webpack-dev-server的配置和使用
2021-03-15 02:28
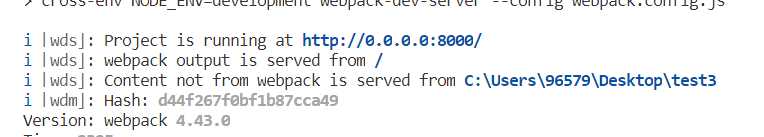
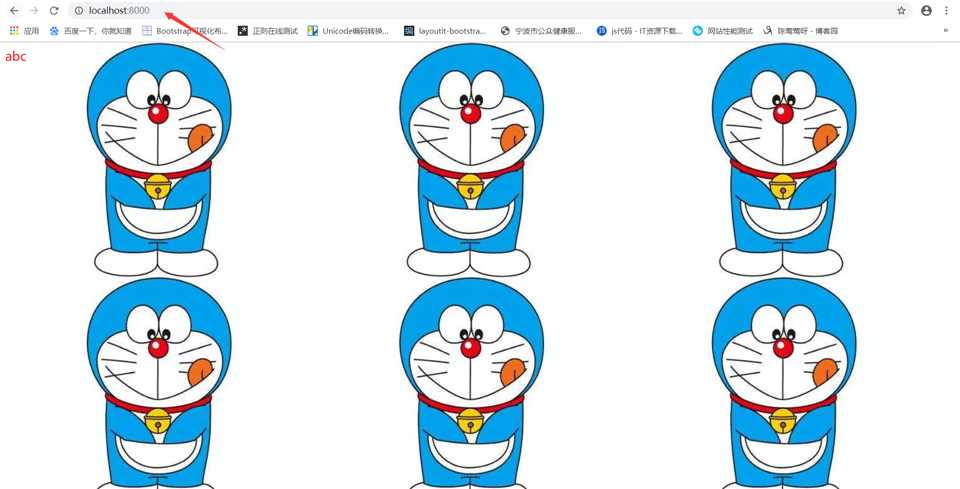
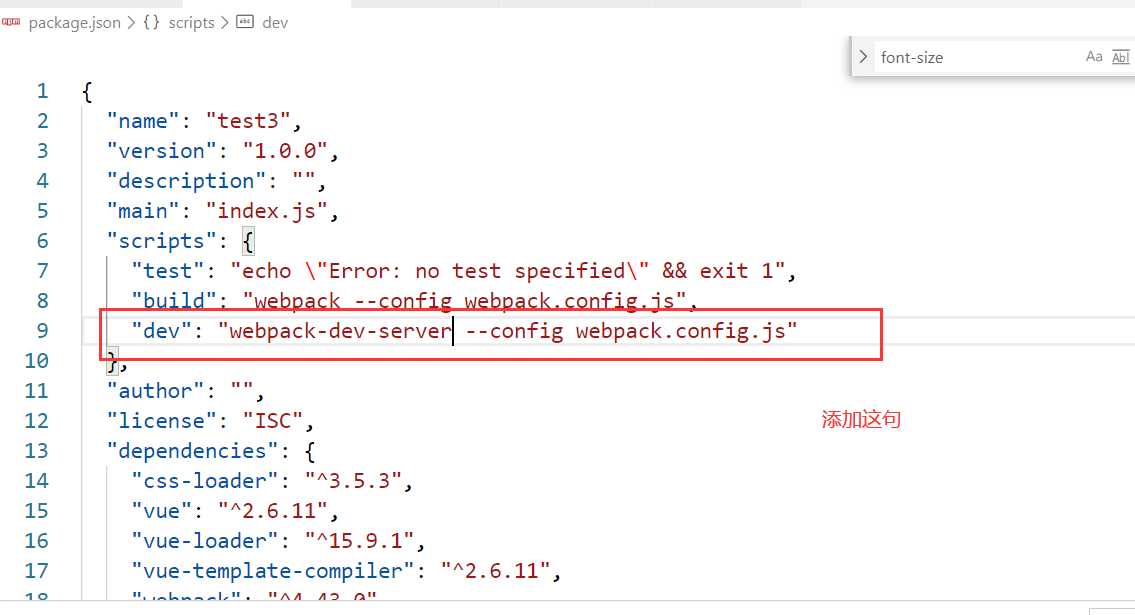
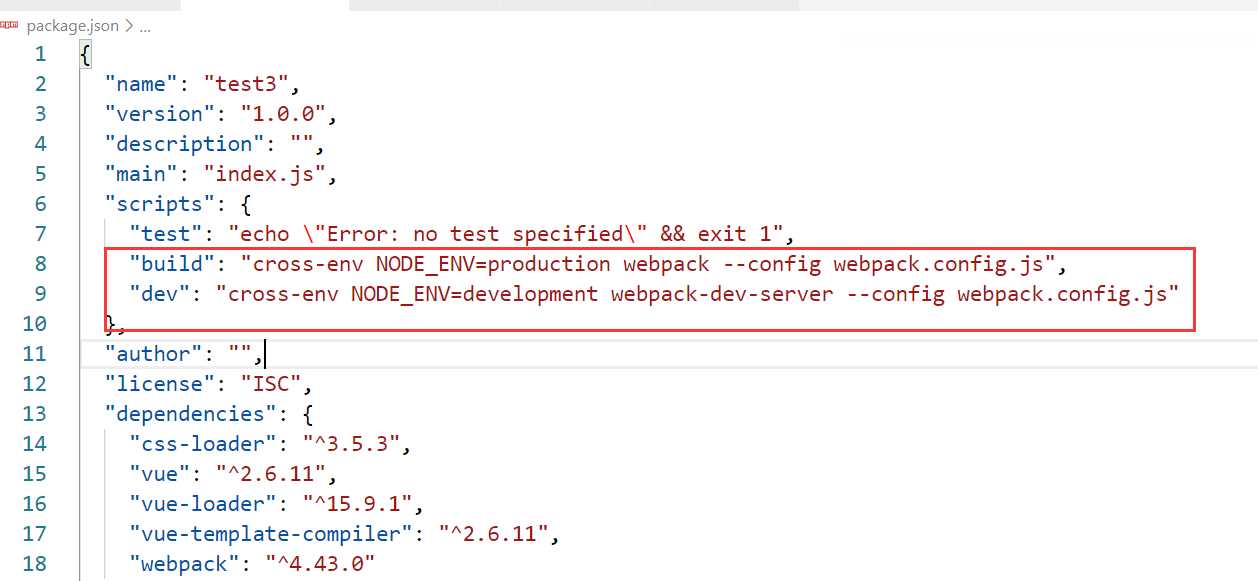
标签:localhost html inf web tps json pat fine error 继续上一篇 https://www.cnblogs.com/chenyingying0/p/12797474.html 安装webpack-dev-server cnpm i sebpack-dev-server 修改package.json 由于不同的平台(如windows和mac)上配置环境变量的语法是不同的,为了一种写法兼容多种平台,因此需要安装配置环境变量的插件 cnpm i cross-env 再次修改package.json,配置环境变量 设置的所有环境变量都会存储在process.env这个对象中 安装一个html组件,用于输出内容 cnpm i html-webpack-plugin 修改webpack.config.js 运行npm run build,打包成功 运行npm run dev,开启服务 浏览器里成功访问√ webpack-dev-server的配置和使用 标签:localhost html inf web tps json pat fine error 原文地址:https://www.cnblogs.com/chenyingying0/p/12798050.html

// 打包前端资源
const path = require(‘path‘)
const VueLoaderPlugin = require("vue-loader/lib/plugin")
const HTMLPlugin = require("html-webpack-plugin")
const webpack = require("webpack")
// 判断当前环境是否处于开发环境
const isDev=process.env.NODE_DEV === "development"
const config = {
target:"web",
entry: path.join(__dirname, "src/index.js"),
output: {
filename: "boundle.js",
path: path.join(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.vue$/,
loader: "vue-loader",
},
{
test: /\.css$/,
use:[
‘style-loader‘,
‘css-loader‘
]
},
{
test:/\.styl$/,
use:[
‘style-loader‘,
‘css-loader‘,
‘stylus-loader‘
]
},
{
test:/\.(gif|jpg|jpeg|png|svg)$/,
use:[
{
loader:‘url-loader‘,
options:{
limit: 1024,// 小于1024的转base64格式
name:‘[name]-cyy.[ext]‘
}
}
]
}
],
},
plugins: [
// 判断当前环境,打包时需要用到
new Webpack.DefinePlugin({
‘process.env‘:{
NODE_ENV: isDev ? ‘"development"‘ : ‘"production"‘
}
}),
// 请确保引入这个插件!
new VueLoaderPlugin(),
new HTMLPlugin()
],
};
// 当处于开发环境时,添加额外的devServer配置
if(isDev){
config.devServer={
port:8000,
host:‘0.0.0.0‘, // 既可以通过localhost,也可以通过内网ip(便于同局域网内的其他设备访问)
overlay: {
errors: true // 所有错误都显示到网页上
}
}
}
module.exports = config