通过 Chrome浏览器 查看http请求报文
2021-03-18 19:24
标签:操作系统相关 ali blank info 通过 accept url编码 信息 post请求
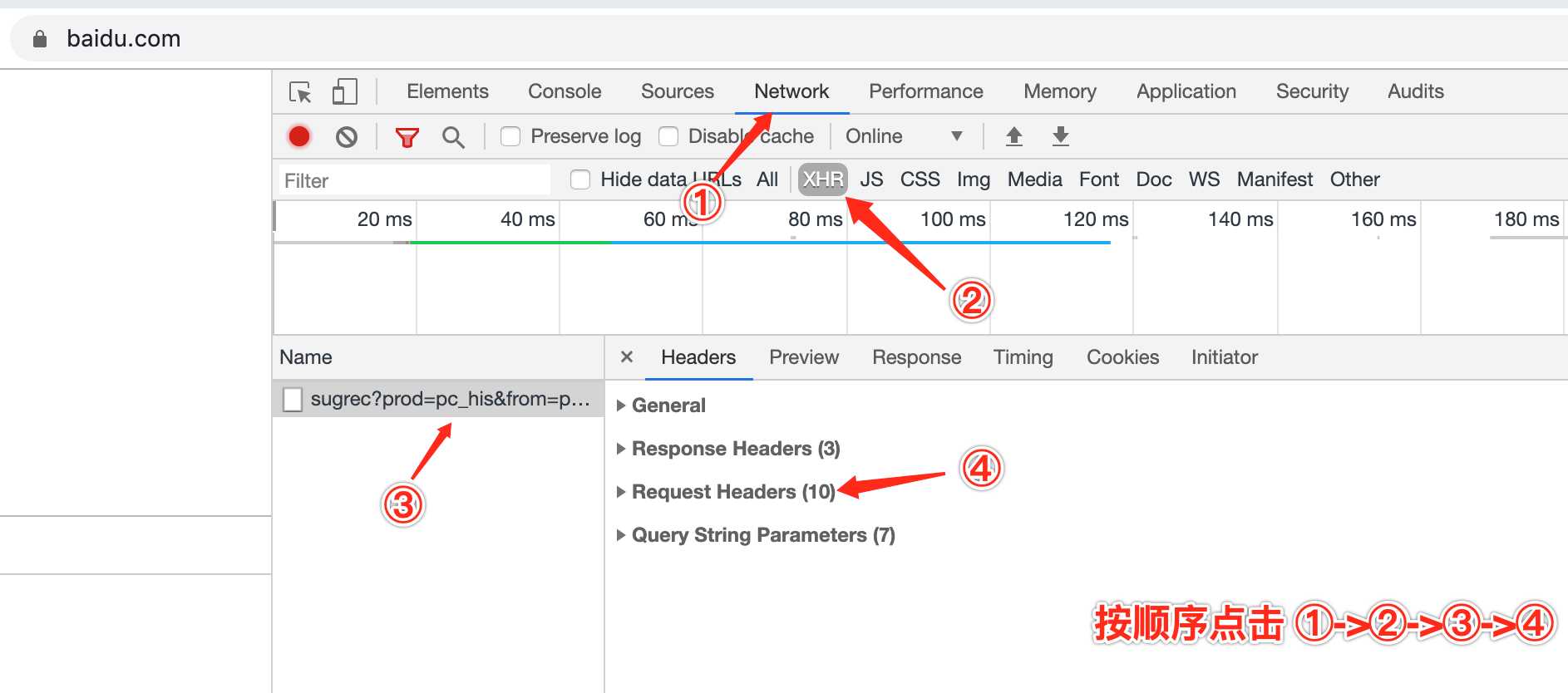
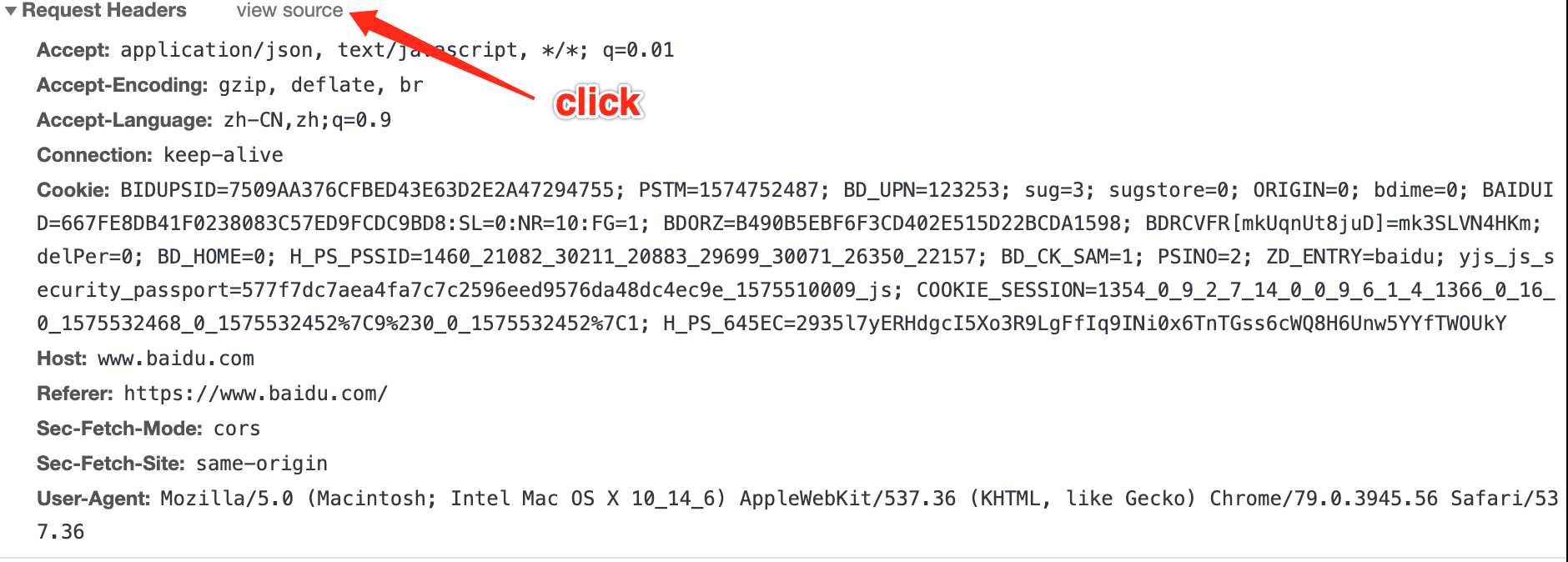
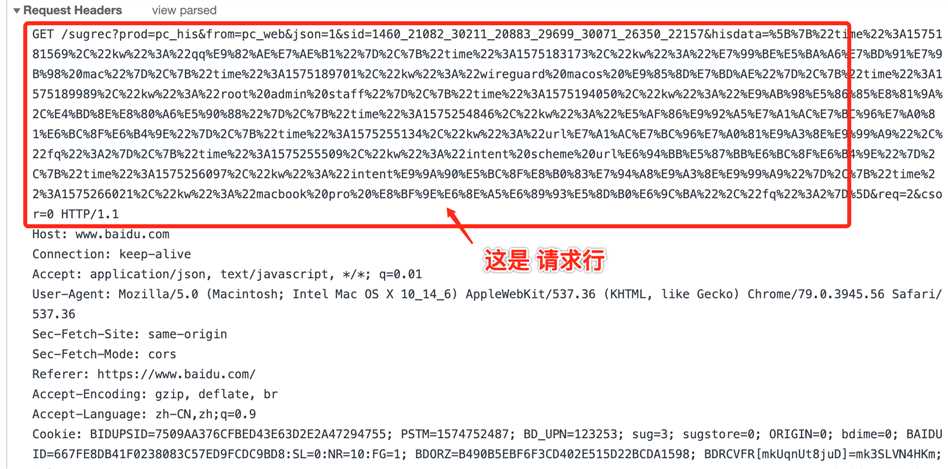
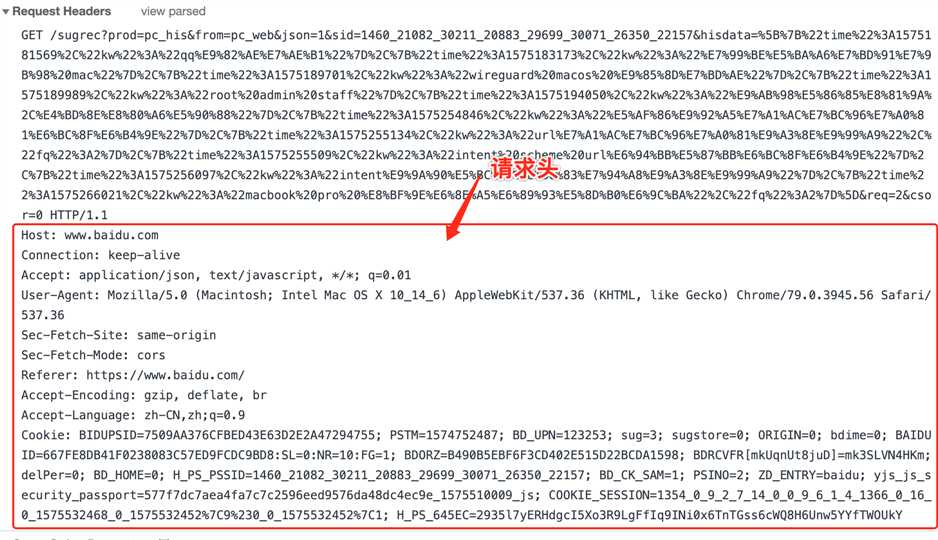
as we all know HTTP 请求报文 包含请求行、请求头和请求体三部分 请求行:(请求方式 资源路径 协议/版本) 例如:POST /test/index.html HTTP/1.1 PS:各部分以空格隔开 以 MAC Chrome浏览器为例: ① 进入开发者工具 (快捷键: command + option + i) ② 按下图顺序 ③ 展开后 chrome默认是 分析过的结果,我们看原始结果 点击 view source ④ 请求行在这里 请求头: 常见属性: Referer : 表示这个请求是从哪个url跳过来的 Accept : 告诉服务端,该请求所能支持的响应数据类型 , 专业术语称为MIME Type if-Modified-Sincce : 通知服务器,本地缓存的最后变更时间 Cokkie : Cookie就是通过这个报文头属性传给服务端的 User-Agent : 用户标识,浏览器通知服务器,客户端浏览器与操作系统相关信息 Connection : 表示客户端与服务连接类型;Keep-Alive表示持久连接,close已关闭 Host : 请求的服务器主机名 Content-Length : 请求体的长度 Content-Type : 请求的与实体对应的MIME信息。如果是post请求,会有这个头,默认值为application/x-www-form-urlencoded,表示请求体内容使用url编码 Accept-Encoding : 浏览器通知服务器,浏览器支持的数据压缩格式。如GZIP压缩 Accept-Language : 浏览器通知服务器,浏览器支持的语言。各国语言(国际化i18n) Cache-Control : 指定请求和响应遵循的缓存机制 ---->>> 详见 HTTP响应头和请求头信息对照表 Chrome 浏览器 开发者工具截图: 通过 Chrome浏览器 查看http请求报文 标签:操作系统相关 ali blank info 通过 accept url编码 信息 post请求 原文地址:https://www.cnblogs.com/lonelyxmas/p/12766642.html