在windows、linux中开启nginx的Gzip压缩大大提高页面、图片加载速度<转>
2021-03-28 05:26
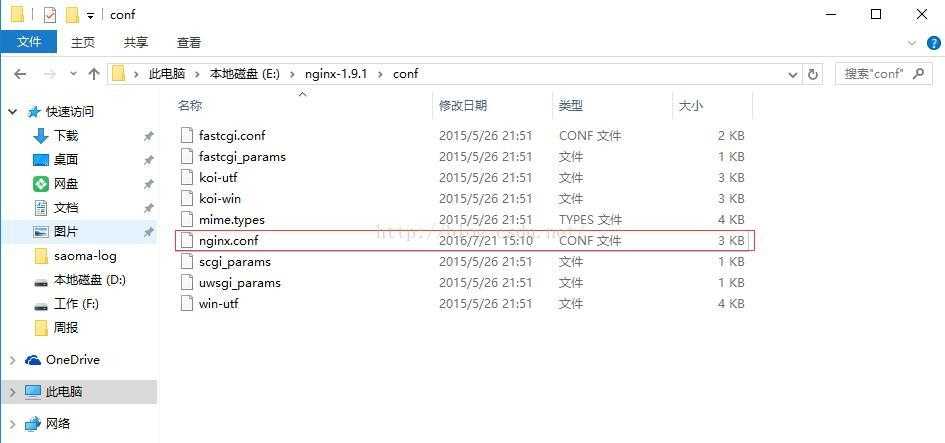
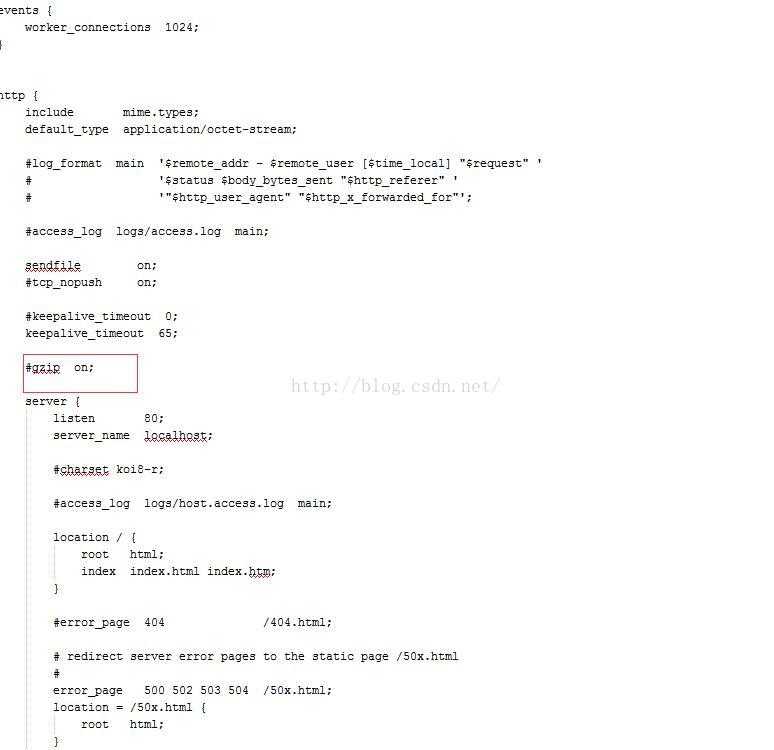
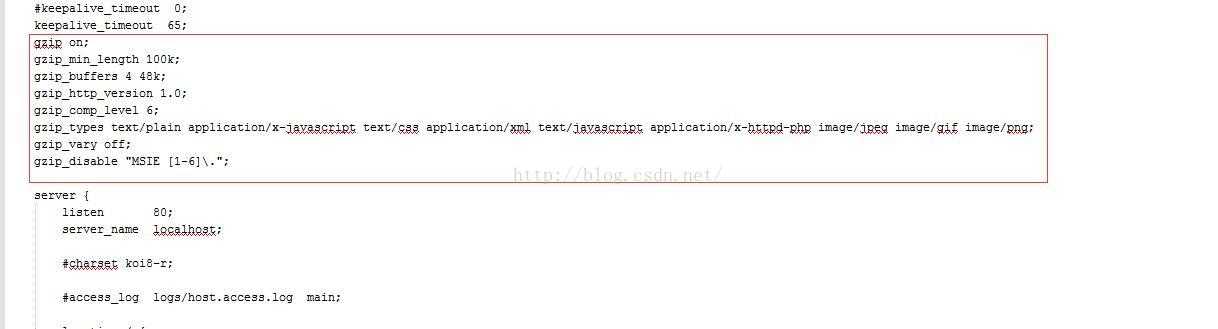
标签:power tom xxx csdn buffer min 启用 rpc script 为了降低tomcat服务的压力,把页面上的图片采用windows版的nginx进行加载,由于有些图片比较大,加载特别的慢,所以在nginx中打开了gzip的压缩功能。加载图片的速度快了很多。 通过站长工具中的"网页GZIP压缩检测"工具检测图片的压缩率达到了69.53%,如下图: 下面介绍nginx.conf文件是怎么配置的: 1、打开nginx.conf配置文件; 2、找到#gzip on这句,如下图: 3.在把#gzip on 改成下面代码: 改成后代码如下图: 4.重新加载Nginx; 5.测试nginx压缩是否启用: (1).页面成功压缩 (2).css文件成功压缩 (3).图片成功压缩 (4)js文件成功压缩 原贴地址:https://blog.csdn.net/mr_smile2014/article/details/51983447 在windows、linux中开启nginx的Gzip压缩大大提高页面、图片加载速度 标签:power tom xxx csdn buffer min 启用 rpc script 原文地址:https://www.cnblogs.com/wainiwann/p/9337579.html


#开启Gzip
gzip on;
#不压缩临界值,大于10K的才压缩,一般不用改
gzip_min_length 10k;
#设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间
gzip_buffers 4 48k;
#用了反向代理的话,末端通信是HTTP/1.0,有需求的应该也不用看我这科普文了;有这句的话注释了就行了,默认是HTTP/1.1
gzip_http_version 1.0;
#压缩级别,1-9,数字越大压缩的越好,时间也越长,看心情随便改吧
gzip_comp_level 6;
#设置需要压缩的MIME类型,非设置值不进行压缩
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
#跟Squid等缓存服务有关,on的话会在Header里增加"Vary: Accept-Encoding"
gzip_vary off;
#IE6对Gzip不怎么友好,不给它Gzip了
gzip_disable "MSIE [1-6]\.";

"white-space:pre"> 在linux中重启:/usr/local/nginx/sbin/nginx -s reload
在windows中重启:C:\server\nginx-1.0.2>nginx.exe -s reload
"white-space:pre"> curl -I -H "Accept-Encoding: gzip, deflate" "http://wwww.xxxx.com/mr_smile2014"
HTTP/1.1 200 OK
Server: nginx/1.9.1
Date: Sun, 26 Aug 2012 18:13:09 GMT
Content-Type: text/html; charset=UTF-8
Connection: keep-alive
X-Powered-By: PHP/5.2.17p1
X-Pingback: http://www.slyar.com/blog/xmlrpc.php
Content-Encoding: gzip
curl -I -H "Accept-Encoding: gzip, deflate" "http://wwww.xxxx.com/mr_smile2014/index.css"
HTTP/1.1 200 OK
Server: nginx/1.9.1
Date: Sun, 26 Aug 2012 18:21:25 GMT
Content-Type: text/css
Last-Modified: Sun, 26 Aug 2012 15:17:07 GMT
Connection: keep-alive
Expires: Mon, 27 Aug 2012 06:21:25 GMT
Cache-Control: max-age=43200
Content-Encoding: gzip
curl -I -H "Accept-Encoding: gzip, deflate" "http://wwww.xxxx.com/1_mr_smile2014.jpg"
HTTP/1.1 200 OK
Server: nginx/1.9.1
Date: Sun, 26 Aug 2012 18:22:45 GMT
Content-Type: image/png
Last-Modified: Thu, 23 Aug 2012 13:50:53 GMT
Connection: keep-alive
Expires: Tue, 25 Sep 2012 18:22:45 GMT
Cache-Control: max-age=2592000
Content-Encoding: gzip
curl -I -H "Accept-Encoding: gzip, deflate" "http://wwww.xxxx.com/mr_smile2014/js/jquery/jquery.js"
HTTP/1.1 200 OK
Server: nginx/1.9.1
Date: Sun, 26 Aug 2012 18:21:38 GMT
Content-Type: application/x-javascript
Last-Modified: Thu, 12 Jul 2012 17:42:45 GMT
Connection: keep-alive
Expires: Mon, 27 Aug 2012 06:21:38 GMT
Cache-Control: max-age=43200
Content-Encoding: gzip
文章标题:在windows、linux中开启nginx的Gzip压缩大大提高页面、图片加载速度<转>
文章链接:http://soscw.com/essay/68907.html