义主辅颜色体系,场景按钮等。
Mand Mobile 的视觉规范由滴滴战略事业群设计师设计并维护,保证了应用的项目内部、项目之间都能保持高度的视觉一致性。简洁大气的设计风格,在保证项目整体的美观与格调的同时,也让其有能力适应更广泛的应用场景。
详细的文档和示例
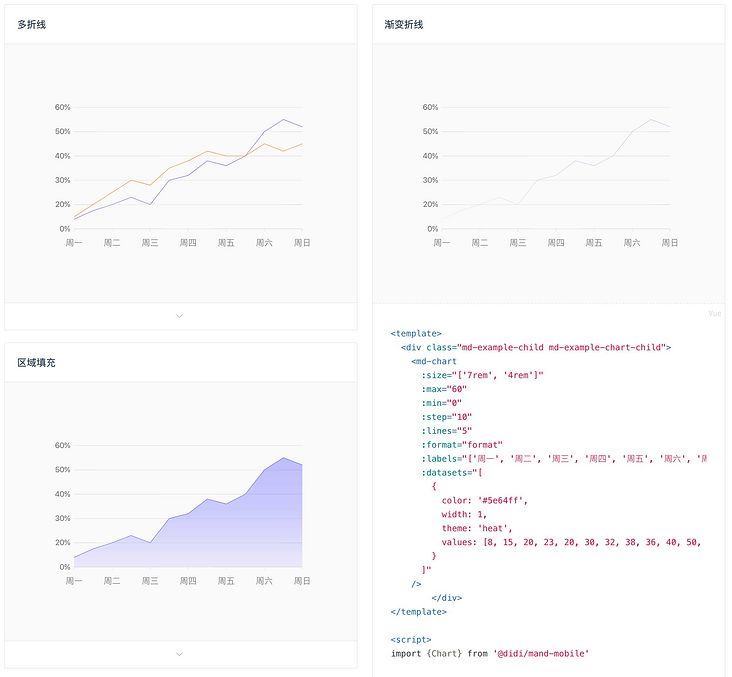
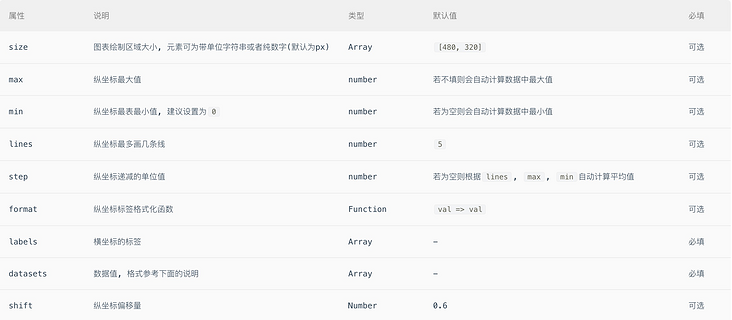
我们为每个组件编写了详细的说明文档,从组件的引入方法,到属性Props,事件Events,公共方法Methods等都有详细的介绍。为了更直观的介绍组件使用方法以及效果,我们针对每个组件都提供了多个可以即时操作的demo,从而让用户能更直观地了解组件的各项功能。


严格控制的Bundle体积
在保证功能完善、强大的同时,Mand Mobile 还在Bundle体积上表现出色。Mand Mobile可导出es,umd两种格式包,其中es打包大小仅为139kb(gzip 34kb),umd格式最终大小仅为135kb(gzip 33kb),从而为使用者在控制项目体积上提供有力的帮助。
除此之外,Mand Mobile还支持tree shaking以及支持按需加载,对于仅需使用部分组件的项目来说,这能进一步减小项目的体积。具体的配置方法可参考快速上手中的引用部分。
灵活转换的样式主题
尽管Mand Mobile 的设计风格简约优雅,足以适应大部分项目的视觉要求,但您仍可为其定制专属的样式主题。Mand Mobile内部样式基于Stylus开发,可通过全局和组件的样式变量对主题样式进行调整。

项目反馈
Mand Mobile 刚刚起步不久,目前仍存在一些不够完善的地方。在继续完善现有组件的同时,我们还会继续积累更多的实用组件,另外也会尝试将视觉和逻辑抽离,从而来满足更多更广泛的使用需求。
我们衷心地期望 Mand Mobile 的出现能够对您的工作有所帮助。与此同时,我们也期望得到您的支持、反馈和参与,为让金融场景开发更简单的目标而共同努力。您遇到的任何问题,可随时在GitHub提交。
相关链接
- Home: https://didi.github.io/mand-mobile
- Github: https://github.com/didi/mand-mobile
文章标题:Mand Mobile - 基于金融场景的Vuejs组件库
文章链接:http://soscw.com/essay/64498.html