BootStrap 之 CSS全局样式中的表单
2021-03-26 22:26
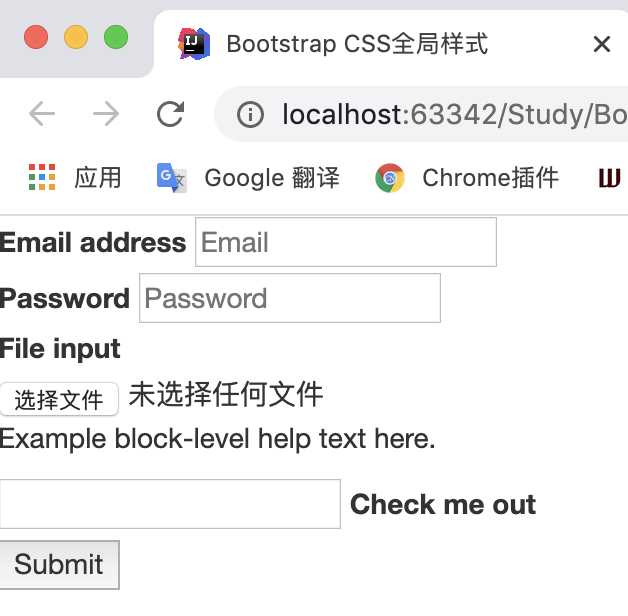
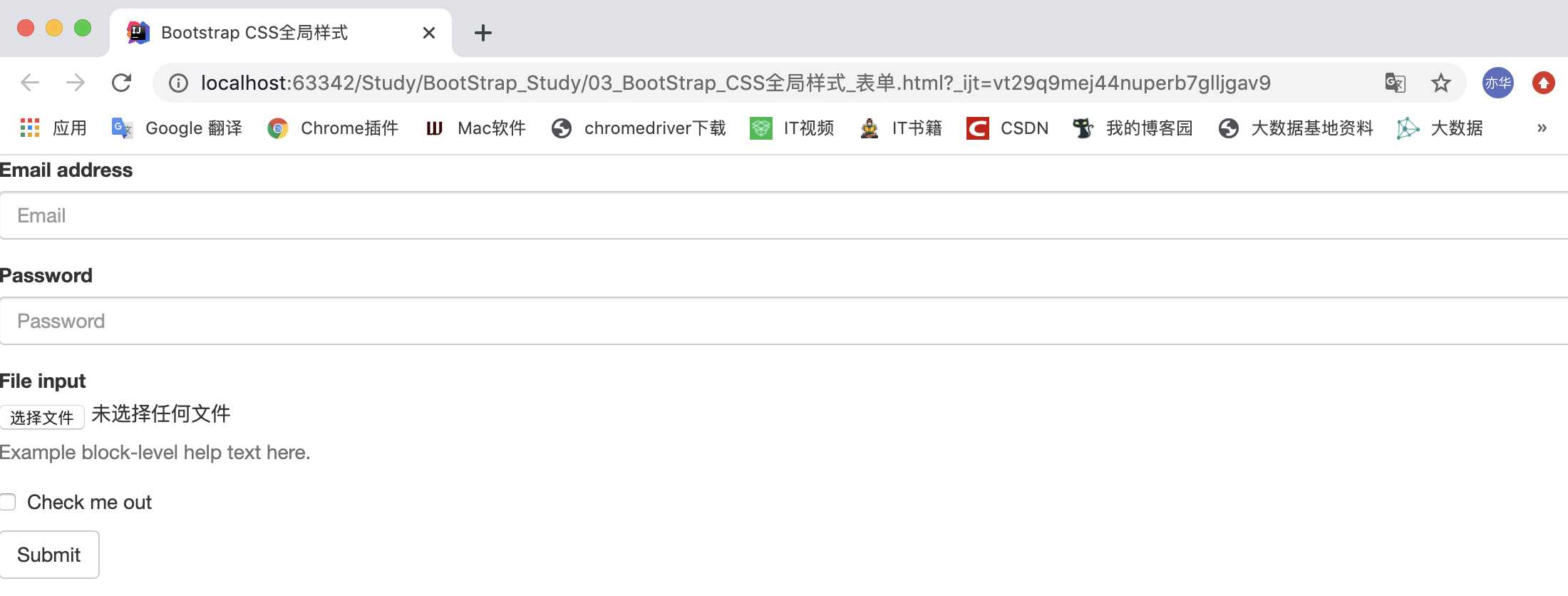
标签:href inf rms submit amp trap class ext ESS 不使用BootStrap 之 CSS全局样式中的表单,自己也不定义CSS样式 效果如下: 使用BootStrap 之 CSS全局样式中的表单 效果如下: 详情请查看:全局 CSS 样式 BootStrap 之 CSS全局样式中的表单 标签:href inf rms submit amp trap class ext ESS 原文地址:https://www.cnblogs.com/liyihua/p/12406011.htmlform>
div>
label>Email addresslabel>
input type="email" placeholder="Email">
div>
div>
label>Passwordlabel>
input type="password" placeholder="Password">
div>
div>
label>File inputlabel>
input type="file">
p>Example block-level help text here.p>
div>
div>
label>
input> Check me out
label>
div>
button type="submit">Submitbutton>
form>

form>
div class="form-group">
label for="exampleInputEmail1">Email addresslabel>
input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
div>
div class="form-group">
label for="exampleInputPassword1">Passwordlabel>
input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
div>
div class="form-group">
label for="exampleInputFile">File inputlabel>
input type="file" id="exampleInputFile">
p class="help-block">Example block-level help text here.p>
div>
div class="checkbox">
label>
input type="checkbox"> Check me out
label>
div>
button type="submit" class="btn btn-default">Submitbutton>
form>

上一篇:解密PHP伪类型和伪变量的含义
下一篇:V8引擎对JS带来的优化