AngularJS select中ngOptions用法详解【转】
2021-03-26 19:26
标签:显示 说明 -o span ngoptions 选项 func oca group by ngOption针对不同类型的数据源有不同的用法,主要体现在数组和对象上。 数组: 对象: 说明: 通用的js代码: html: 效果: html: 效果: label group by group for value in array html: html: 效果: html: 效果: html: 效果: html: 效果: html: 效果: html: 效果: AngularJS select中ngOptions用法详解【转】 标签:显示 说明 -o span ngoptions 选项 func oca group by 原文地址:https://www.cnblogs.com/Bruce_H21/p/12636237.html一、用法
label for value in array
select as label for value in array
label group by group for value in array
select as label group by group for value in array
select as label group by group for value in array track by trackexpr
label for ( key , value ) in object
select as label for ( key , value ) in object
label group by group for ( key , value ) in object
select as label group by group for ( key , value ) in object
二、实例


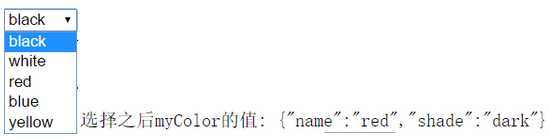
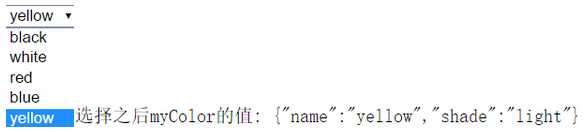
label for value in array
select ng-model="myColor" ng-options="color.name for color in colors">select>


vii5%7Bt.png)
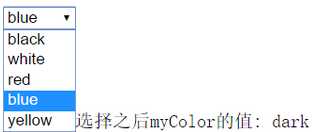
select as label for value in array
select ng-model="myColor" ng-options="color.shade as color.name for color in colors">select>

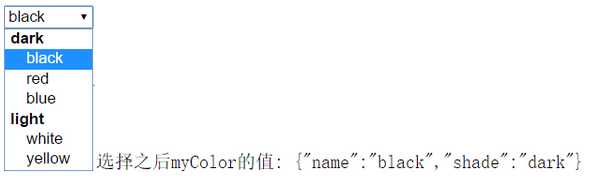
select ng-model="myColor" ng-options="color.name group by color.shade for color in colors">select>



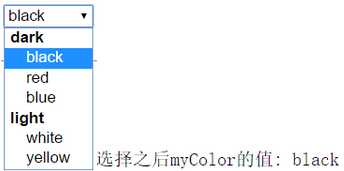
select as label group by group for value in array
select ng-model="myColor" ng-options="color.name as color.name group by color.shade for color in colors">



select as label group by group for value in array track by trackexpr
select ng-model="myColor" ng-options="color.name for color in colors track by color.name">



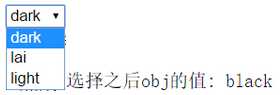
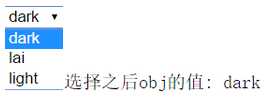
label for ( key , value ) in object
select ng-model="obj" ng-options="key for (key, value) in object">select>



select as label for ( key , value ) in object
select ng-model="obj" ng-options="key as key for (key, value) in object">select>



label group by group for ( key , value ) in object
select ng-model="obj" ng-options="key group by value for (key, value) in object">select>



select as label group by group for ( key , value ) in object
select ng-model="obj" ng-options="key as key group by value for (key, value) in object">select>


上一篇:HTTPS原理
文章标题:AngularJS select中ngOptions用法详解【转】
文章链接:http://soscw.com/essay/68247.html