vue使用jsonp获取数据,开发热卖推荐组件
2021-03-26 01:27
标签:ref line flex name 图片 hid 使用 port imp 1、安装jsonp cnpm install --save jsonp 2、jsonp API jsonp( url, opts, fn ) 3、封装jsonp方法 src/assets/js/jsonp.js 4、调用jsonp方法 src/api/recommend.js 5、通过jsonp获取热门推荐的数据,并渲染到页面上 src/pages/home/recommend.vue {{item.name.shortName}}
¥{{item.price.actPrice}}
{{item.remind.soldCount}}件已售
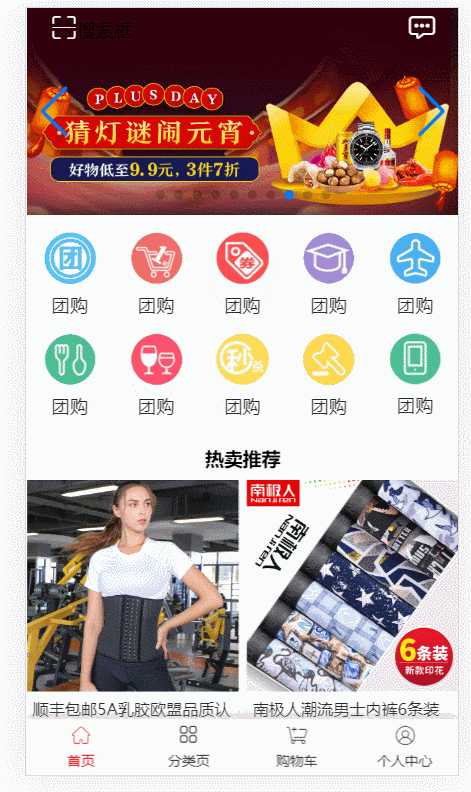
6、首页中使用recommend组件 src/pages/home/index.vue 7、修改scroll组件,在热门推荐加载之后更新滚动条 src/components/scroll/index.vue 效果图 vue使用jsonp获取数据,开发热卖推荐组件 标签:ref line flex name 图片 hid 使用 port imp 原文地址:https://www.cnblogs.com/chenyingying0/p/12641872.html
import jsonp from ‘jsonp‘;
/*data格式案例
{
id:1,
name:‘cyy‘
}
*/
const parseParam=param=>{
/*将data格式转换为
[
[id,1],
[name,cyy]
]
*/
let arr=[];
for(const key in param){
arr.push([key,param[key]]);
}
/*先将data格式转换为
[
id=1,
name=cyy
]
*/
/*再将data格式转换为
id=1&name=cyy
*/
return arr.map(value=>value.join("=")).join(‘&‘);
}
export default (url,data,options)=>{
// 如果存在?,则url后面加&;如果不存在则加?
url+=((url.indexOf(‘?‘) parseParam(data);
return new Promise((resolve,reject)=>{
//jsonp用法,三个参数:jsonp(url,options,callback)
jsonp(url,options,(err,data)=>{
if(err){
reject(err);
}else{
resolve(data);
}
})
})
}
import jsonp from ‘assets/js/jsonp‘;
//获取热门推荐数据
export const getHomeRecommend=(page=1,psize=20)=>{
const url=‘https://ju.taobao.com/json/tg/ajaxGetItemsV2.json‘;
const params={
page,
psize,
type:0,
frontCatId:‘‘//type和frontCatId是根据给定的淘宝接口来添加的
}
//调用jsonp获取数据
return jsonp(url,params,{
param:‘callback‘
}).then(res=>{
if(res.code===‘200‘){
return res;
}
throw new Error(‘没有成功获取到数据‘);
}).catch(err=>{
if(err){
console.log(err);
}
});
}
热卖推荐
¥{{item.price.origPrice}}
上一篇:js拖拽效果的原理及实现