JavaScript与jQuery的区别
2021-03-21 22:26
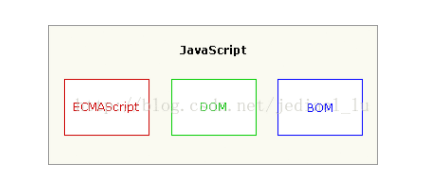
标签:val rgb sele 对象 存在 data 加载 方便 body javaScript的简写形式就是JS,一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能(其编写的程序可以被嵌入到HTML或XML页面中,并直接在浏览器中解释执行)。 组成部分: 核心(ECMAScript)、文档对象模型(Document Object Model,简称DOM)、浏览器对象模型(Browser Object Model,简称BOM) jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果。 特点: jQuery是当前很流行的一个JavaScript框架,使用类似于CSS的选择器,可以方便的操作HTML元素,拥有很好的可扩展性,拥有不少插件。 1、javaScript是通过标签插入到html页面中,支持当前所有主流浏览器的轻量级的编程语言。JavaScript与jQuery的区别:
JavaScript:

jQuery:
一、本质区别:
2 、jQuery是一个javaScript函数库(javaScript框架),使用jQuery,需要在html页面开始引入jQuery库。
例:
简单总结:
1、javaScript(JS)是一门前端语言。
2、jQuery是一个框架,它对javaScript进行了封装,使其更方便使用。
二、语法上的差异:
1、操作元素节点:
JavaScript使用:(getElement系列和query系列)
var first = document.getElementById(‘first‘);
var cls = document.getElementsByClassName(‘cls‘);
var li = document.getElementsByTagName(‘li‘);
var naName = document.getElementsByName(‘na‘);
var queryContent = document.querySelector(‘#a3‘);
var queryContents = document.querySelectorAll(‘.cls‘);
jQuery的使用:
$(‘.cls‘)
$(‘#first‘)
$("li type[name=‘na‘]")
$(‘li‘)
2、操作属性节点:
JavaScript使用:
var firstProp = document.getElementById(‘first‘).getAttribute(‘id‘);
document.getElementById(‘first‘).setAttribute(‘name‘, ‘one‘);
document.getElementById(‘first‘).removeAttribute(‘name‘);
jQuery的使用:
var id=$(‘#first‘).attr(‘id‘)
$(‘#first‘).attr(‘name‘ ,‘one‘);
$(‘#first‘).removeAttr(‘name‘);
?
// prop获取操作属性节点
$(‘#first‘).prop(‘id‘)
$(‘#first‘).prop("id",‘propSet‘);
$(‘#propSet‘).prop("id",‘first‘);
注:在使用prop设置时,只能设置已经存在于属相的属性值
ps:
jquery中attr和prop的区别:
1、 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
2、对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
3、操作文本节点:
JavaScript使用:
1、innerHTML:取到或设置一个节点的HTML代码,可以取到css,以文本的形式返回
2、innerText:取到或设置一个节点的HTML代码,不能取到css
3、value:取到input[type=‘text‘]输入的文本
- 嘿嘿
-
嘿嘿
姓名: