服务器推送浏览器:Websocket
2021-03-21 04:25
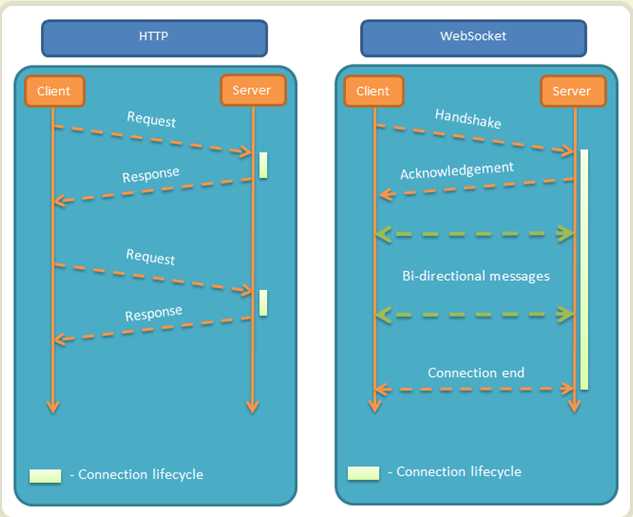
标签:inf 返回 any wss 对话 state https 数据格式 and 参考:http://www.ruanyifeng.com/blog/2017/05/websocket.html HTTP 协议有一个缺陷:通信只能由客户端发起。注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询":每隔一段时候,就发出一个询问,了解服务器有没有新的信息。 最典型的场景就是聊天室。轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。 服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话, 其他特点包括: (1)建立在 TCP 协议之上,服务器端的实现比较容易。 (2)与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。 (3)数据格式比较轻量,性能开销小,通信高效。 (4)可以发送文本,也可以发送二进制数据。 (5)没有同源限制,客户端可以与任意服务器通信。 (6)协议标识符是 WebSocket 的用法相当简单。 下面是一个网页脚本的例子(点击这里看运行结果),基本上一眼就能明白。 WebSocket 客户端的 API 如下。 WebSocket 对象作为一个构造函数,用于新建 WebSocket 实例。 执行上面语句之后,客户端就会与服务器进行连接。 实例对象的所有属性和方法清单,参见这里。 下面是一个示例。 实例对象的 如果要指定多个回调函数,可以使用 实例对象的 实例对象的 注意,服务器数据可能是文本,也可能是二进制数据( 除了动态判断收到的数据类型,也可以使用 服务器推送浏览器:Websocket 标签:inf 返回 any wss 对话 state https 数据格式 and 原文地址:https://www.cnblogs.com/clarino/p/12727223.html
简介

ws(如果加密,则为wss),服务器网址就是 URL。 ws://example.com:80/some/path
客户端的简单示例
var ws = new WebSocket("wss://echo.websocket.org");
ws.onopen = function(evt) {
console.log("Connection open ...");
ws.send("Hello WebSockets!");
};
ws.onmessage = function(evt) {
console.log( "Received Message: " + evt.data);
ws.close();
};
ws.onclose = function(evt) {
console.log("Connection closed.");
};
客户端的 API
4.1 WebSocket 构造函数
var ws = new WebSocket(‘ws://localhost:8080‘);
4.2 webSocket.readyState
readyState属性返回实例对象的当前状态,共有四种。
switch (ws.readyState) {
case WebSocket.CONNECTING:
// do something
break;
case WebSocket.OPEN:
// do something
break;
case WebSocket.CLOSING:
// do something
break;
case WebSocket.CLOSED:
// do something
break;
default:
// this never happens
break;
}
4.3 webSocket.onopen
onopen属性,用于指定连接成功后的回调函数。ws.onopen = function () {
ws.send(‘Hello Server!‘);
}
addEventListener方法。ws.addEventListener(‘open‘, function (event) {
ws.send(‘Hello Server!‘);
});
4.4 webSocket.onclose
onclose属性,用于指定连接关闭后的回调函数。ws.onclose = function(event) {
var code = event.code;
var reason = event.reason;
var wasClean = event.wasClean;
// handle close event
};
ws.addEventListener("close", function(event) {
var code = event.code;
var reason = event.reason;
var wasClean = event.wasClean;
// handle close event
});
4.5 webSocket.onmessage
onmessage属性,用于指定收到服务器数据后的回调函数。ws.onmessage = function(event) {
var data = event.data;
// 处理数据
};
ws.addEventListener("message", function(event) {
var data = event.data;
// 处理数据
});
blob对象或Arraybuffer对象)。ws.onmessage = function(event){
if(typeof event.data === String) {
console.log("Received data string");
}
if(event.data instanceof ArrayBuffer){
var buffer = event.data;
console.log("Received arraybuffer");
}
}
binaryType属性,显式指定收到的二进制数据类型。// 收到的是 blob 数据
ws.binaryType = "blob";
ws.onmessage = function(e) {
console.log(e.data.size);
};
// 收到的是 ArrayBuffer 数据
ws.binaryType = "arraybuffer";
ws.onmessage = function(e) {
console.log(e.data.byteLength);
};