html-表格和表单,教你如何花式使用表格和表单
2021-03-28 13:27
标签:默认 密码 png lsp hide 边框 you and password 表格的属性:width、height、border、bordercolor cellspacing=“ ” 清除单元格边框的间距 cellpadding="" 内容距离边框之间的边距 align="" 水平对齐方式 valign="" 垂直对齐方式 top bottom middle 合并单元格: 合并行:rowspan 合并列: colspan 注:合并都是合并 td 表格重点属性: 1、数据行分组 表格标题部分 2、数据列分组 3、标题 下面将介绍如何玩转各种表格和表单:



表格的作用:展示数据(尽量不做页面布局)
表格尾部部分
4、表格属性
4.1、单元格间距:border-spacing:value(px);
说明:单元格间距(该属性必须给table添加) 表示单元格边框之间的距离, 不可取负值
4.2、合并相邻单元格边框:border-collapse:separate/collapse;
说明:合并相邻单元格边框 (该属性必须给table添加) separate(边框分开)默认值; collapse(边框合并)
4.3、无内容时单元格的设置:empty-cells:show/hide;
说明:定义当单元格无内容时,是否显示该单元格的边框区域;show:显示 ;hide:隐藏;
4.4、显示单元格行和列的算法(加快运行的速度): table-layout:auto/fixed;
说明:定义单元格行和列是否有内容决定,auto:自动;fixed:平均分配并固定
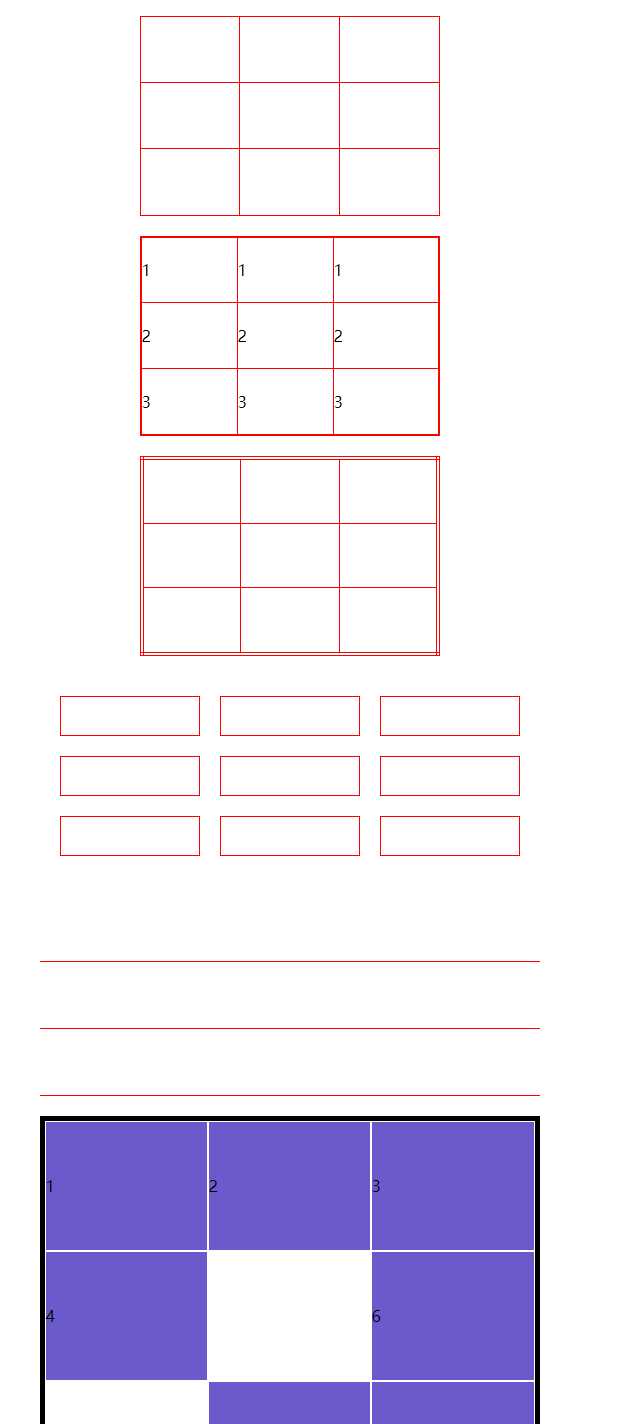
5、组分割线
rules="groups/rows/cols/all/none" 添加分隔线
说明:
rows:位于行之间的线条
cols:位于列之间的线条
all:位于行和列之间的线条
none:没有线条
groups:位于行组和列组之间的线条
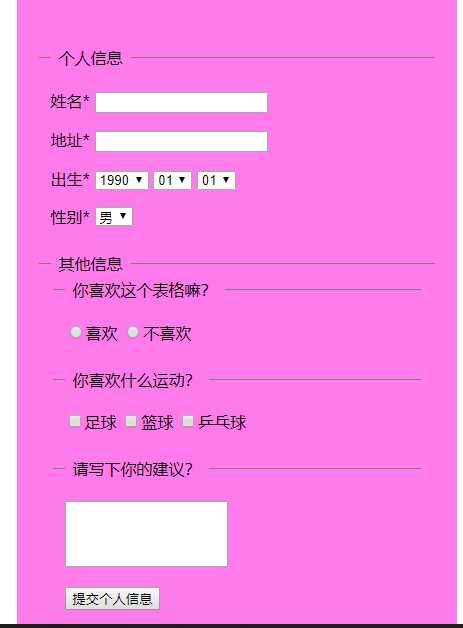
表单的作用:收集数据
input:type(
text 输入框
submit 表单添加按钮
password 密码输入框
reset 重置按钮
button 空按钮
) ?
type不同,input的value意义不一样
1、单选按钮组
男
(默认选中)女
注:name必须一致
2、复选框组
disabled="disabled" (禁用)
checked="checked" (默认选中)
3、下拉列表组
表示下拉列表,name属性不是必须的
默认选择项用selected属性;
4、表单域多行文本框
语法:
多行文本。rows属性和cols属性用来设置文本输入窗口的高度和宽度,单位是字符。
阻止浏览器对窗口的拖动设置:{resize:none;}(css属性,在css中设置)
5、上传文件
语法:,选择本地文件,需要与后排配合使用
表单标签:
1、表单字段集
语法:
说明:相当于一个方框,在字段集中可以包含文本和其他元素。该元素用于对表单中的元素进行分组并在文档中区别标出文本。
fieldset元素可以嵌套,在其内部可以在设置多个fieldset对象。disabled定义空间禁制可用;
2、字段级标题
语法:
说明:legend元素可以在fieldset对象绘制的方框内插入一个标题。
legend元素必须是fieldset内的唯一个元素。
3、提示信息标签
语法:
说明:label元素用来定义标签,为页面上的其他元素指定提示信息。
要将label元素绑定到其他的控件上,可以将label元素的for属性设置为与该控件的id属性值相同。
可以实现点击提示信息使输入框聚焦
如果感觉对自己有帮助,麻烦点一下关注,会一直盒大家分享知识的,谢谢!!!
html-表格和表单,教你如何花式使用表格和表单
标签:默认 密码 png lsp hide 边框 you and password
原文地址:https://www.cnblogs.com/piaoyi1997/p/12620253.html