web前端入门到实战:css盒子模型+背景和列表
2021-03-27 13:27
YPE html>
标签:前端入门 ack web前端入门 isp color top rap 项目实战 wrap
border-style的值:none 无
dotted 点状
dashed 虚线
solid 实线
double 双实线
margin:
垂直方向两个相邻元素都设置了外边距,那么外边距会发生合并
合并高度=两个发生合并的外边距中的较大值
元素的实际高度=上边框+上内边距+内容高度+下内边距+下边框
元素在页面中实际所占的高度是:上外边距+上边框+上内边距+内容高度+下内边距+下边框+下外边距
hover属性实现鼠标悬停时显示子元素:
专门建立的学习Q-q-u-n: 784783012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习技巧
(从零基础开始到前端项目实战教程,学习工具,全栈开发学习路线以及规划)
display属性
家电
- 冰箱
- 空调
- 洗衣机
inline将元素显示为内联元素,元素前后没有换行符
行内元素无法设置宽和高,外边距只能设置左右的,无法设置上下的
列表demo:
display属性
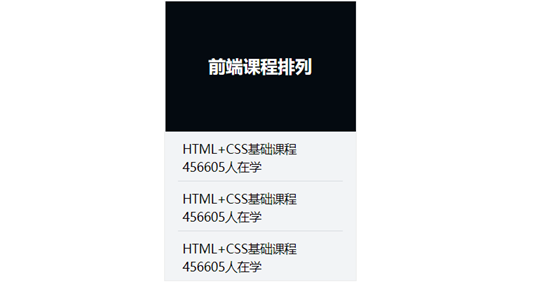
前端课程排列
-
HTML+CSS基础课程
456605人在学
-
HTML+CSS基础课程
456605人在学
-
HTML+CSS基础课程
456605人在学

鼠标悬停显示demo:
专门建立的学习Q-q-u-n: 784783012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习技巧
(从零基础开始到前端项目实战教程,学习工具,全栈开发学习路线以及规划)
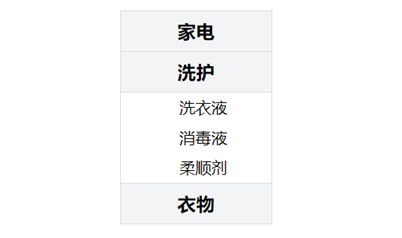
display属性
家电
- 冰箱
- 洗衣机
- 空调
洗护
- 洗衣液
- 消毒液
- 柔顺剂
衣物
- 衬衫
- 裤子
- 卫衣

background-color:transparent 透明,是默认值
背景区包括内容+内边距+边框,不包括外边距
background-repeat:repeat、no-repeat、repeat-x、repeat-y、inherit
background-attachment:scroll(默认)/ fixed
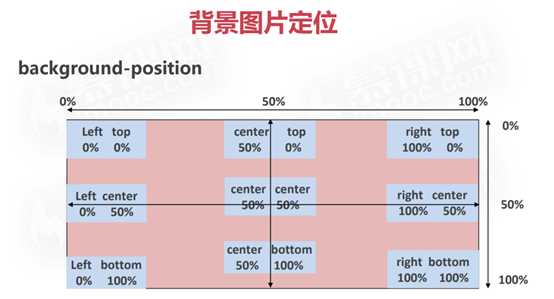
background-position:
值(x y)(x% y%)(只有一个参数代表第二个默认居中)/top/bottom/left/right/center(水平垂直居中)

background简写:后面的属性值不分顺序
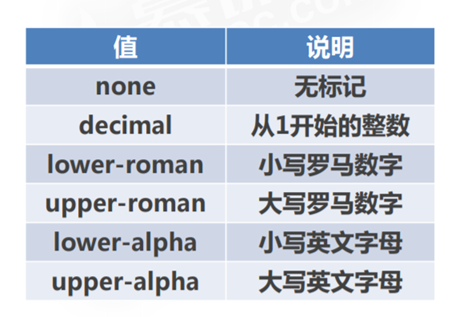
有序列表样式:

list-style-position:inside(嵌入文本中)/outside(在所有文本左侧)
demo
- 电视
- 冰箱
- 洗衣机
- 空调

web前端入门到实战:css盒子模型+背景和列表
标签:前端入门 ack web前端入门 isp color top rap 项目实战 wrap
原文地址:https://blog.51cto.com/14592820/2484795