(6)webpack使用babel插件的使用
2021-03-18 01:24
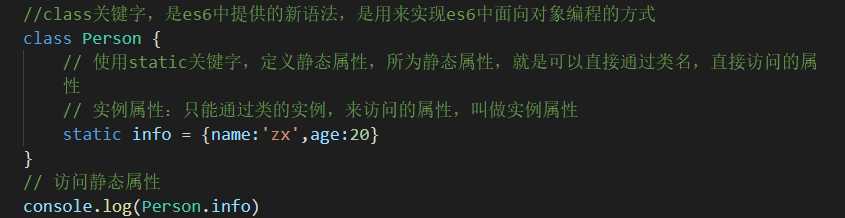
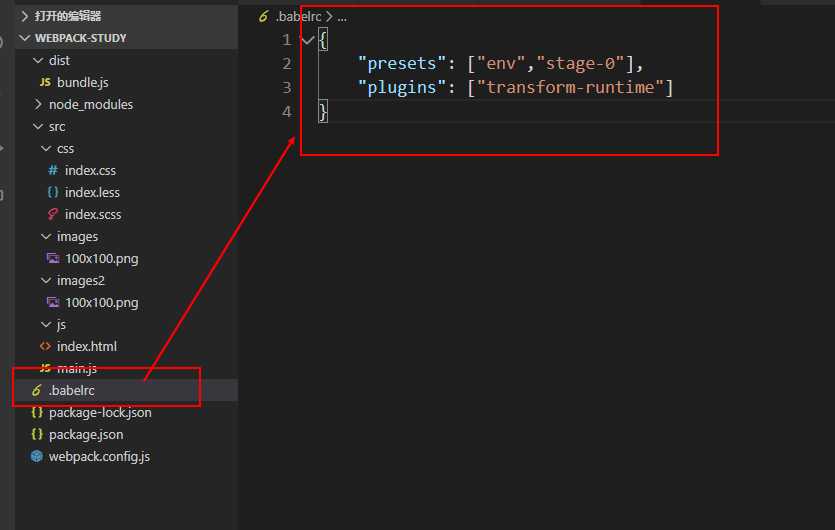
标签:为什么 遇到的问题 lan webp 报错 json 解析 语法 格式 首先要了解babel插件是干嘛的,随着js的语法规范发展,出现了越来越多的高级语法,但是使用webpack打包的时候,webpack并不能全部理解这些高级语法,需要我们使用一些插件来把高级语法,转为低级语法后打包。babel就是将高级语法转为低级语法的工具。 我们是用class语法来创建一个简单的类: 使用webpack打包,会报错如下: 安装babel和相关的loader 打开webpack的配置文件,在module节点下的rules数组中,添加一个新的匹配规则: 在项目的根目录中,新建一个叫做 .babelrc的babel配置文件,这个配置文件,属于JSON格式,所以在写 .babelrc配置的时候,必须符合JSON语法规范:不能写注释,字符串必须用双引号 (6)webpack使用babel插件的使用 标签:为什么 遇到的问题 lan webp 报错 json 解析 语法 格式 原文地址:https://www.cnblogs.com/cirry/p/12772201.html为什么要使用babel插件?
不使用babel会遇到的问题


解决webpack无法正确解析es6问题:
cnpm install babel-core babel-loader babel-plugin-transform-runtime -D
cnpm install bebel-preset-env babel-preset-stage-0 -D
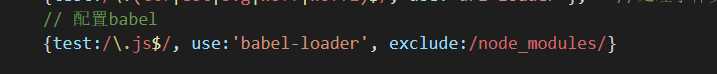
{test:/\.js$/, use:‘babel-loader‘, exclude:/node_modules/}

{
"presets" : ["env","stage-0"],
"plugins" : ["transform-runtime"]
}

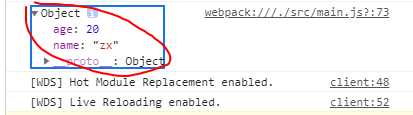
npm run dev之后,就可以看到已经正确运行
打包过程中遇到的问题:
babel-loader@8 requires Babel 7.x (the package ‘@babel/core‘). If you‘d like to use Babel 6.x (‘babel-core‘), you should install ‘babel-loader@7‘.
错误原因:是当前的babel-loader和babel不匹配,安装babel-loader@7即可。
解决办法:cnpm install babel-loader@7
上一篇:JS判断图片加载完成的方式