JS调试的最强方法,学会这四个,就可以无脑接单了
2021-03-27 13:28
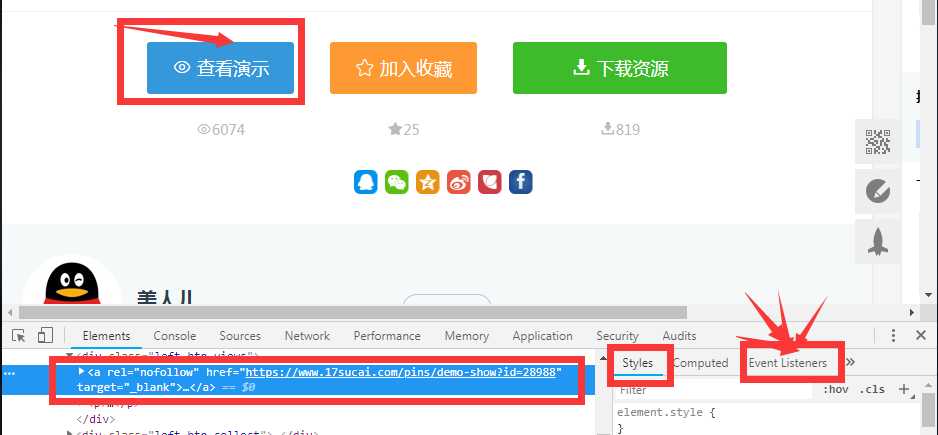
标签:最好 styles listener 多个 ima code 自己 一个 event 经常遇到的两种情况是: 1.很多别人写的项目,出现了问题以后,自己解决不了,找我们解决。 2.仿站,是扒下来的代码,扒完以后,没法正常运行。 这时候,就是考验功力和耐心的时候了。 如何排查,有四点要说: 一:注释JS 最好的方法,永远的第一个想法,就是注释掉JS。 注释掉一些js文件,再运行,一个个排查,最终能定位到冲突位置。 二:通过元素,找到控制它的JS文件这也很重要 比如,下图,我选择了所示的元素,找到右边的Styles,再找到最右边的Event Listeners,那么,这个元素上面的,所有绑定的事件,以及控制事件的JS文件就都找到了!神器!比断点调试,更实用! 三:console.log 这是排查的利器。console.log(123) 四:断点调试,是个坑 不要做断点调试,一个断点,会运行N多个JS文件的时候,你会被弄的晕头转向.所以废了它吧。 如果你非要用这种调试,可以用打开浏览器的调试功能,以chrome为例,按F12打开调试窗口,切换到Sources选项卡,最右边的Event Listener Breakpoints里勾选Mouse下的mouseover即可,当你鼠标移动到图片上时触发mouseover事件,chrome可响应事件设置断点,你就跟踪js代码查看就行了。 JS调试的最强方法,学会这四个,就可以无脑接单了 标签:最好 styles listener 多个 ima code 自己 一个 event 原文地址:https://www.cnblogs.com/cn-oldboy/p/12630211.html