html5 canvas系列教程-像素操作(反色,黑白,亮度,复古,蒙版,透明)
2021-03-17 07:24

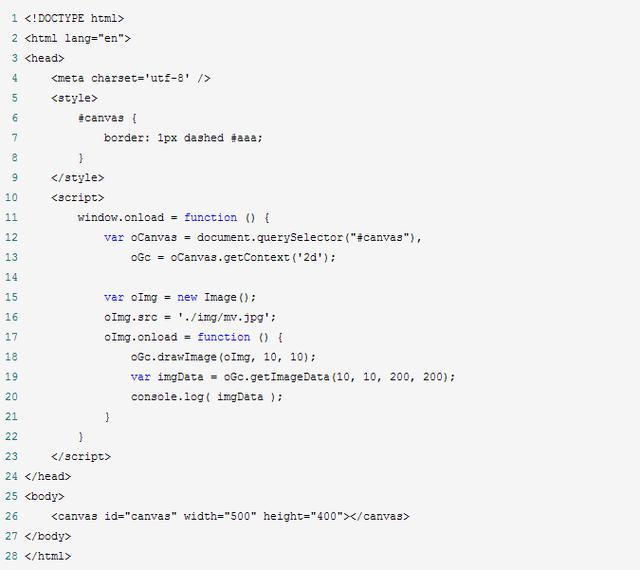
getImageData:获取一张图片的像素数据
cxt.getImageData( x, y, width, height )
x:图片所在的x坐标
y: 图片所在的y坐标
width,height 要获取的像素区域
返回值是一个对象,对象包括一个data属性, 宽度,高度. data属性是一个巨大的数组,数组中存储的是这张图片的所有像素信息,每四个一组组成一个像素点的信息,如:
[r1,g1,b1,a1, r2,g2,b2,a2...], r( 红色) g( 绿色) b( 蓝色 ) a( 透明度 )
putImageData:输出像素图片
putImageData( 像素对象, x, y )
注意:getImageData会产生跨域问题,所以你的程序要放在web服务器下,我这里是放在phpstudy下面.
如果有兴趣学习web前端的小伙伴,可以来我的web前端学习君羊哦5753,08719可以免费领取精品的web前端学习教程一份哦!


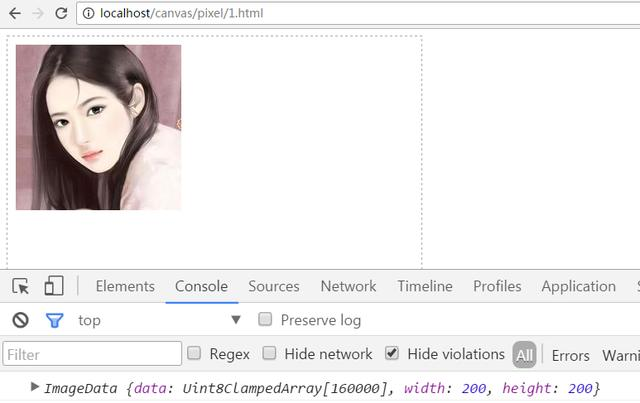
我这张图片的尺寸是200 x 200.
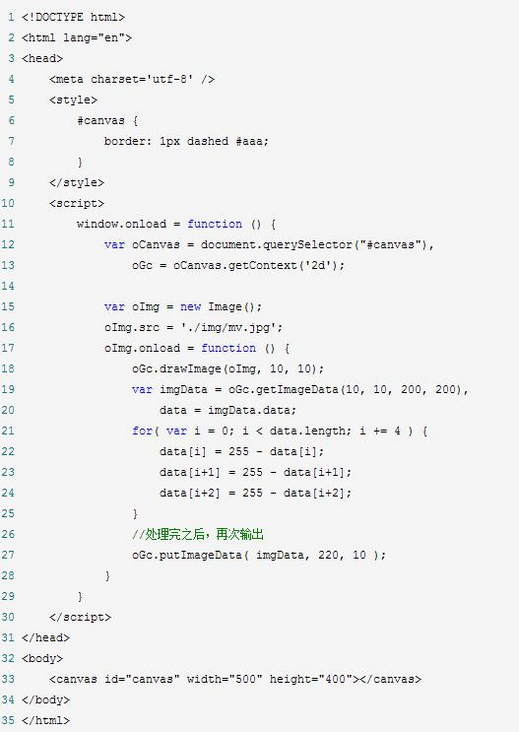
一:反色效果
算法:把每一个像素的r, g, b颜色取反就行,也就是( 255 - 原来的值 )

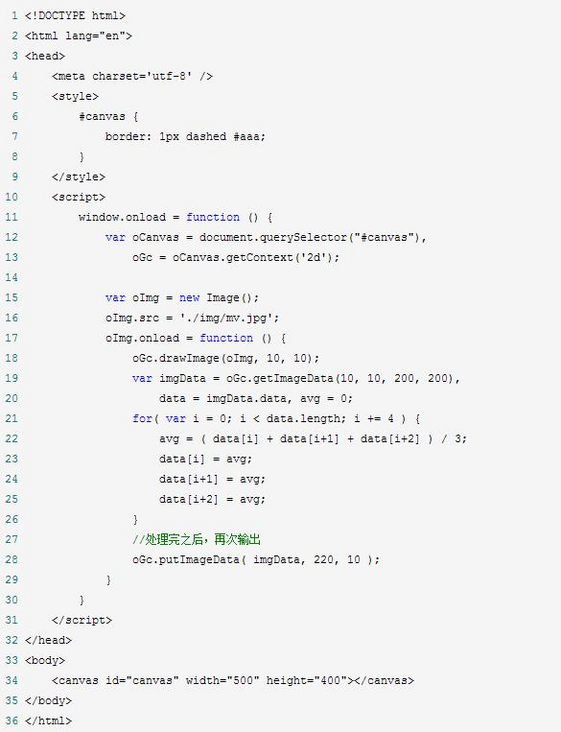
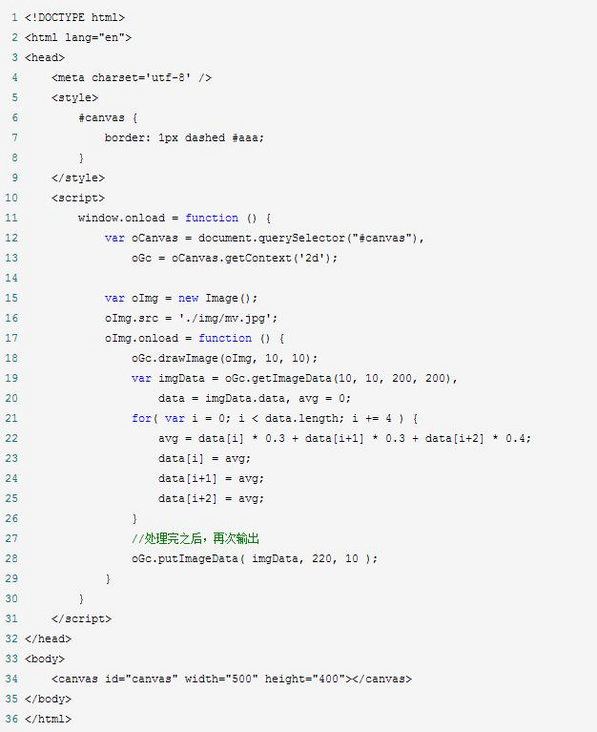
二、黑白效果(灰度图)
将彩色图片转换成黑白图片,原理:求r(data[i]), g(data[i+1]), b(data[i+2])三个通道的平均值,然后把这个平均值赋值给r, g, b

也可以分配rgb的灰度比例
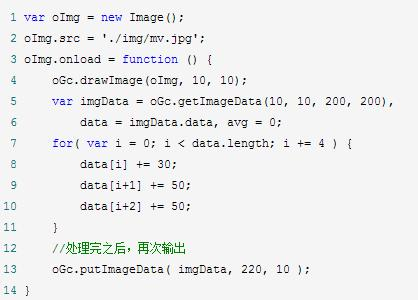
三、调节亮度的强弱
在r、g、b、通道上加上一正值就是变亮,加上负值就是变暗

变暗:
data[i] -= 30;
data[i+1] -= 50;
data[i+2] -= 50;
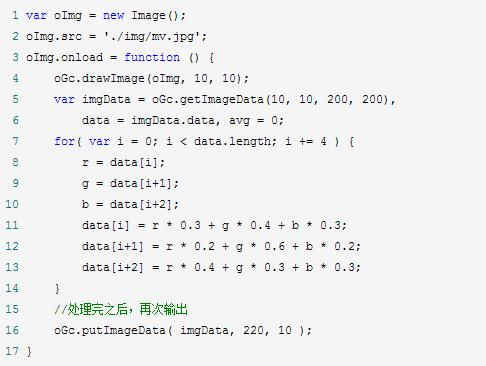
四、复古效果
将r, g, b按比例混合相加。

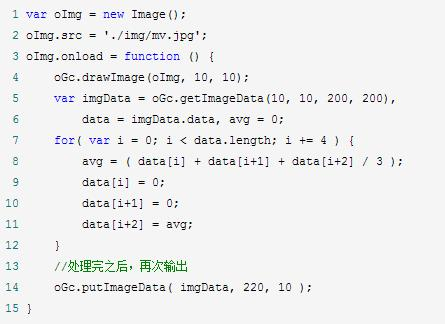
五、蓝色蒙版
蓝色 蒙版就是让图片偏蓝色,将蓝色通道赋值为 r, g, b三原色的平均值,把绿色,红色通道设置为0,其他蒙版效果,只要设置对应的通道平均值,关闭其他通道即可.

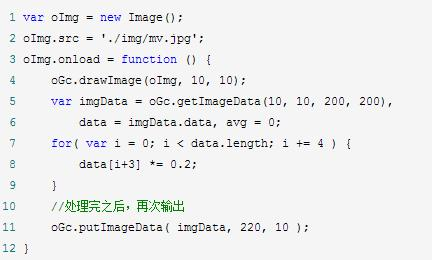
六、透明度
这个很简单,只要把透明度乘以一个0~1之间的值即可。跟css的opacity一样
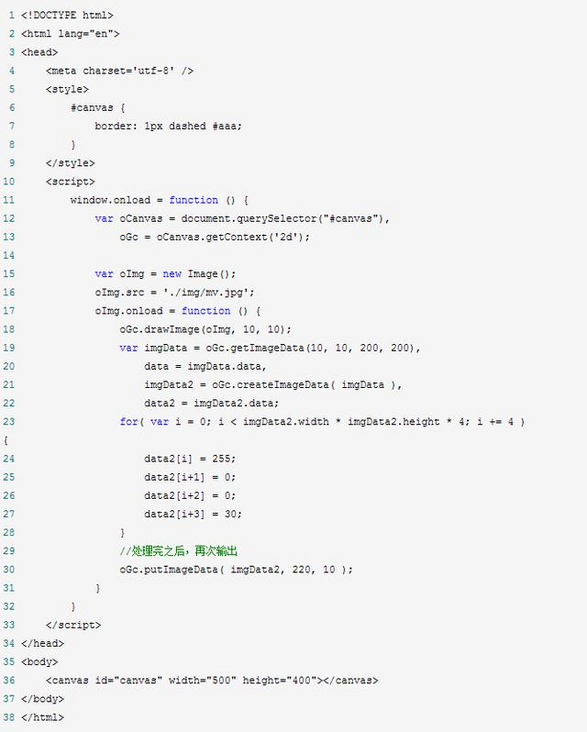
七、createImageData:根据图片或者某个宽度与高度创建一个像素区域
cxt.createImageData( w, h )
cxt.createImageData( imgData )
w, h:创建区域的宽度与高度
imgData: 创建的区域与这个像素区域的宽度和高度相同,imgData就是通过getImageData获取到图片像素的 返回值
1,根据一个图片的宽度与高度,创建一个透明的红色像素区域

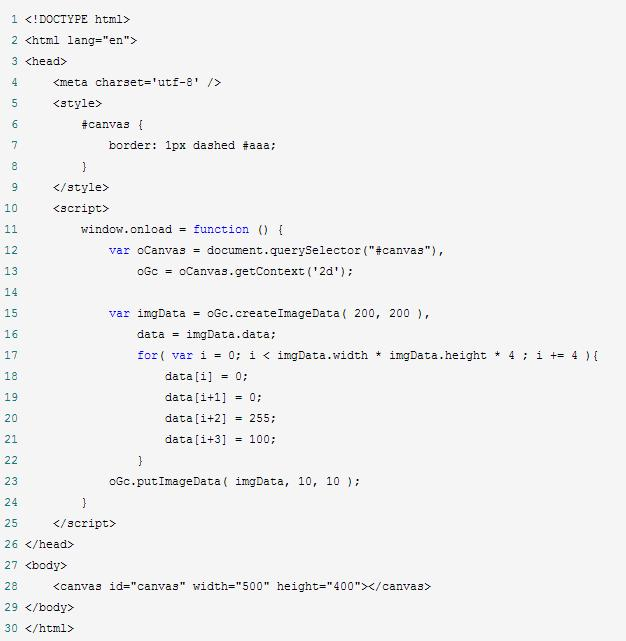
2,自定一个200 x 200的蓝色透明像素区域

文章标题:html5 canvas系列教程-像素操作(反色,黑白,亮度,复古,蒙版,透明)
文章链接:http://soscw.com/essay/65198.html