JS的面向对象
2021-03-22 17:24
标签:其他 变量 nsf property 模式 https xxx 构造 tee JS中的面向对象是通过原型链模拟实现的 创建类使用 而类声明和类表达式都不会被置顶 定义静态方法使用 函数中的 在严格模式时, 成员私有化实际就是让一些成员不能被外部访问 实现这个目的有两种方法 使用 数据类型 “symbol” 是一种原始数据类型,该类型的性质在于这个类型的值可以用来创建匿名的对象属性。该数据类型通常被用作一个对象属性的键值——当你想让它是私有的时候。 使用弱映射(WeakMap)就可以不将属性挂在对象上,而是使用一个键值对,将对象与属性值对应 可以注意到在定义函数成员时使用了, 和以前需要在 使用 在类中定义 在子类中需要访问父类时,使用 在子类中也定义了构造函数的时候,需要在构造函数的第一行调用父类的构造函数,也就是使用 访问父类方法属性,也就是 JS的面向对象 标签:其他 变量 nsf property 模式 https xxx 构造 tee 原文地址:https://www.cnblogs.com/freesfu/p/12698158.htmljs的类
class 关键字const Square = class {} //类表达式
静态方法
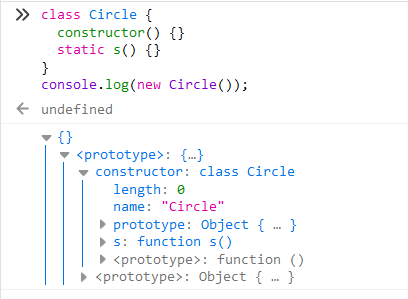
static 关键字static 关键字实际上就是将方法挂载构造函数上class Circle {
static s() {}
}
console.log(new Circle());

this
this 始终指向调用它的对象,也就是说和其他语言不同,函数的 this 是由调用者决定的this 默认不会指向 window成员私有化
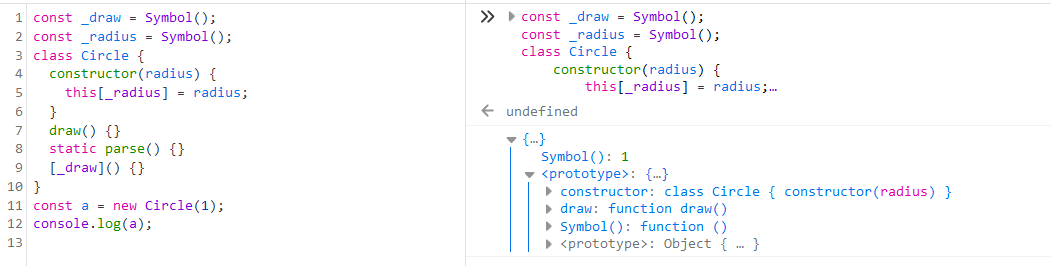
Symbol 类型的数据时,就可以实现成员名不可见。
Symbol 的值在控制台上都会被统一显示成为 Symbol(),但是每个 Symbol() 创建的值都是唯一的,同时你也无法简单找到 Symbol 的真实值
[_draw] 其中 [] 的作用是告诉编译器,读取这个变量中的值作为成员名,这是ES6中的新增特性
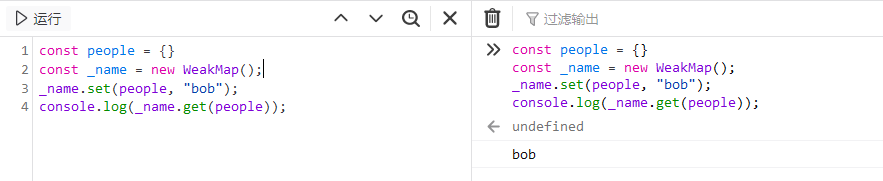
WeakMap 对象是一组键/值对的集合,其中的键是弱引用的。其键必须是对象,而值可以是任意的。
Object.defineProperty 中定义属性特性不同,ES6中可以直接使用 get set 关键字定义 getter 和 setter继承
extends 继承constructor 函数,作为构造函数super 关键字super() 方法super.XXX