web前端入门到实战:css基础-float浮动
2021-03-27 13:26
阅读:852
YPE html>
标签:更新 字体 脚本 padding 技术 height 静态 前端 学习路线
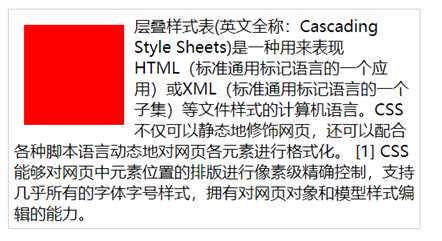
float实现文字环绕图片效果:
float
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 [1]
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。

清除浮动的方法一:
在浮动元素后面使用一个空元素
专门建立的学习Q-q-u-n: 784783012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习技巧
(从零基础开始到前端项目实战教程,学习工具,全栈开发学习路线以及规划)
float
清除浮动的方法二:
给容器添加overflow:hidden;
float
清除浮动的方法三:
css3的:after伪元素
float
web前端入门到实战:css基础-float浮动
标签:更新 字体 脚本 padding 技术 height 静态 前端 学习路线
原文地址:https://blog.51cto.com/14592820/2484796
评论
亲,登录后才可以留言!