WPF 自定义模板
2021-03-18 20:24
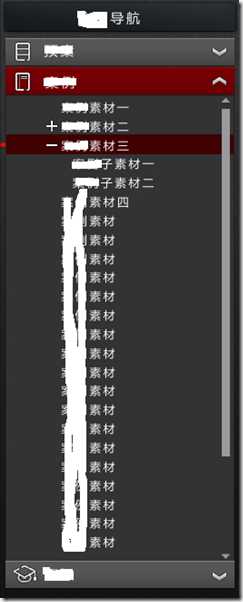
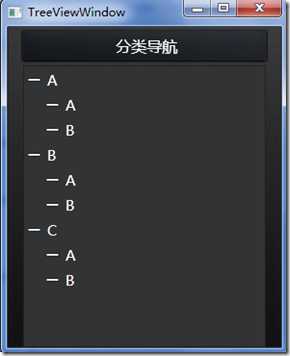
首先给大家看看实现的具体效果。
上面的效果,还是不错的,不过实现起来的难度就会大很多。
下面给出设计思路和具体的实现代码。
我们实现的效果如上图,屏蔽了原始的+-符号,太难看了,所以,我们重写了相关的样式和模板来达到上述的效果,下面给出具体的实现
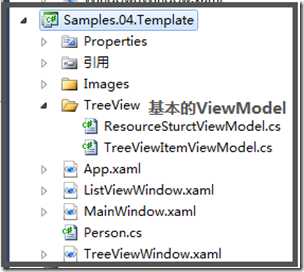
A、先定义基本的ViewModel
具体的代码,会提供下载
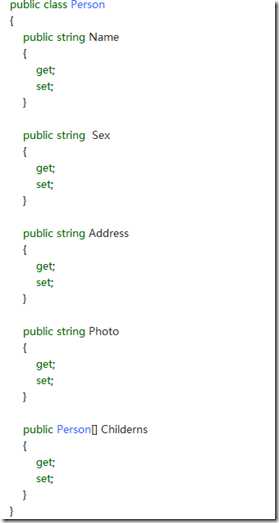
B、定义TreeView的数据库结构
上面定义的ViewModel只是为了DataTemplate使用的,在DataTemplate那里一看就明白了。
修改原来的数据结构,如上。
添加一个负责界面绑定的ViewModel
public class PersonViewModelCollection : INotifyPropertyChanged
{
System.Collections.ObjectModel.ObservableCollectionpersons =
new System.Collections.ObjectModel.ObservableCollection(); public PersonViewModelCollection()
{
Person tempA = new Person()
{
Address = "北京",
Name = "A",
Photo = "/Samples.04.Template;Component/Images/logo_small.gif",
Sex = "男"
};Person tempB = new Person()
{
Address = "北京",
Name = "B",
Photo = "/Samples.04.Template;Component/Images/logo_small.gif",
Sex = "未知"
};List
tempABPersons = new List ();
tempABPersons.Add(tempA);
tempABPersons.Add(tempB);
Person[] tempPersons = tempABPersons.ToArray();persons.Add(new ResourceSturctViewModel(new Person()
{
Address = "北京",
Name = "A",
Photo = "/Samples.04.Template;Component/Images/logo_small.gif",
Sex = "男",
Childerns = tempPersons}));
persons.Add(new ResourceSturctViewModel(new Person()
{
Address = "河北",
Name = "B",
Photo = "/Samples.04.Template;Component/Images/logo_small.gif",
Sex = "女",
Childerns = tempPersons
}));persons.Add(new ResourceSturctViewModel(new Person()
{
Address = "山西",
Name = "C",
Photo = "/Samples.04.Template;Component/Images/logo_small.gif",
Sex = "男",
Childerns = tempPersons
}));
}public System.Collections.ObjectModel.ObservableCollection
PersonList
{
get
{
return this.persons;
}
}#region INotifyPropertyChanged 成员
public event PropertyChangedEventHandler PropertyChanged;
#endregion
}
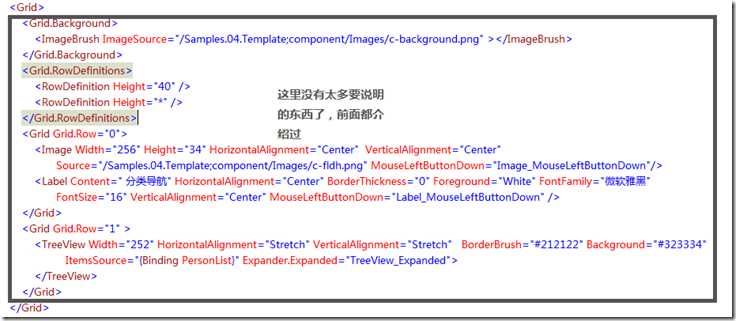
后台的相关代码,都构建完毕了,下面我们就来看看界面的设计和组织了:
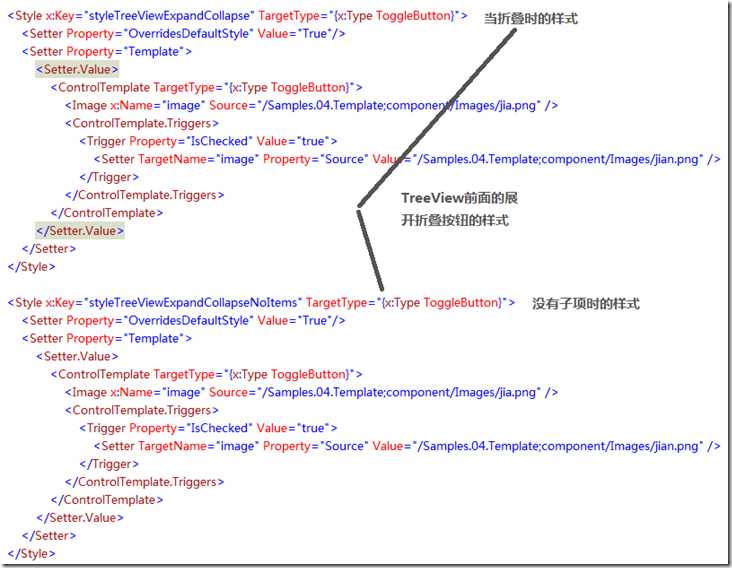
TreeView节点前的展开折叠样式
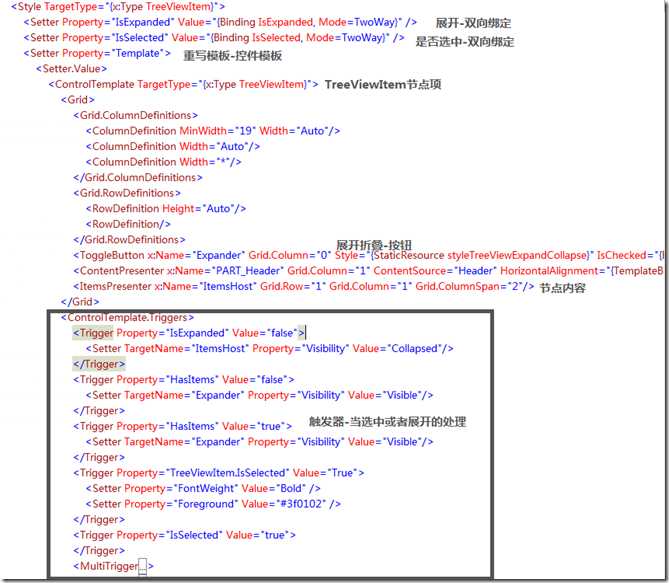
TrewViewItem的每个节点项的样式:
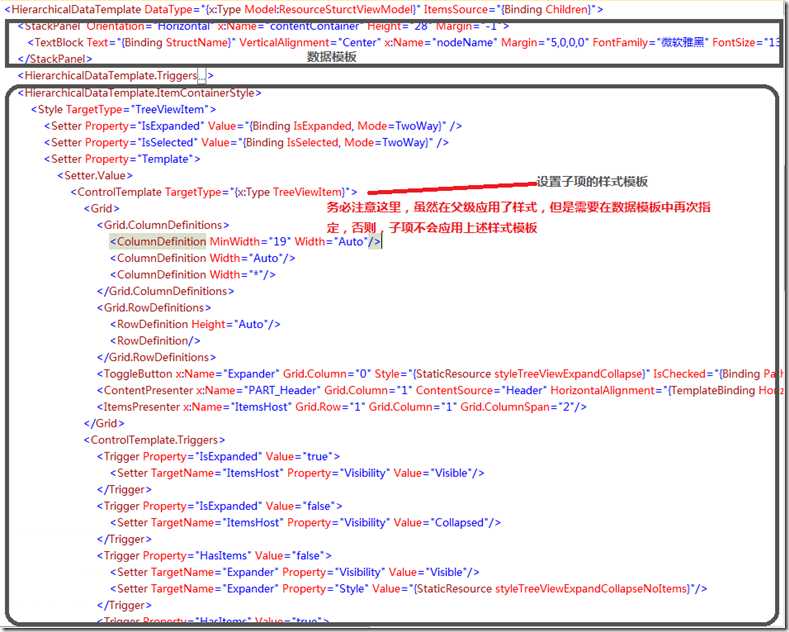
上面没有设置具体的控件和绑定,而是通过ContentPresenter和ItemsHost来处理的,这样我们就可以结合数据模板来做统一处理,最终将DataTemplate设置的控件自动显示到当前的ContentPresenter和ItemsHost中。
如果不按照上述要求,那么当我们重写TreeView时就会遇到很多莫名其妙的问题,我也是遇到了,才总结出来。
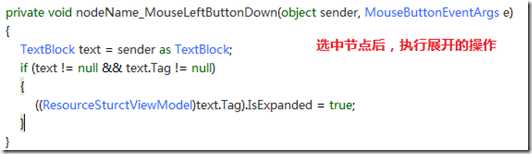
在前面的样式中,我们加入了如下事件,务必写上,这是为了触发Lazyload的操作的。
等你自己试一遍,就会发现其实也不难,只要掌握了对自定义模板的规则,就完全可以自定义更复杂的样式和效果。