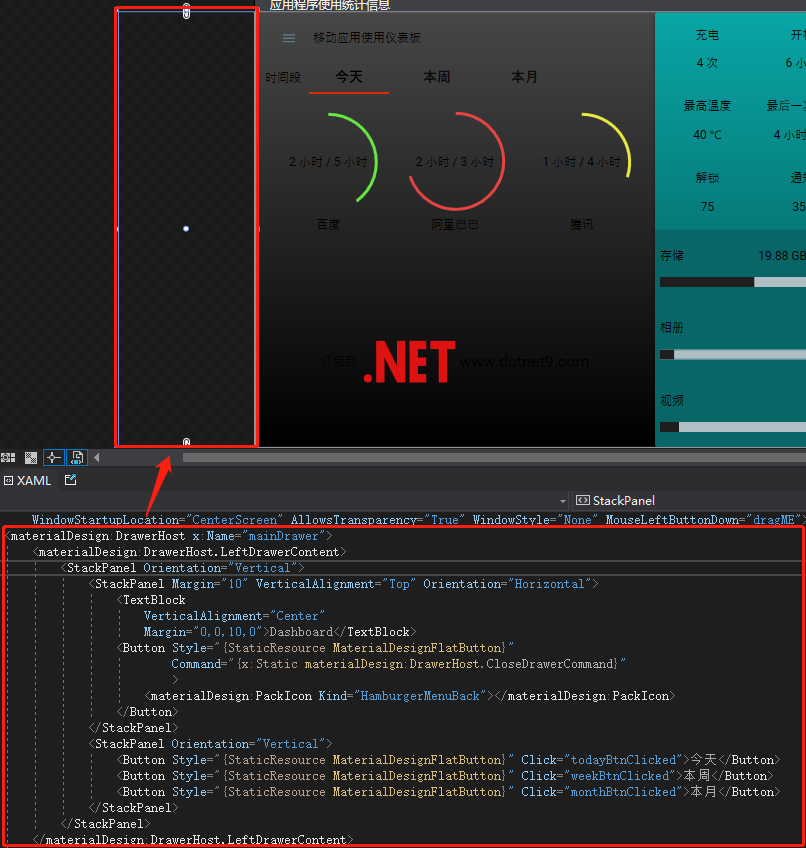
应用程序使用统计信息 – .NET CORE(C#) WPF界面设计
2021-03-14 09:27
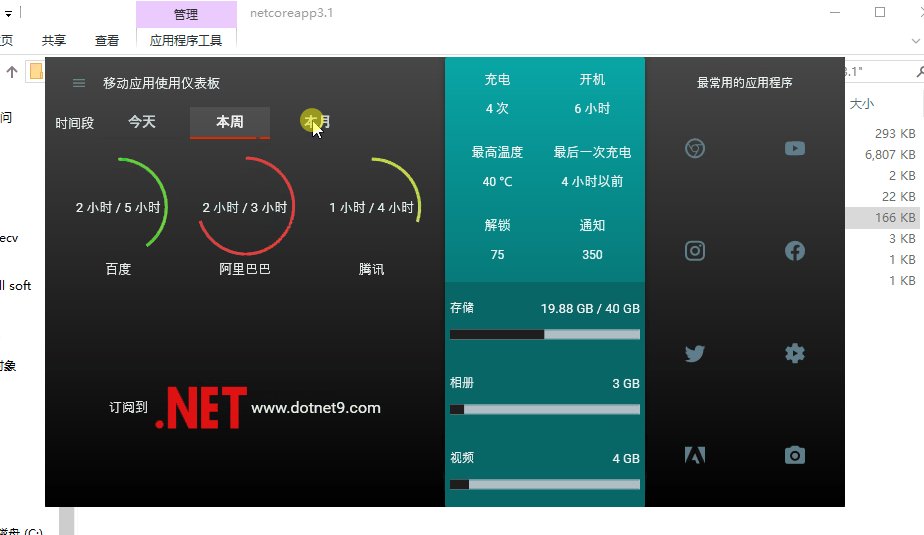
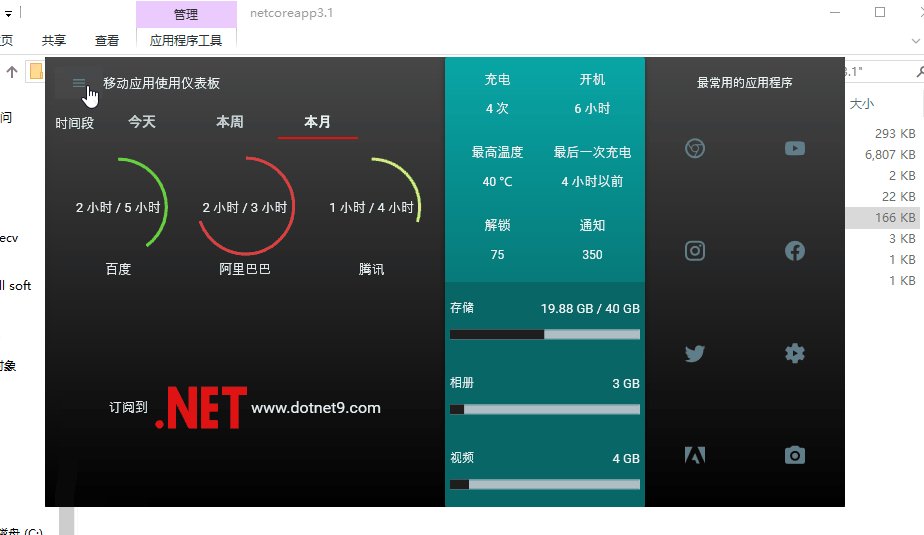
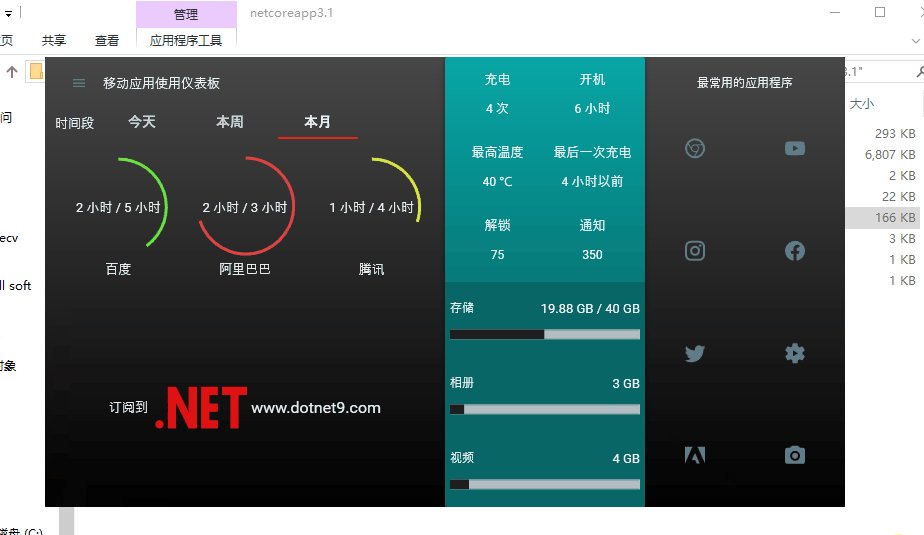
标签:sele def 时间 org 简单 present radio png cli 首发文章地址:https://dotnet9.com/10546.html 关键功能点 Demo演示: 使用 VS 2019 的 .NET Core 3.1 WPF 项目模板,创建名为 “MobileAppUsageDashboardCore” 的项目,NuGet 引入 MaterialDesign 的两个库 MaterialDesignThemes 和 MaterialDesignColors,整个项目工程文件如下: 前面发过不少抽屉式菜单的Demo文章,套路都是一个竖直菜单隐藏在界面左边边界之外,左边边界留一个菜单按钮,点击该按钮呼出竖直菜单,即达到抽屉式菜单效果。 本文介绍的抽屉式菜单也不外如是,VS设计界面见上图,使用的MD控件的DrawerHost.LeftDrawerContent组件,换一种方式实现,下面是抽屉菜单布局代码: 跟随菜单隐藏的还有一个菜单关闭按钮,见上面代码中的第一个按钮,点击按钮触发 “DrawerHost.CloseDrawerCommand” 命令可关闭抽屉式菜单。 下面的是窗体边界之内的菜单按钮,点击则展开抽屉式菜单,触发的命令是“DrawerHost.OpenDrawerCommand”: 使用MD控件库实现圆形进度条,效果如下: 圆形进度条代码如下,使用的还是 ProgressBar 控件,样式使用了MD控件库的“MaterialDesignCircularProgressBar” 样式,组件加载时(Loaded事件),使用了双精度动画: 整个Demo也不难,除了上面两个小功能单独简单说说外,其他的就是一般的布局代码了,主界面XAML代码如下: 代码不多,比较简单,源码如下: 前面演示的Demo源码已经全部贴上。 参考视频:WPF Dashboard UI - Material Design [Speed Design] 参考源码:WPF-Dashboard-UI-Material-Design-Concept 应用程序使用统计信息 – .NET CORE(C#) WPF界面设计 标签:sele def 时间 org 简单 present radio png cli 原文地址:https://www.cnblogs.com/Dotnet9-com/p/12497461.html应用程序使用统计信息 - .NET CORE(C#) WPF界面设计

1. 新建项目
2.抽屉式菜单

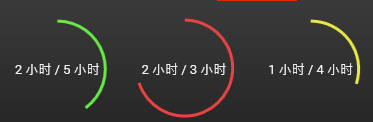
3.圆形进度条

4. Demo源码
5. 主界面后台代码
using System;
using System.Windows;
using System.Windows.Input;
namespace MobileAppUsageDashboardCore
{
/// 3. Demo展示、源码下载
文章标题:应用程序使用统计信息 – .NET CORE(C#) WPF界面设计
文章链接:http://soscw.com/essay/64505.html