WPF 原生绑定和命令功能使用指南
2021-03-18 20:25
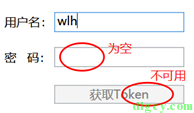
标签:使用方法 manage inotify 绑定 第二部分 object 构造方法 vs2012 检查 WPF 原生绑定和命令功能使用指南 魏刘宏 2020 年 2 月 21 日 如今,当谈到 WPF 时,我们言必称 MVVM、框架(如 Prism)等,似乎已经忘了不用这些的话该怎么使用 WPF 了。当然,这里说的不用框架和 MVVM,并不是说像使用 Winform 那样使用 WPF,而是追本溯源,重识 WPF 与生俱来的绑定和命令的风采。 目标:前台页面通过绑定获取后台属性的值。 这个目标实际上分为两部分,一是前台获取后台的属性值,二是属性值变动后能够及时体现出来。 要实现目标的第一部分,实际只需在窗体后台的构造函数中添加一行代码即可: 这行代码很关键,MVVM 模式中页面与 ViewModel 关联也是通过指定页面类的 DataContext 为相应的 ViewModel 对象来实现的。 下面再来说说如何实现目标的第二部分,也就是属性变化后能及时体现出来,包括后台属性变化后前台显示自动变化,以及前台修改了内容,后台属性的值跟着改变。众所周知,这就是绑定,而要实现这一功能,需要相关类实现一个属性变动通知接口 —— InotifyPropertyChanged 。具体演变过程可参考网上的文章《 .NET 4.5 (C#):INotifyPropertyChanged 执行的演变:从表达式树到调用方信息的 BindableBase 类型 | Mgen》,这里直接给出最后的结果。 首先,实现 InotifyPropertyChanged 当然是必要的,如果是要绑定其他类,则让该类实现之,如果是直接在窗口后台做相关功能,则最终窗口类看上去像这样: 然后添加一个事件和两个方法: 最后就是要提供绑定的属性了,可以像下面这样写: 前台绑定就很简单了: WPF 和 Winform 的重大区别就是,用户的交互、数据的变化等,在 Winform 中,都需要程序员一点一点仔细地手动处理,而在 WPF 中,数据是绑定的,交互通过命令传递,所以很多事情其实 WPF 这个大框架就可以帮我们自动处理了。说了这么多,其实就是说 Winform 是事件驱动的,而 WPF 是数据驱动的,所以在 Winform 中常用的按钮点击事件等各种事件,在 WPF 中是不怎么用了,而是使用命令。 命令也是绑定的,先来看看前台的样子: 至于后台怎么写,先不急,通过《[WPF] ICommand 最佳使用方法》一文,我们知道首先需要一个辅助类: 可见 ICommand 中主要有两个方法,一个检查命令是否可用的 CanExecute (),以及实际干活的 Execute () 。 然后在后台添加一个 “DoSomething” 的命令,也就是上面新建的 RelayCommand 类型: 这些还可以进一步简化为: 最后来看看对应前台”GetTokenCommand” 命令的实际业务代码: 可以看到,在检查命令是否可用的部分,没有像样板代码那样直接返回 true ,而是按照实际情况判断,这样的效果就是,当条件不满足时,前台相关控件自动禁用: 最后,经过我们这样写,其实和 MVVM 模式已经很接近了,只要把后台所有代码都移到另一个类,然后将页面的 DataContext 重新指定一下,就能实现页面显示和业务逻辑分离了。 WPF 原生绑定和命令功能使用指南 标签:使用方法 manage inotify 绑定 第二部分 object 构造方法 vs2012 检查 原文地址:https://www.cnblogs.com/weiliuhong/p/wpf-binding-and-command.html一、绑定的使用
this.DataContext = this;
public partial class MainWindow : Window, INotifyPropertyChanged
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
var eventHandler = this.PropertyChanged;
eventHandler?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
protected bool SetProperty
private string _UserName = "wlh";
public string UserName
{
get => _UserName;
set => SetProperty(ref _UserName, value);
}
TextBox Text="{Binding UserName, Mode=TwoWay}">TextBox>
二、命令 ICommand
TextBox Text="{Binding UserName, Mode=TwoWay}">TextBox>
public class RelayCommand : ICommand
{
private readonly Predicateobject> _CanExecute;
private readonly Actionobject> _Execute;
public RelayCommand(Predicateobject> canExecute, Actionobject> execute)
{
this._CanExecute = canExecute;
this._Execute = execute;
}
public event EventHandler CanExecuteChanged
{
add => CommandManager.RequerySuggested += value;
remove => CommandManager.RequerySuggested -= value;
}
public bool CanExecute(object parameter)
{
return _CanExecute(parameter);
}
public void Execute(object parameter)
{
_Execute(parameter);
}
}
private ICommand _DoSomething;
public ICommand DoSomethingCommand
{
get
{
return _DoSomething ??= new RelayCommand(
o => _CanDoSomething(o),
o => { _DoSomethingMethod(o); });
}
}
private readonly Predicateobject> _CanDoSomething = o => true;
// 可在之后再赋值,避免方法体中访问属性等受阻;
private readonly Actionobject> _DoSomethingMethod = o =>
{
// do something
};
public ICommand DoSomethingCommand { get; set; }
///
public ICommand GetTokenCommand { get; set; }
///