django与vue.js实现分页。
2021-03-26 01:25
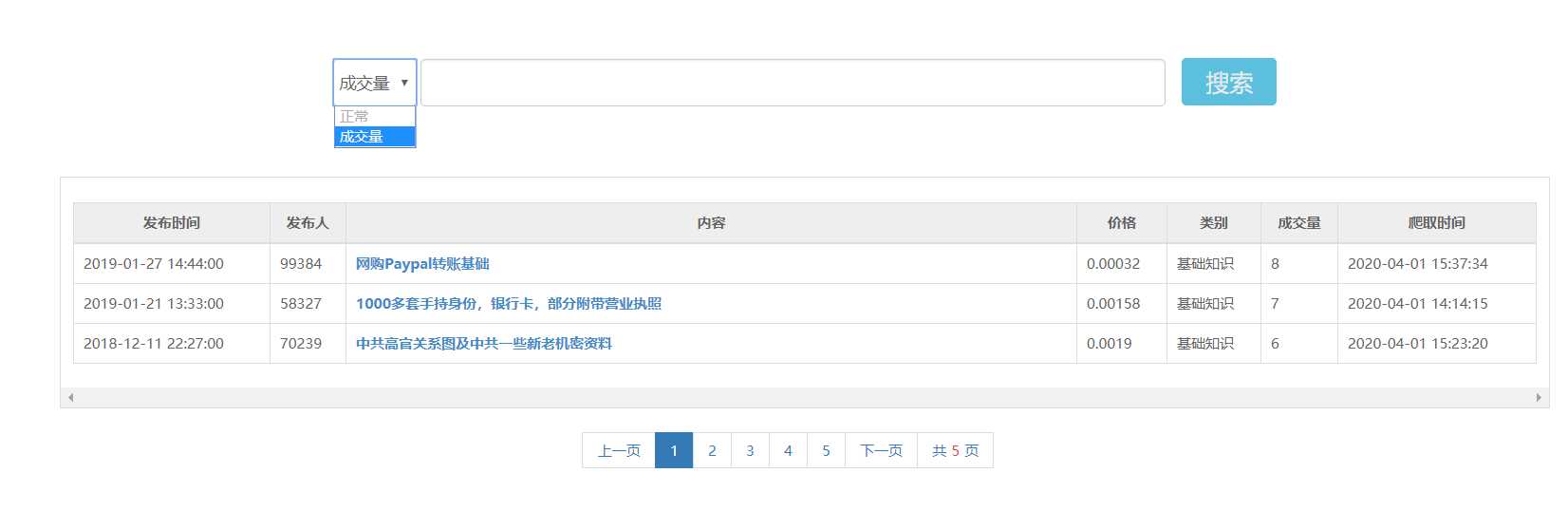
标签:first submit bind imp bar 20px tran hover cursor 实现页面样式: 前端代码: url: views: 由于是项目的部分代码,难免有些地方多余,只做个人记录。 django与vue.js实现分页。 标签:first submit bind imp bar 20px tran hover cursor 原文地址:https://www.cnblogs.com/qxh-beijing2016/p/12643889.html
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>title>
link href="../static/css/bootstrap.css" rel="stylesheet">
script src="../static/js/vue.min.js">script>
script src="../static/js/axios.min.js">script>
style>
*{font-family:‘微软雅黑‘;font-size:12px;color:#626262;}
.input_submittt{width:80px;height:40px;color: #eaeaea;margin-left:10px;font-size:20px;border:0px;font-family:‘Microsoft Yahei‘;cursor:pointer;}
input{
border-radius:4px;
border: 1px solid #626262;
}
textarea{
border-radius:4px;
border: 1px solid #626262;
}
select{
border-radius:4px;
border: 1px solid #626262;
}
.table{
margin-bottom:0px!important;
}
.input_css{
height: 30px;
padding: 2px 4px;
margin-top: 20px;
width: 600px;
}
span{
display: inline-block;
font-size: 16px;
color: #27272f;
width: 146px;
}
.input_css_h input{
width: 120px;
height: 35px;
}
.input_css_w input{
width: 120px;
height: 35px;
}
.input_css_h select{
width: 120px;
height: 35px;
}
.input_css_w select{
width: 120px;
height: 35px;
}
.input_css input{
width: 80px;
height: 35px;
}
th{
text-align:center;
line-height: 1.5;
}
.col-lg-2 {
width: 11.666667%;
}
.col-lg-4 {
width: 25.333333%;
}
.info_css{
width: 100px;
display:block;
{#height: 30px!important;#}
word-break:keep-all;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
z-index: 111
}
.input_css_ti{
height: 30px;
padding: 2px 4px;
width: 190px;
float: left;
}
.input_css_ti input{
width: 80px;
height: 35px;
}
.container{
margin-right: 20px;
}
#xianchang td{
border: 1px solid transparent;
}
#xianchang select{
width: 120px;
height: 35px;
}
#xianchang input{
width: 80px;
height: 35px;
}
[v-cloak]{
display: none !important;
}
.page-bar{
margin-left:35%;
}
ul,li{
margin: 0px;
padding: 0px;
}
li{
list-style: none
}
.page-bar li:first-child>a {
margin-left: 0px
}
.page-bar a{
border: 1px solid #ddd;
text-decoration: none;
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #337ab7;
cursor: pointer
}
.page-bar a:hover{
background-color: #eee;
}
.page-bar a.banclick{
cursor:not-allowed;
}
.page-bar .active a{
color: #fff;
cursor: default;
background-color: #337ab7;
border-color: #337ab7;
}
.page-bar i{
font-style:normal;
color: #d44950;
margin: 0px 4px;
font-size: 12px;
}
style>
head>
body>
div class="container">
div id="assetdata">
div class="row" style="margin:5px 20px 20px 10px">
div>
div style="height: auto;margin-top: 20px;text-align: center">
select class="select_data_first" id="info_select" name="user_org" v-model="type_search" style="width: 70px;height: 40px;font-size: 14px;border-radius:4px;border:1px solid #c9c9c9;">
option style="color: #adadad!important;" value="normal" selected>正常option>
option style="color: #adadad!important;" value="volume">成交量option>
select>
input type="text" class="form-control" style="width: 50%;display: inline;height: 40px;" id="demo" v-model="search_key">
button style="margin-top: 4px;margin-bottom:10px;text-align: center;" @click="btn_search()" class="btn-info btn input_submittt">搜索button>
div>
div>
div style="border: 1px solid #DDDDDD;padding: 20px 10px;margin-top: 50px;overflow-x: scroll;">
table class=‘table table-bordered table-hover table-responsive‘ style="width: 100%">
thead style="background-color: #eeeeee">
tr style="height: 30px;">
th nowrap="nowrap">发布时间th>
th nowrap="nowrap">发布人th>
th nowrap="nowrap" style="width: 50%">内容th>
th nowrap="nowrap">价格th>
th nowrap="nowrap">类别th>
th>成交量th>
th>爬取时间th>
tr>
thead>
tbody id="tbody_tr" v-cloak>
tr v-for="result in sites">
td>
[[ result[‘post_time‘] ]]
td>
td>
[[ result[‘username‘] ]]
td>
td nowrap="nowrap">
span style="font-weight: bold;font-size:18px;" v-if="result[‘filter‘]==1">
a href="{% url ‘index:spider_detail_html‘ %}" @click="look_info" v-bind:id="result[‘md5‘]" style="color: red" target="_blank">[[ result[‘title‘] ]]a>
span>
span style="font-weight: bold;font-size:18px;" v-else-if="result[‘updata‘]==1">
a href="{% url ‘index:spider_detail_html‘ %}" @click="look_info" v-bind:id="result[‘md5‘]" style="color: #ffc905" target="_blank">[[ result[‘title‘] ]]a>
span>
span style="font-weight: bold;font-size:18px;" v-else>
a href="{% url ‘index:spider_detail_html‘ %}" @click="look_info" v-bind:id="result[‘md5‘]" target="_blank">[[ result[‘title‘] ]]a>
span>
td>
td>
[[ result[‘price‘] ]]
td>
td>
[[ result[‘type‘] ]]
td>
td>
[[ result[‘dealnumber‘] ]]
td>
td>
[[ result[‘download_time‘] ]]
td>
tr>
tbody>
table>
div>
div>
div class="page-bar" v-show="panduan">
ul>
li v-if="cur>1">a @click="cur--,pageClick()">上一页a>li>
li v-if="cur==1">a class="banclick">上一页a>li>
li v-for="index in indexs" v-bind:class="{ ‘active‘: cur == index}">
a @click="btnClick(index)">[[ index ]]a>
li>
li v-if="cur!=all">a @click="cur++,pageClick()">下一页a>li>
li v-if="cur == all">a class="banclick">下一页a>li>
li>a>共i>[[ all ]]i>页a>li>
ul>
div>
div>
div>
script>
var vm = new Vue({
el: ‘#assetdata‘,
delimiters: [‘[[‘, ‘]]‘],
data: {
sites: ‘‘,//首次加载数据
search_key:‘‘,//搜索关键词
type_search:‘‘,//下拉框选择内容
all: ‘‘, //总页数
cur: 1,//当前页码
panduan:‘‘
},
mounted(){
this.send()
},
watch: {
cur: function(oldValue , newValue){
console.log(arguments);
}
},
methods:{
send(){
axios.get("{% url ‘index:首次展示内容api‘ %}")
.then((response)=> {
this.sites=response.data;
})
},
look_info(){
var id=event.target.id;
console.log("爬虫内容id",id);
sessionStorage.spider_id=id;
console.log("see:",sessionStorage.spider_id);
},
btn_search() {
this.panduan=this.type_search+this.search_key;
console.log("选择的类型为:",this.type_search);
axios.post("{% url ‘index:搜索api‘ %}",{"search_key":this.search_key,"type_search":this.type_search,"page":this.cur})
.then((response)=> {
if(response.data[‘message‘]){
alert(response.data[‘message‘]);
location.reload();//刷新
}else {
var counts = response.data.pop();
this.sites=response.data;
this.all=counts;
}
})
},
//分页功能:
btnClick: function(data){//页码点击事件
if(data != this.cur){
console.log("当前页:",data);
this.cur = data;
this.pageClick();
}
},
pageClick: function(){
console.log(‘现在在‘+this.cur+‘页‘);
axios.post("{% url ‘index:搜索api‘ %}",{"search_key":this.search_key,"type_search":this.type_search,"page":this.cur})
.then((response)=> {
if(response.data[‘message‘]){
alert(response.data[‘message‘]);
location.reload();//刷新
}else {
var counts = response.data.pop();
this.sites=response.data;
this.all=counts;
}
})
},
},
//分页
computed: {
indexs: function(){
var left = 1;
var right = this.all;
var ar = [];
if(this.all>= 5){
if(this.cur > 3 && this.cur this.all-2){
left = this.cur - 2
right = this.cur + 2
}else{
if(this.cur3){
left = 1
right = 5
}else{
right = this.all
left = this.all -4
}
}
}
while (left right){
ar.push(left)
left ++
}
return ar
}
}
})
script>
body>
html>
url(r"^搜索api/$", a,name="搜索api"),
url(r"^首次展示内容api/$", b,name="首次展示内容api"),
def a(request):
search_key = eval(request.body)["search_key"]
type_search = eval(request.body)["type_search"]
page = eval(request.body)["page"]
dict = {}
dict1 = {}
dict2 = {}
list = []
if type_search=="volume":
type_dataall=DarkWeb.objects.filter(dealnumber__gt=0).order_by("-dealnumber")
type_data_num = Paginator(type_dataall, page_si)
print("type_data_num:",type_data_num)
allnums = -(-type_dataall.count()//page_si)
print("总页数:",allnums)
type_data = type_data_num.page(page)
datalist = []
if type_data:
for data in type_data:
datadict = {
‘md5‘: data.md5,
‘title‘: data.title,
‘content‘: data.content,
‘price‘: data.price,
‘post_time‘: str(data.post_time),
‘download_time‘: str(data.download_time),
‘username‘: data.username,
"type": data.type,
‘dealnumber‘:data.dealnumber,
‘filter‘: data.filter,
}
datalist.append(datadict)
datalist.append(allnums)
return HttpResponse(json.dumps(datalist))
else:
if not search_key:
return HttpResponse(json.dumps({"message": "未输入搜索关键词。"}))
try:
dict["title__icontains"] = search_key
list.append(dict)
dict1["content__icontains"] = search_key
list.append(dict1)
dict2["username__icontains"] = search_key
list.append(dict2)
datas = DarkWeb.objects.filter(Q(**list[0]) | Q(**list[1])| Q(**list[2])).all().order_by("-post_time")
data_num = Paginator(datas, page_si)
allnums = -(-datas.count() // page_si)
data_every = data_num.page(page)
datalist = []
if data_every:
for data in data_every:
datadict = {
‘md5‘: data.md5,
‘title‘: data.title,
‘content‘: data.content,
‘price‘: data.price,
‘post_time‘: str(data.post_time),
‘download_time‘: str(data.download_time),
‘username‘: data.username,
"type":data.type,
‘dealnumber‘: data.dealnumber,
‘filter‘:data.filter,
}
datalist.append(datadict)
datalist.append(allnums)
return HttpResponse(json.dumps(datalist))
else:
return HttpResponse(json.dumps({"message": "无搜索结果,请确认搜索词。"}))
except:
return HttpResponse(json.dumps({"message": "请按照搜索规范输入"}))
def b(requesst):
data_one = DarkWeb.objects.values("post_time").distinct().order_by("-post_time") # 类型去重
if data_one:
date_t=data_one[0]["post_time"]
day_time=date_t.strftime(‘%Y-%m-%d‘)
else:
date_t = datetime.datetime.now()
day_time = date_t.strftime(‘%Y-%m-%d‘)
article_all = DarkWeb.objects.filter(post_time__gt=day_time)
if article_all:
article_list = []
for data in article_all:
dict = {
‘md5‘: data.md5,
‘title‘: data.title,
‘price‘: data.price,
‘post_time‘: str(data.post_time),
‘download_time‘: str(data.download_time),
‘username‘: data.username,
‘type‘: data.type,
‘dealnumber‘: data.dealnumber,
‘filter‘: data.filter
}
article_list.append(dict)
return HttpResponse(json.dumps(article_list))
else:
article_list = []
dict = {
‘md5‘: ‘‘,
‘title‘: ‘‘,
‘price‘: ‘‘,
‘post_time‘: ‘‘,
‘download_time‘: ‘‘,
‘type‘: ‘‘,
‘username‘: ‘‘,
‘dealnumber‘: "",
‘filter‘: ‘‘
}
article_list.append(dict)
return HttpResponse(json.dumps(article_list))
上一篇:网站变灰效果实现