Django入门学习--配置路由URL
2021-03-17 22:27
YPE html>
标签:orm asc min 执行流程 cut 表达式 网页 元素 ascii
URL(Uniform Resource Locator,统一资源定位符)是对可以从互联网上得到的资源位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,用于指出文件的路径位置。简单地说,URL就是常说的网址,每个地址代表不同的网页,在Django中,URL也称为URLconf。
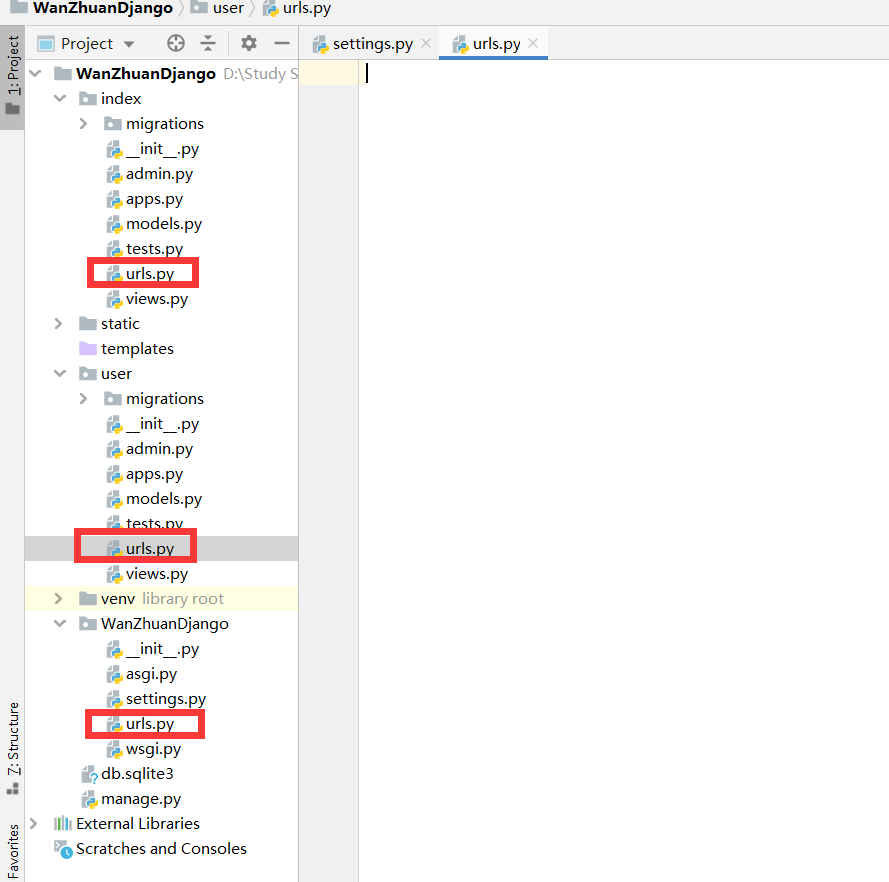
创建urls.py文件
在每个App中添加一个空白内容的urls.py文件
编写URL的规则
在App里添加urls.py是将属于App的URL都写入到该文件中,而项目根目录的urls.py是将每个App的urls.py统一管理。当程序收到用户请求的时候,首先在根目录的urls.py查找该URL是属于那个App,然后再从App的urls.py找到具体的URL信息。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path(‘admin/‘, admin.site.urls),
path(‘‘,include(‘index.urls‘)), # 127.0.0.1:8000/index
]
- from django.contrib import admin:导入Admin功能模块。
- from django.urls import path,include:导入URL编写模块。
- urlpatterns:整个项目的URL集合,每个元素代表一条URL信息
path(‘admin/‘, admin.site.urls):设定Admin的URL。‘admin/‘代表127.0.0.1:8000/admin地址信息,admin后面的斜杠是路径分隔符;admin.site.urls是URL的处理函数,也称为视图函数。
path(‘ ‘,include(‘index.urls‘)):URL为空,代表为网站的域名,即127.0.0.1:8000,通常是网站的首页;include将该URL分发给index的urls.py处理。由于首页的地址分发给index的urls.py处理,因此下一步需要对index的urls.py编写URL信息,代码如下:
from django.urls import path
from . import views
urlpatterns = [
path(‘/‘, views.index), # views.index 对应 index目录下的views.py里面的index视图函数
]
index的urls.py的编写规则与根目录的urls.py大致相同。下面需要实现index目录下的视图函数index
# 在index目录下的views里面添加下面的视图函数
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("Hello Django.")
在浏览器输入127.0.0.1:8000 ,进行测试。
编写带变量的URL
URL的变量类型有字符类型、整型、slug和uuid,最为常用的是字符类型和整型。各个类型说明如下。
? 字符类型:匹配任何非空字符串,但不含斜杠。如果没有指定类型,默认使用该类型。
? 整型:匹配0和正整数。
? slug:可理解为注释、后缀或附属等概念,常作为URL的解释性字符。可匹配任何ASCII字符以及连接符和下画线,能使URL更加清晰易懂。比如网页的标题是“13岁的孩子”,其URL地址可以设置为“13-sui-de-hai-zi”。
? uuid:匹配一个uuid格式的对象。为了防止冲突,规定必须使用破折号并且所有字母必须小写,例如075194d3-6885-417e-a8a8-6c931e272f00。
例如:在index目录的urls里面添加下面的语句,并且实现对应的视图函数madate:
# index.urls
from django.urls import path
from . import views
urlpatterns = [
path(‘‘, views.index),
path(‘//‘,views.mydate), #添加该句
]
# index.views 添加下面的视图函数
def mydate(requset, year, month, day):
return HttpResponse(str(year) + ‘-‘ + str(month) + ‘-‘ + str(day))

为了进一步规范日期格式,可以使用正则表达式限制URL的可变范围。正则表达式的URL编写规则如下:
from django.urls import path,re_path
from . import views
urlpatterns = [
path(‘‘, views.index),
# path(‘//‘,views.mydate),
re_path(‘(?P[0-9]{4}) /(?P[0-9]{2}) / (?P[0-9]{2})‘,views.mydate),
# 限定年份有4位数字,月有两位数字,日有两位数字
]
刚刚的4要改为04才能正确显示网页:
设置参数name
除了在URL里面设置变量之外,Django还可以对URL进行命名。在index的urls.py、views.py和模板myyear.html中添加以下代码:
# urls.py 添加该内容
from django.urls import path,re_path
from . import views
urlpatterns = [
path(‘‘, views.index),
# path(‘//‘,views.mydate),
# re_path(‘(?P[0-9]{4})/(?P[0-9]{2})/(?P[0-9]{2})‘,views.mydate),
# 在路由中带了一个变量myyear,该变量供跳转到的页面使用。
re_path(‘(?P[0-9]{4}).html‘, views.myyear, name=‘year‘),
]
# views.py 里面添加该内容
def myyear(request, year):
return render(request,‘year.html‘)
year.html?
Title
点击跳转到2018.html
# 使用URL中设置的参数,无论URL信息如何变化,都不用更改模板里面的内容
# 但是上面这种方法,如若URL信息变了,则要做变更,比如改为 /a/2018.html
通过url实现,点击跳转到2018.html
点击会调到2019.html


上述代码分别从URL、视图函数和HTML模板来说明参数name的具体作用,整个执行流程如下:
(1)当用户访问该URL时,项目根据URL信息选择视图函数myyear处理,并将该URL命名为myyear。
(2)视图函数myyear将模板myyear.html作为响应内容并生成相应的网页返回给用户。
(3)在模板myyear.html中分别设置两个标签a,虽然两个标签a的href属性值的写法有所不同,但实质上两者都指向命名为myyear的URL地址信息。
(4)第二个标签a的href为{% url ‘myyear‘ 2018 %},这是Django的模板语法,模板语法以{%%}表示。其中,url ‘myyear‘是将命名为myyear的URL地址信息作为href属性值;2018是该URL的变量year,若URL没有设置变量值,则无须添加。
从上述例子可以看到,模板中的myyear与urls.py所设置的参数name是一一对应的。参数name的作用是对该URL地址信息进行命名,然后在HTML模板中使用可以生成相应的URL信息。
此外,在以往,大多数开发者都是采用第一种方法在模板上设置每个标签a的href属性值,如果URL地址信息发生变更,就要修改每个标签a的href属性值,这种做法不利于URL的变更和维护。而在URL中设置参数name,只要参数name的值不变,无论URL地址信息如何修改都无须修改模板中标签a的href属性值。
设置额外参数
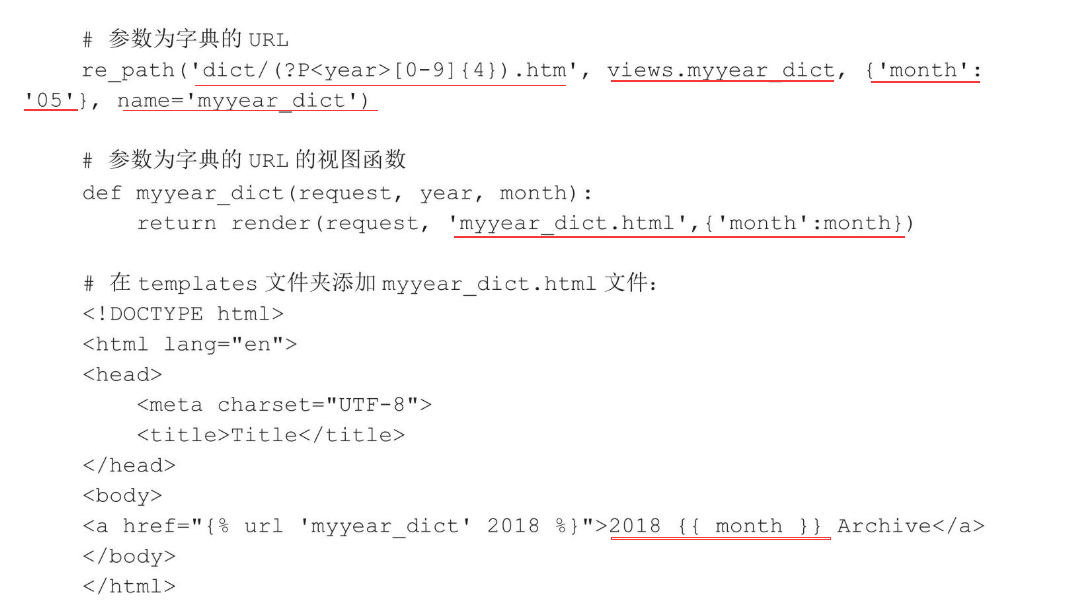
除了参数name之外,还有一种参数类型是以字典的数据类型传递的,该参数没有具体命名,只要是字典形式即可,而且该参数只能在视图函数中读取和使用。其代码如下:
 ?? ??? ??
?? ??? ??
Django入门学习--配置路由URL
标签:orm asc min 执行流程 cut 表达式 网页 元素 ascii
原文地址:https://www.cnblogs.com/sinlearn/p/12781453.html
上一篇:js 循环
下一篇:PHP反序列化漏洞总结(二)