CSS清除浮动的几种方法
2021-03-27 13:27
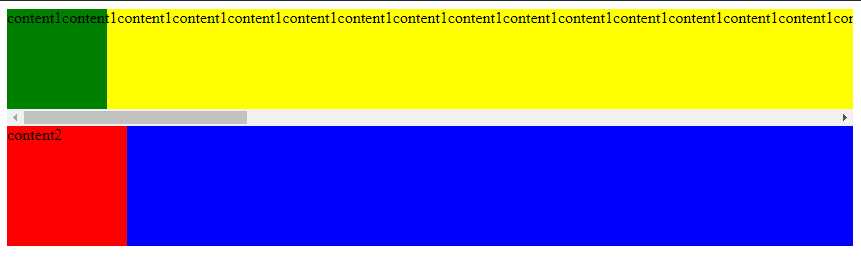
标签:改变 带来 移动 log 一个 amp content Opens 补充 本文档学习参考至:详解 清除浮动 的多种方式(clearfix) 浮动会导致什么影响:元素脱标,不占据父元素的空间,导致页面布局出现问题,因此需要清除浮动带来的影响 下边通过以下例子进行解释 首先在页面设置一个box(div元素)包括两个content(div元素),content大小不同便于浮动的时候观察 若为content1设置float:left,则content1浮动,但由于元素处于左边,所以content1在页面位置不受影响 而box1高度本来为content1内容撑开的高度,但由于content1浮动,导致元素脱标,故box1高度变成0 而box2会由于box1高度变为0而移动到box1位置导致两个box重合, 但由于content2的内容不会随由于content1浮动原因而往上,故content2内容在content1容器的下边 效果如下 从图上可以很直接看出了由于浮动导致的问题,content2的布局收到了content1的影响 那么如何清除浮动对页面布局的影响呢 有以下几种方式 方法1:为浮动的父元素添加高度 简单粗暴但不推荐,因为在实际的开发过程中,很多元素无法确定高度。 实例:为box1添加高度为100px,使其高度为content1高度 方法二:在父元素中添加子元素,并为添加的子元素中添加clear,清除浮动 clear是css中用来清除元素浮动的,具体有四个值: 1、none 具体实例(一些样式不再重复写,都是同一个例子就是了,最终效果图也如上所示,清除完浮动了) 方法三:为content2或者box2也添加浮动 emm,独乐乐不如众乐乐,所以一起浮动就不会有了,但是不推荐,不可能所有元素都浮动,这样子页面会更难以维护管理 ( 具体实例就不写了,怎么实现大家也很一定都懂了) 方法四:为父元素添加overflow属性,取值可为:hidden或者auto 但存在缺陷:若content中内容超过父元素会被隐藏或者显示滚动条 实例,即为box1添加overflow:hidden或者overflow:auto,这里content内容多主要为了模拟超出范围时页面的表现情况 设置overflow:hidden时页面效果 设置overflow:auto页面效果 方法五: 父元素设置display:table (以上摘抄至参考文档,主要是本人对于table使用了解较少,日后有感悟再补充) 方法六:使用:before添加到box2元素中或者:after添加到box1中 目前较常用的解决float方式(至少本人是这样的,嘻嘻) 使用方式: 暂时就这么多了,还有一个BFC看看再补充,学艺不精,唉 CSS清除浮动的几种方法 标签:改变 带来 移动 log 一个 amp content Opens 补充 原文地址:https://www.cnblogs.com/kongbaifeiye/p/12629014.html



默认值,不做任何清除浮动的操作
2、left
清除前面元素左浮动带来的影响
3、right
清除前面元素右浮动带来的影响
4、both
清除前面元素所有浮动带来的影响

优势:不影响结构与表现的分离,语义化正确,代码量少
弊端:盒模型属性已经改变,会造成其他问题