HTML DOM-->键盘事件:keydown/keyup/keypress
2021-03-14 20:38
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:使用 esc als width 按键 col doc shift ram
1.定义和使用
keydown:某个键盘按键被按下
keyup:某个键盘按键被松开
keypress:个键盘按键被按下并松开
注意:
1. 键盘事件的属性不能用于以下元素:
,, ,
2.keypress 事件在所有浏览器中不能触发所有按键(例如:ALT, CTRL, SHIFT, ESC) 。如果只对用户是否已经按下一个按键检测, 可以使用 keydown 取代, keydown被所有按键触发。
举例:
DOCTYPE html>
html>
head>
meta charset="utf-8">
title>js_excisetitle>
head>
style type="text/css">
div{
width: 100px;
height: 100px;
background-color: aqua;
}
style>
body>
div>div>
script type="text/javascript">
//所有键盘按下触发
document.addEventListener(‘keydown‘,function(e){
var event = e || window.event // e:非IE浏览器使用,window.event是IE浏览器使用
console.log(event.shiftKey,event.altKey,event.ctrlKey,event.key,event.keyCode)
},false)
//所有键盘抬起触发
document.addEventListener(‘keyup‘,function(e){
var event = e || window.event // e:非IE浏览器使用,window.event是IE浏览器使用
console.log(event.shiftKey,event.altKey,event.ctrlKey,event.key,event.keyCode)
},false)
//非功能按键按下触发
document.addEventListener(‘keypress‘,function(e){
var event = e || window.event // e:非IE浏览器使用,window.event是IE浏览器使用
console.log(event.shiftKey,event.altKey,event.ctrlKey,event.key,event.keyCode)
},false)
script>
body>
html>
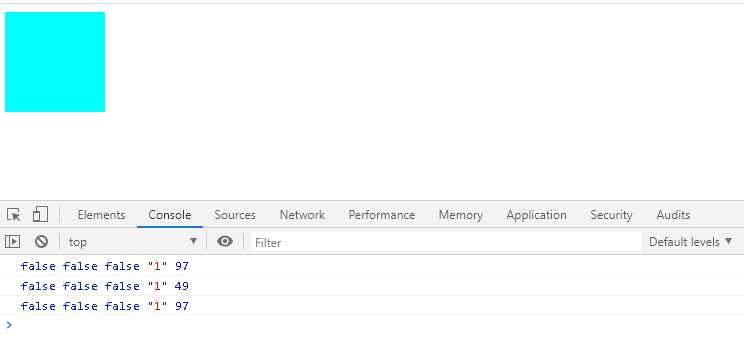
输出:

键盘事件:keydown/keyup/keypress,soscw.com" target="_blank">HTML DOM-->键盘事件:keydown/keyup/keypress
标签:使用 esc als width 按键 col doc shift ram
原文地址:https://www.cnblogs.com/abner-pan/p/12805675.html
文章标题:HTML DOM-->键盘事件:keydown/keyup/keypress
文章链接:http://soscw.com/essay/64692.html