昨天网站都变灰了,你知道是怎么做的么?
2021-03-26 19:26
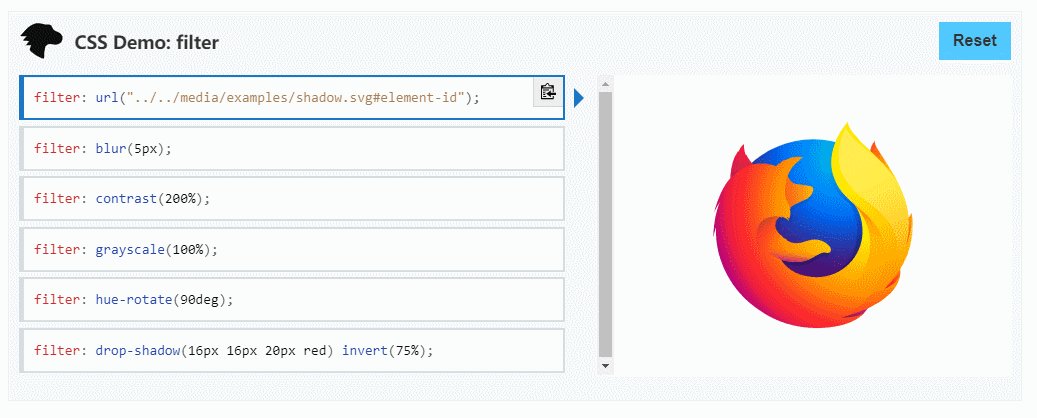
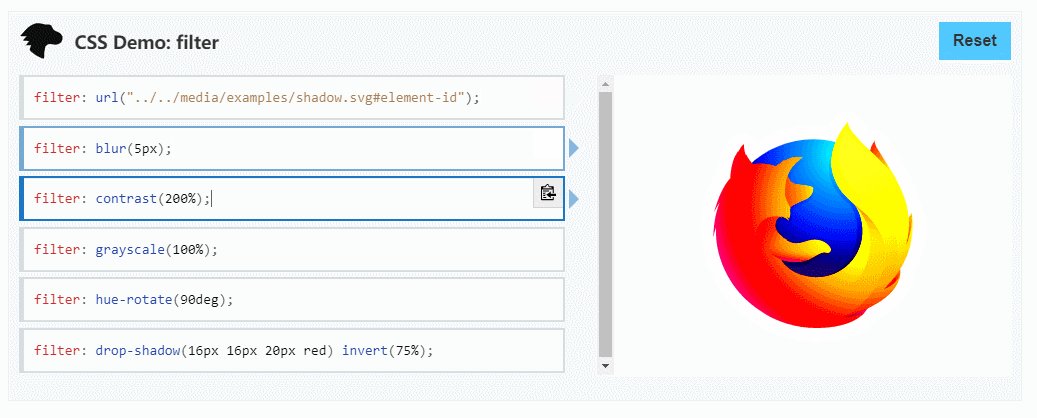
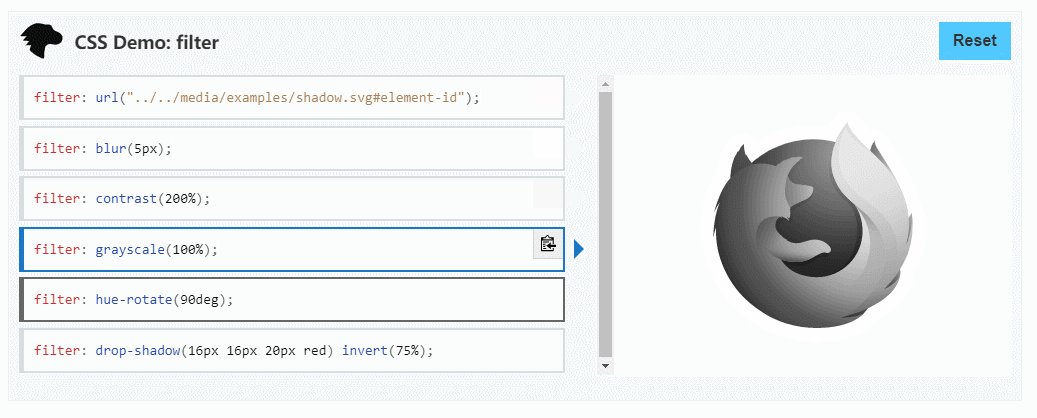
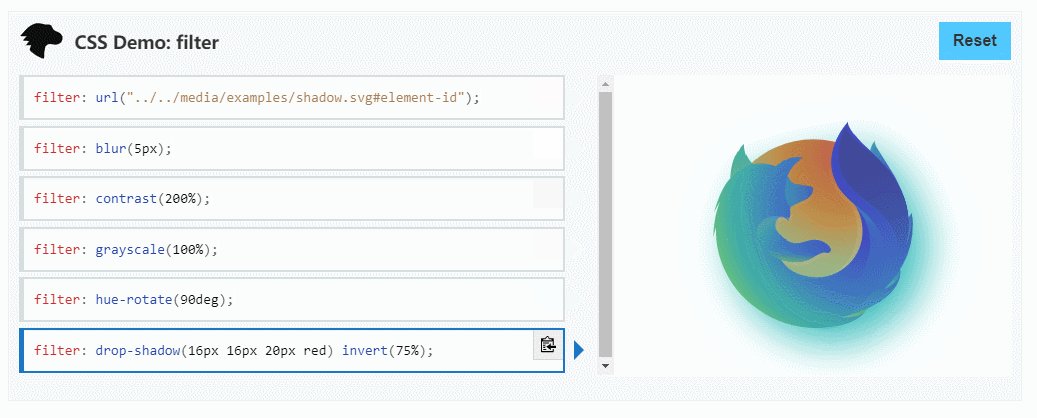
标签:taobao nes 重写 scale 抖音 停止 alt ESS opacity 昨天是 2020 年 4 月 4 日,清明节。 这个清明节,我想我们很多人在今后的很多年中都不会忘记,这一刻,我们参与了历史,同时成为了历史的见证者。 2020 年从过年到现在,我们的国家遭遇了非常惨痛的经历,很多英雄在救助他人的路上倒下,更有很多烈士保卫人民的安危遇难,全国下降半棋,北京时间上午 10 点,全国拉响防空警报,默哀 3 分钟,来致敬逆行的英雄。 同时,所有的公共娱乐活动也全部停止,包括直播、综艺、影视、游戏等等。 在昨天,如果你有打开过抖音 APP ,看到的几乎全都是我们这次的抗疫英雄,我觉得,抖爸爸这次干的漂亮,英雄们值得被这样宣传。 截至4月2日,全国共有60名公安民警和35名辅警牺牲在抗击疫情和维护安全稳定第一线,用宝贵生命谱写了一曲曲人民公安为人民的英雄赞歌。 截止4月3日,已有41位抗疫牺牲殉职医生和护士,2020年我们已经痛失13名院士,沉痛悼念。愿天堂再无病痛! 我也在这里也向全国抗击新冠肺炎疫情斗争牺牲的烈士和逝世的同胞表达深切的哀悼,向所有在抗战在疫情前线的工作和医护人员致敬。 昨天早晨一觉醒来,打开浏览器,整个互联网都变灰了,一开始还以为自己色盲了,后来才反应过来,不禁为自己的智商感到担忧。 不过在网上冲浪一圈,可以看到很多我们常用的网站都变成了灰色的: 可以看到,这些网站的全站内容都变成灰色的了,包括按钮、图片、文字等信息。 不知道大家有没有对他们是如何变灰的产生问号,反正我是产生了。 我第一个反应是重写了 css 样式,图片做了替换。 先不说我上面这个想法好不好使哈,我上面想到的这个方案,肯定替换成本是相当高的,万一哪里没写对,再搞点幺蛾子出来,这个事情就有点玩大了。 所以带着这个问题,我按下了键盘上神圣的 F12 去寻找答案。 果然,这个答案就简单的躺在浏览器的调试窗口中。 打开某东的首页,按下 F12 后,看到在 html 上面增加了一个样式: 手动把这里样式取消掉,看到网页恢复了正常的颜色,具体代码如下: 再去我最常逛的 CSDN 看一圈: 具体代码如下: 可以看到,这两个网站的这个这个 css 修饰的对象都是 html ,是作用全局的,而且在 CSDN 的代码要比某东的长很多,首先讲一下,长不一定是好的,但是这个代码一看就要兼容性好很多。 带有 webkit 前缀的意思是在 webkit 内核的浏览器中生效,比较常见的有 Chrome 、 搜狗高速浏览器 、 360极速版等等一大堆浏览器;而带有 moz 前缀的意思是在 firefox 中生效;带有 ms 前缀的含义是 IE (不得不说 CSDN 连 IE 都还在支持我也是惊了);带有前缀 o 的是指 Opera (欧朋)浏览器(这个在国内是真的没什么用户,不过讲真的还可以,我用过一段时间,后面是投向了 Chrome 的怀抱)。 这里其实就是直接在全部的 DOM 元素上增加了一个 filter ,百度上搜一下 filter ,可以找到一个 MDN 的官方文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter 。 filter CSS属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。 CSS标准里包含了一些已实现预定义效果的函数。你也可以参考一个SVG滤镜,通过一个URL链接到SVG滤镜元素(SVG filter element)。 简单来讲,其实就是在所有的元素前面加了一个滤镜,跟我们平时看很多妹子拍完照片后加滤镜是一个意思(希望我的女性读者看到这里不要打我)。 这里官方也给出了一个小示例,如下: 怎么样,是不是看着很好玩的样子。 官方还给出了使用示例: 各种用法的示例在官方文档上已经给的很清楚了,有兴趣的小伙伴可以自己去看下,想在线练习可以直接打开官方提供的 CodeOpen 或者 JSFiddle 链接,直接在线改改,非常的 easy 。 我们回到上面的问题,其实就已经很明显了,直接给图片设置 并且我们还可以在参数中设置灰度的百分比,从 0% 到 100% ,随便设置,当然如果不设置的化,默认是 0 ,就是没有灰度。 最后再看下 filter 对浏览器的兼容性,同样是由官方提供: 可以看到,出了对 PC 端的 IE 没有做支持,基本上是都支持了,而且还对 mobile 端的 Firefox 和 PC 端的 Firefox 的 SVG 单独做了加持,基本上可以放心的使用,不过从这里也可以看到,前面 CSDN 对 IE 浏览器增加的前缀是没啥用的,希望 CSDN 的前端同学看到了不要打我(手动逃跑)。 https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter 昨天网站都变灰了,你知道是怎么做的么? 标签:taobao nes 重写 scale 抖音 停止 alt ESS opacity 原文地址:https://www.cnblogs.com/babycomeon/p/12636731.html


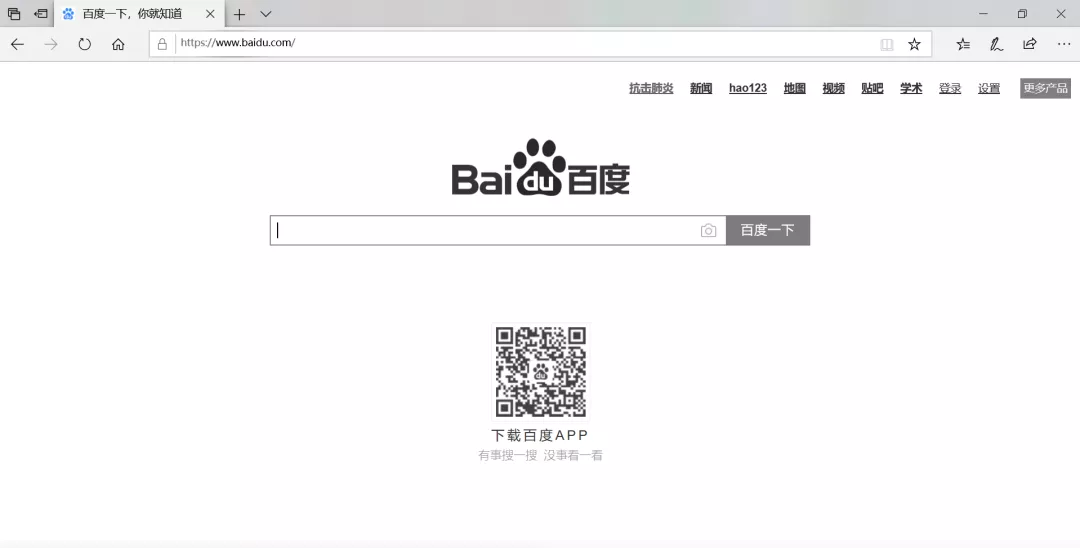
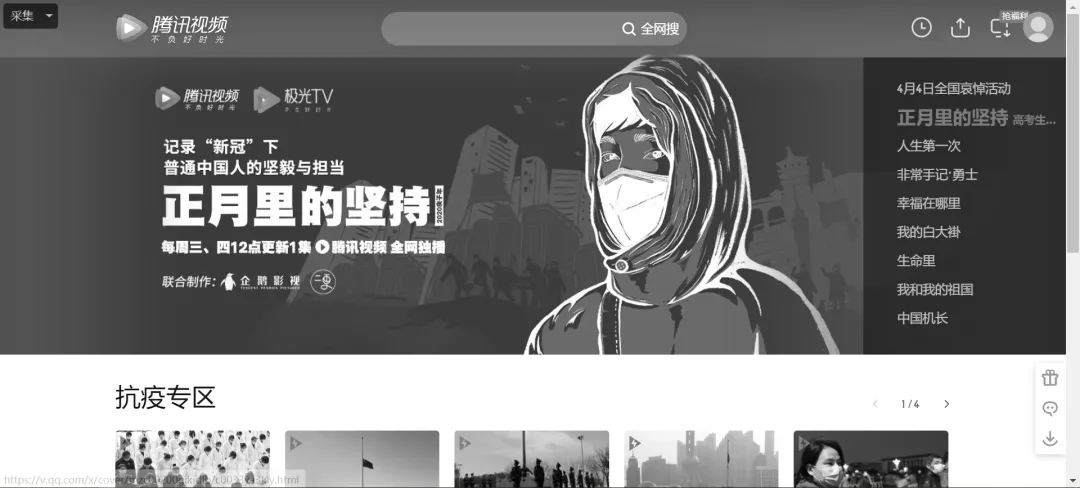
网站变灰











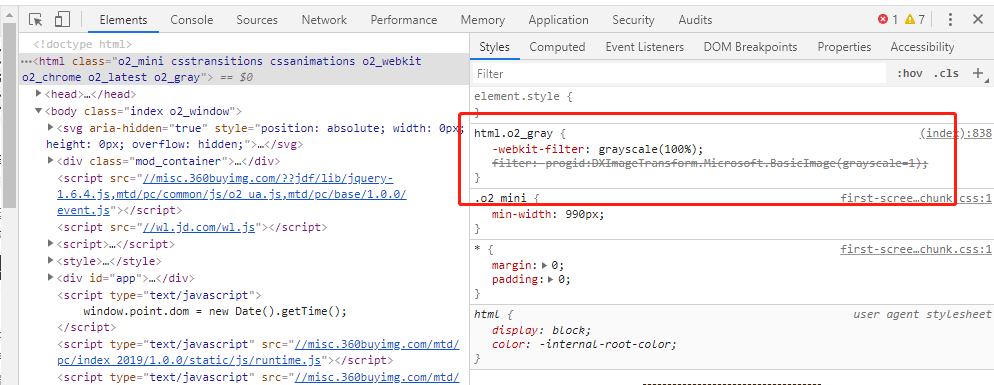
html.o2_gray {
-webkit-filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}

html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
原理

/* URL to SVG filter */
filter: url("filters.svg#filter-id");
/* filter: grayscale(percent) 就好了。
参考
下一篇:PHP设计模式—原型模式