JS基础知识理解之一: 原型链
2021-03-14 17:35
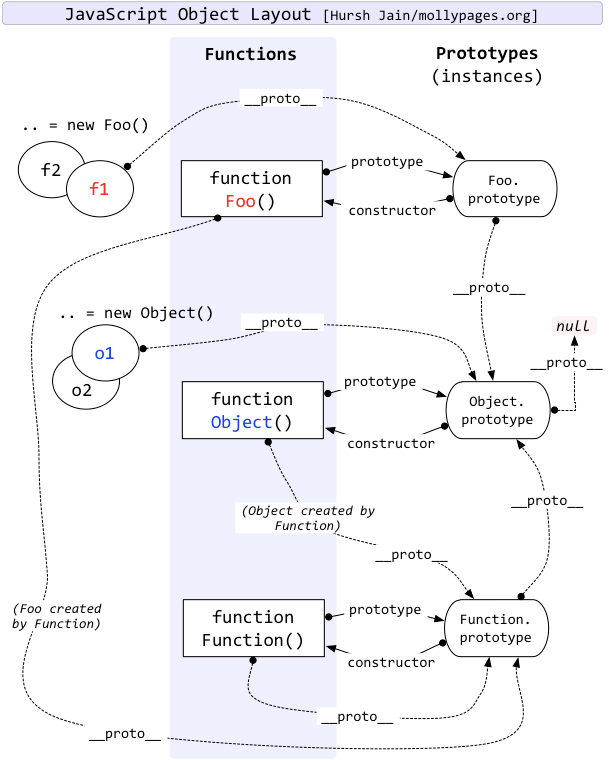
标签:其他 函数式编程 自己 通过 asc iterator code includes copy js原型链是什么? 在思考这个问题的时候,我们可能会有很多概念,【链子】、【祖先】、【father】 要理解 对象的属性 单纯从 简单理解就是原型组成的链,js引擎会通过 从代码来跟踪: Object 是有Function 创建的 Function.prototype 的 原型是 Object.Prototype Function.prototype 是 Function。 函数是有它自己创建的,难道是为了保持一致?? 下面这张图,展示更加错综复杂的原型链。 是不是很迷惑。 Object 是有Function 创建的,这个正好符合写普通fuction的写法,function Object() {} 只不过这次函数名是 Object而已。 看下面如果我们把Object 重写了。这样只要通过Object 构造函数创建的原型都已经被改写 最后又回到了 Function js 就是函数式编程,一切皆函数,哈哈。 JS基础知识理解之一: 原型链 标签:其他 函数式编程 自己 通过 asc iterator code includes copy 原文地址:https://www.cnblogs.com/wypeng/p/12806514.htmljs原型链
原型链 首先要理解 原型[[Prototype]] 都指向其他对象,Object.prototype 的 [[Prototype]] 例外。原型链 这个这个词来理解,js原型链更像是一种copy 或 引用。__proto__ 一层层的往上链接。这条链就是原型链
function People() {
}
People.prototype.sayHello = function() {
console.log(‘hello, guy!‘);
}
var xiaoMing = new People();
console.log(xiaoMing.sayHello()) // hello, guy!
xiaoMing.__proto__ === Person.prototype;
Object.getPrototypeOf(xiaoMing) === Person.prototype;
Object.getPrototypeOf(People) // ? () { [native code] }
Object.getPrototypeOf(People) === Function.prototype // true;
Object.getPrototypeOf(People.prototype)
// {constructor: ?, __defineGetter__: ?, __defineSetter__: ?, hasOwnProperty: ?, __lookupGetter__: ?,?…}
__proto__指向 People.prototype__proto__ 指向Object.Prototype
Object.getPrototypeOf(Object)
// ? () { [native code] }
Object.getPrototypeOf(Function)
// ? () { [native code] }
Function.__proto__
// ? () { [native code] }
Object.__proto__
// ? () { [native code] }
Object.getPrototypeOf(Function.prototype)
// {constructor: ?, __defineGetter__: ?, __defineSetter__: ?, hasOwnProperty: ?, __lookupGetter__: ?,?…}
Object.getPrototypeOf(Object.prototype)
// null
Object.getPrototypeOf(100)
// Number {0, constructor: ?, toExponential: ?, toFixed: ?, toPrecision: ?, …}
constructor: ? Number()
toExponential: ? toExponential()
toFixed: ? toFixed()
toLocaleString: ? toLocaleString()
toPrecision: ? toPrecision()
toString: ? toString()
valueOf: ? valueOf()
__proto__: Object
[[PrimitiveValue]]: 0
// 下面看几种数据类型的prototype 都是?
100 instanceof Number
// false
100 instanceof Object
// false
Object.getPrototypeOf(obj)
//{constructor: ?, __defineGetter__: ?, __defineSetter__: ?, hasOwnProperty: ?, __lookupGetter__: ?,?…}
obj instanceof Object
//true
Object.getPrototypeOf(‘test‘)
//String?{"", constructor: ?, anchor: ?, big: ?, blink: ?,?…}anchor: ? anchor()big: ? big()blink: ? blink()bold: ? bold()charAt: ? charAt()charCodeAt: ? charCodeAt()codePointAt: ? codePointAt()concat: ? concat()constructor: ? String()endsWith: ? endsWith()fixed: ? fixed()fontcolor: ? fontcolor()fontsize: ? fontsize()includes: ? includes()indexOf: ? indexOf()italics: ? italics()lastIndexOf: ? lastIndexOf()length: 0link: ? link()localeCompare: ? localeCompare()match: ? match()matchAll: ? matchAll()normalize: ? normalize()padEnd: ? padEnd()padStart: ? padStart()repeat: ? repeat()replace: ? replace()search: ? search()slice: ? slice()small: ? small()split: ? split()startsWith: ? startsWith()strike: ? strike()sub: ? sub()substr: ? substr()substring: ? substring()sup: ? sup()toLocaleLowerCase: ? toLocaleLowerCase()toLocaleUpperCase: ? toLocaleUpperCase()toLowerCase: ? toLowerCase()toString: ? toString()toUpperCase: ? toUpperCase()trim: ? trim()trimEnd: ? trimEnd()trimLeft: ? trimStart()trimRight: ? trimEnd()trimStart: ? trimStart()valueOf: ? valueOf()Symbol(Symbol.iterator): ? [Symbol.iterator]()__proto__: Object[[PrimitiveValue]]: ""
‘test‘ instanceof String
//false
String(‘test‘) === ‘test‘
//true
String(‘test‘) instanceof String
// false

function Object() {}
// undefined
var a = new Object();
// undefined
a.__proto__
// {constructor: ?}
var c = new Object({})
c.__proto__
// {constructor: ?}
var d = new Object({name: ‘dd‘})
d.__proto__
// {constructor: ?}
Object.__proto__
// ? () { [native code] }