html的标签介绍
2021-03-18 01:27
YPE html>
标签:alt div 换行 点击 手动 服务 mit 标记 strong
一,HTML网页的基本结构
网页标题 网页主体内容
二,元素,元素也称为标记或标签,用于在网页中标记内容。
标签的介绍:
1,语法:标签使用为标志,标签名不区分大小写,推荐小写表示
2,单标签:只有开始标签,没有结束标签,可以手动添加“/”表示闭合。
3,双标签:成对出现,包含开始标签和结束标签。
4,标签属性:
- 标签属性书写在开始标签中,使用空格与标签名隔开,用于设置当前标签的显示内容或者修饰显示效果。由属性名和属性值组成,属性值使用双引号表示。
- 同一个标签中可以添加若干组标签属性,使用空格间隔。
5,注释语法:
三,body中常用标签:
1,文本标签:
标题标签:自带加粗效果,从h1到h6字体大小逐级递减
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
2,段落标签:
段落文1
段落文2
段落文3
3,常用普通文本标签:
加粗标签
强调标签,效果同b标签
斜体标签
删除线标签
行分区标签,用于对特殊文本特殊处理
4,换行标签: 浏览器会忽略代码中的换行和空格,只显示为一个空格。想要实现页面中的换行,需要借助于换行标签。
5,水平线标签:在页面中插入一条水平分割线
6,容器标签:常用于页面结构划分,结合CSS实现 div+css 网页布局
"top">页面顶部区域"main">页面主体区域"bottom">页面底部区域
7,图片与超链接标签(内联 / 块 标签)
7.1图片标签:用于在网页中插入一张图片。
属性 src 用于给出图片的URL,必填。
属性 width/height 用于设置图片尺寸,取像素值,默认按照图片的原始尺寸显示。
属性 title 用于设置图片标题,鼠标悬停在图片上时显示
属性 alt 用于设置图片加载失败后的提示文本
语法:
7.2超链接标签:用户可以点击超链接实现跳转至其他页面。
属性 href 用于设置目标文件的URL,必填。
属性 target用于设置目标文件的打开方式,默认在当前窗口打开。可以设置新建窗口打开目标文本(取"_blank")
属性href也可以指向某个id号属性的标签
语法:
淘宝 百度
8,列表标签:有序列表,无序列表
无序列表:默认用实心圆点标识列表项
- list item 列表项
- list item 列表项
- list item 列表项
有序列表:默认使使用阿拉伯数字标识每条数据,可以使用start属性设置起始的值,默认为1
- list item 列表项
- list item 列表项
- list item 列表项
列表嵌套:在已有列表中嵌套添加另一个列表,常见于下拉菜单
- 编程语言
- Python
- java
- c++
9,表格标签:表格由行和单元格组成,常用于直接的数据展示或辅助排版,基本结构如下:
| 姓名 | 年龄 | 班级 |
| YJ | 18 | l六(1)班 |
单元格合并:用于调整表格结构,分为跨行合并和跨列合并,合并之后需要删除被合并的单元格,保证表格结构完整。

合+并示例代码:
| 姓名 | 李小明 |
|---|---|
| 电话 | 010-1234567 |
| 13912321213 |
| 姓名 | 电话 | |
|---|---|---|
| 李小明 | 010-1234567 | 13912321213 |
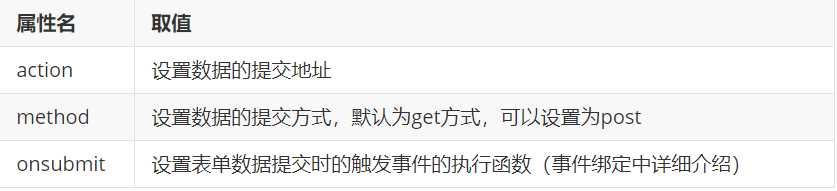
10,表单标签
:表单用于采集用户的信息并提交给服务器,由表单标签和表单控件组成。表单标签form负责提交数据给服务器,表单控件负责收集数据。
语法:
表单控件使用(重点) :表单控件用于采集用户信息,可设置以下标签属性

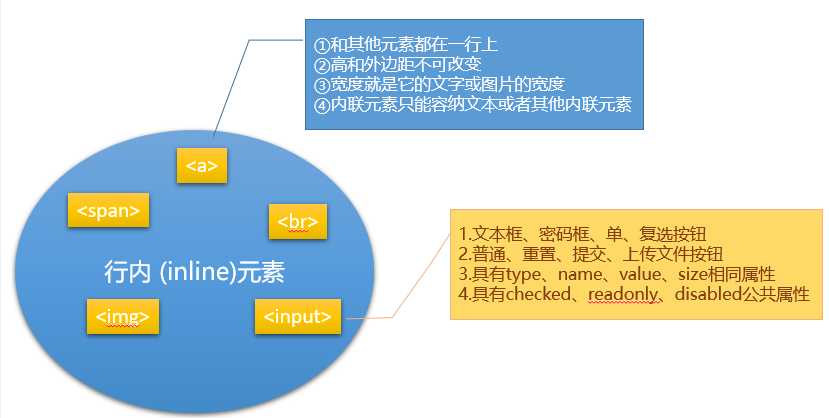
四,标签比较:
1,行内标签的特征

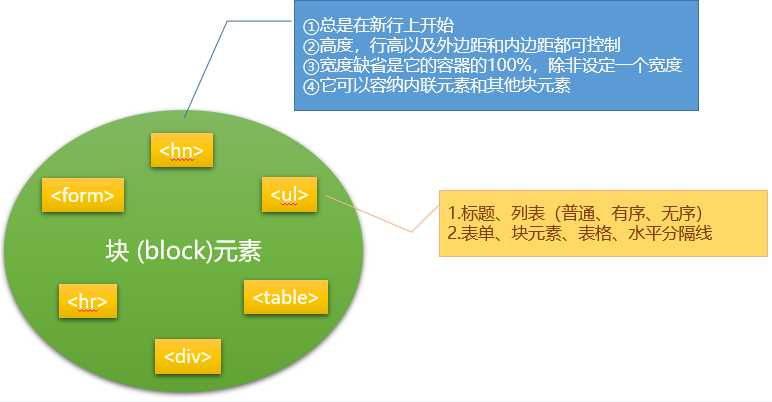
2, 块标签特征:

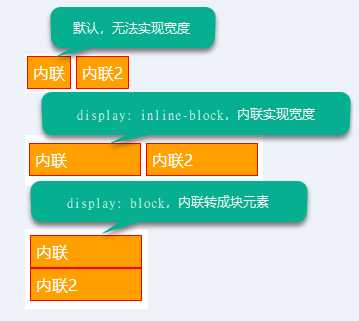
五,标签之间的转换:
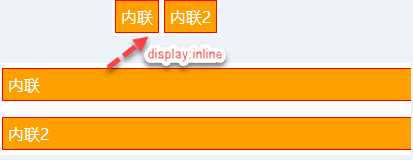
1,内联标签如何转成块元素

2,块标签如何转成内联元素

六,标签嵌套
- 块标签中可以嵌套任意类型的标签 p 标签除外,段落标签只能嵌套行内标签,不能嵌套块标签
- 行内标签中最好只嵌套行内或行内块标签
- 标签嵌套 在双标签中书写其他标签,称为标签嵌套
- 嵌套结构中,外层标签称为父标签,内层标签称为子标签。
- 多层嵌套结构中,所有外层标签统称为祖先标签,内层标签统称为后代标签。
- 平级结构互为兄弟标签。
七,字符实体:
某些情况下,浏览器会将一些特殊字符按照 HTML 的方式解析,影响显示结果。此时需要将这类字符转换为其他的形式书写。
- 使用 < 在页面中呈现 "
- 使用 > 在页面中呈现 ">"
- 使用 在页面中呈现一个空格
- 使用 © 在页面中呈现版权符号"©"
- 使用 ¥ 在页面中呈现人民币符号"¥"
html的标签介绍
标签:alt div 换行 点击 手动 服务 mit 标记 strong
原文地址:https://www.cnblogs.com/yjtxin/p/12776493.html
上一篇:php日志(慢日志和错误日志)
下一篇:CSS设计超链接样式