快速定位网站性能问题,提前下班!
2021-03-29 13:24
YPE html>
标签:src defer 阻塞 xpl sub async tcp 告诉 信息
大家好,我是小雨小雨,致力于分享有趣的、实用的技术文章。
内容分为翻译和原创,如果有问题,欢迎随时评论或私信,希望和大家一起进步。
分享不易,希望能够得到大家的支持和关注。
查看network时间
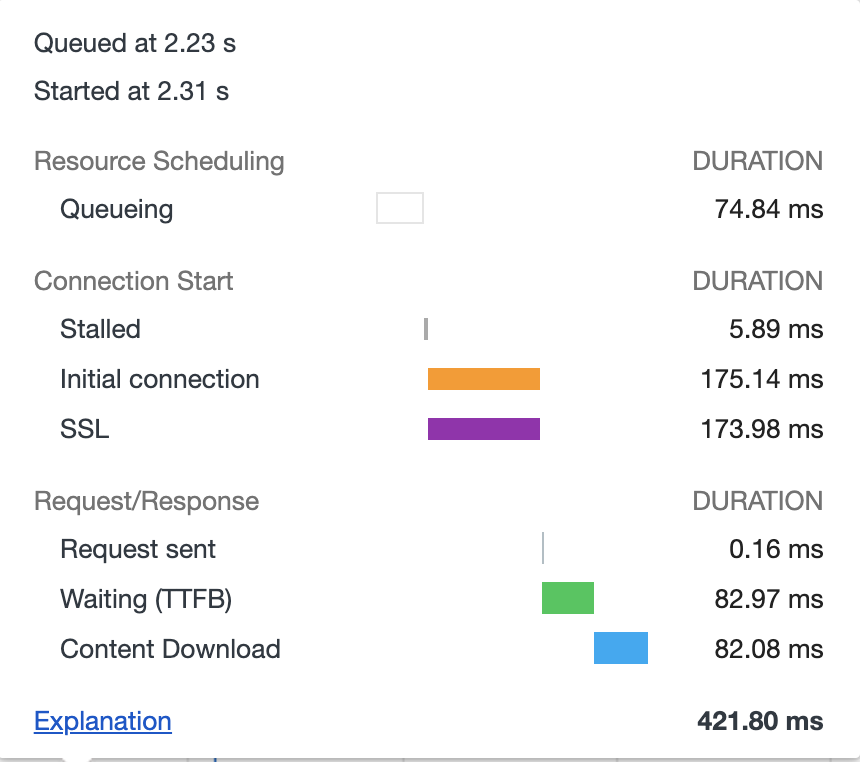
直接来一张大图你怕不怕?哈哈
咱们先看看谷歌浏览器network中waterfall各字段的含义哈。简单看下就成,用到了再查不耽误的。

-
Queueing: 排队时间,比如出现以下几种情况的时候,将进入排队
- 当前请求前有优先级更高的其他请求
- HTTP的1.0和1.1版本中,如果对一个域发送超过六个请求,那么之后的请求需要等待之前请求处理完毕,这是浏览器对tcp连接数的限制。我们可以将资源托管到不同域下来缓解
- 浏览器在进行其他操作,比如分配硬盘内存
-
Stalled: 发送请求之前等待的时间。它可能因为进入队列的任意原因而被阻塞。这个时间包括代理协商的时间
-
DNS Lookup: dns解析时间。线路为: 浏览器缓存 => 操作系统缓存 => 路由器缓存 => 本地hosts文件 => dns服务器
-
Waiting (TTFB): 浏览器从发送请求到接收到服务器第一个字节的时间,全拼: Time To First Byte,包含这几个操作: DNS解析 + TCP三次握手 + HTTP请求 + 第一字节返回
-
Content Download: 内容下载时间
非 常用
- ssl: ssl握手时间
- Proxy negotiation: 代理协商时间
- Request sent: 发送请求这一操作所花费的时间,一般情况下很短
- ServiceWorker Preparation: service worker启动时间
- Request to ServiceWorker: 请求发送到service worker的时间
- Receiving Push: 收到服务端发送的数据的时间(http2.0支持)
- Reading Push: 读取之前缓存的服务器推送的数据的时间(http2.0支持)
Queueing&TTFB
让浏览器说话
常见的一个问题是:说说从输入url到浏览器页面展示这个流程,这次,只说浏览器接收到html后,浏览器做了什么,并且是让浏览器自己说,我们就看着。
下面实例代码:
Document

你哈哈哦
其中三个js文件都是近乎一样的内容
const deferArr = new Array(1000).fill(2);
deferArr.forEach((element, i) => {
console.log(i, element);
});
node启动服务去服务这几个文件,然后我们听浏览器说吧~
从这开始,我就不是小雨了,我是浏览器,记住,我是浏览器!
大家好,我是浏览器,刚才小雨用我访问了一个页面,服务器大哥已经把内容返回给我了,我现在要给小雨展示出来。
上performance(谷歌浏览器开发者工具performance面板)~
首先,我得看看html里都有啥(逐行消化解析)。
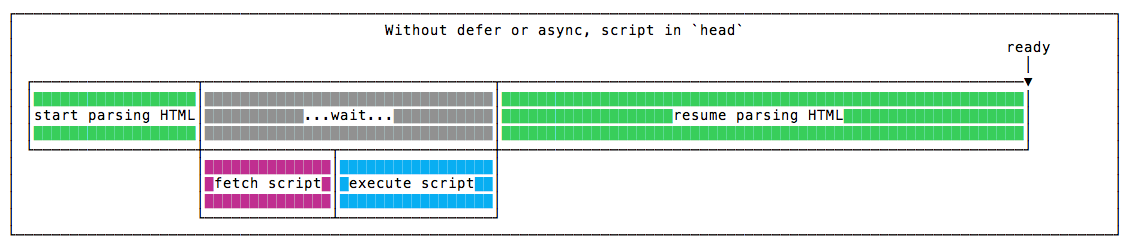
哦我看到了有html,有head,诶还有几个script,那我得根据情况暂停一下了,不能憨憨一样一直往下看,不然这几个js要是操作dom了,那我不白渲染了吗?
那我就先加载这几个script吧,等等,小雨这个货居然还加defer和async,那就按我的规则来吧,我先把这三个script下载一下,对于defer和async可以与html解析并行执行,下载完之后,除了defer外,我都得立刻执行,不敢有丝毫犹豫。defer呢,我得在document解析完,并在DOMContentLoad之前使用它,诶,就是这么麻烦~

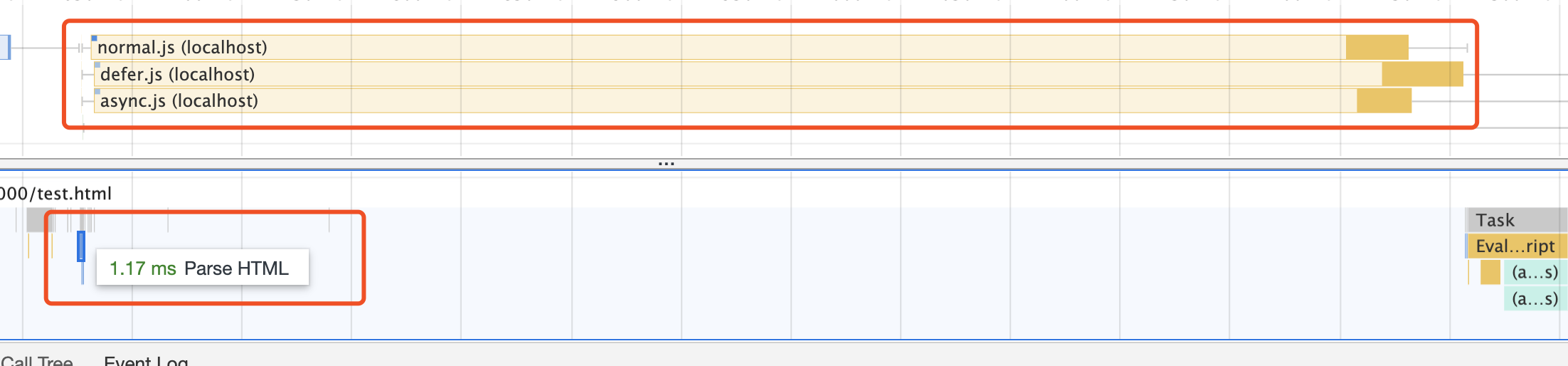
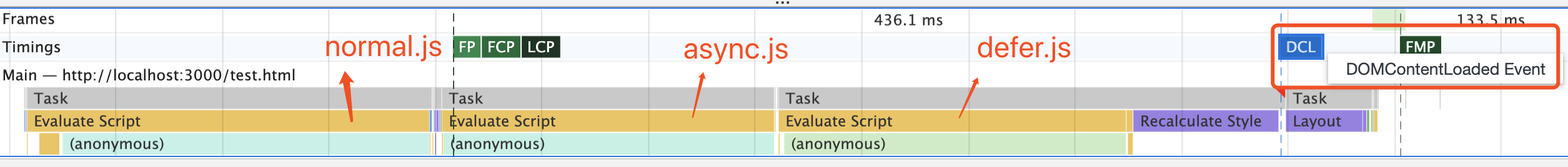
上途中上方是network时间线,下面是主线程时间线
怎么?你说影响defer和async影响到html解析了?没有啊,他们那是占了normal的光~
下载完之后,就各自为营,按部就班的执行啦。

看到没,就算defer写到async的上面,也不一定就在async前面执行,defer肯定得在DOMContentLoad之前执行,而async的话,啥时候完事啥时候执行。也就是说,只有defer不会影响html解析,所以啊,如果你们要想加快页面显示的话,就视情况多用defer吧。还有,这俩属性只有script在head中才会生效嗷。
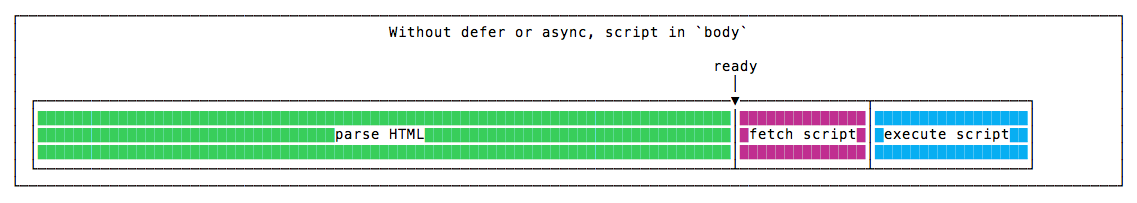
- 放到head标签内,啥都不加的script

- 放到body标签内,啥都不加的script

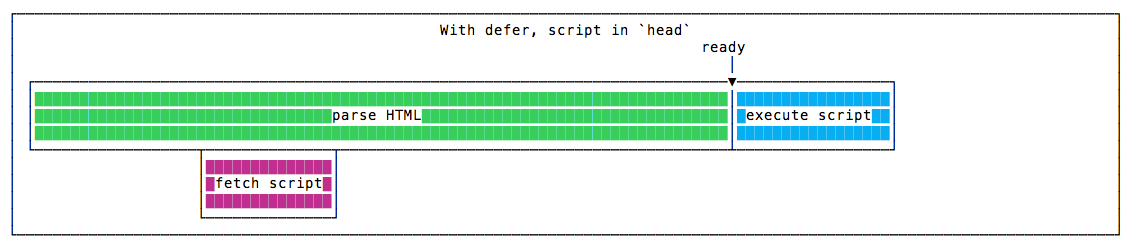
- 放到head标签内,加defer的script

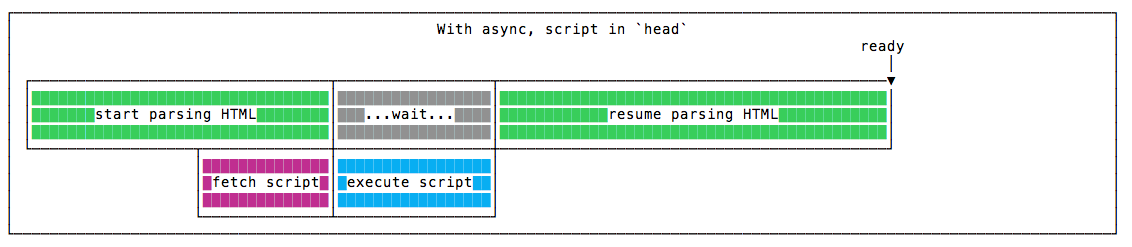
- 放到head标签内,加async的script

再往后就会执行页面的布局和渲染啦~
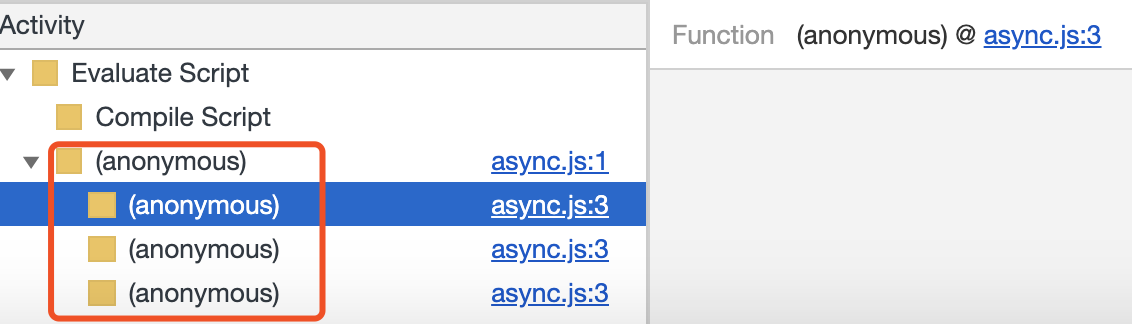
对了,再嘱咐你们一点,匿名函数我只能用统一的命名显示出来,所以你们调试的时候,估计不会很愉快。要根据情况决定是否真的有必要使用匿名函数啊~

我回来了~
所以说,我们首先可以合理加载执行script来减少html解析的阻塞,其实还有css的元素,因为css会阻塞css的执行,毕竟js有可能要操作css嘛。
还有什么回流、重绘什么的,这里就不再重复了。
有兴趣的朋友可以用某些网站查看一些performance,看看自己的掌握程度,有问题欢迎讨论。
猜测,类似词法解析和语法解析,词法解析先获取到要下载的内容,或者绑定在document上的事件,所以之后出发DOMContentLoad的时候会触发之前绑定的事件,而且没有在主线程中显示
总结
本文简单的说了两个点,一是network的timing栏,二是performance panel,只要掌握了这两个功能的使用方法,就可以快速定位网站性能问题,进而进行优化,早点下班美滋滋~
常见优化方案
- 开启压缩
- 图片使用webp
- cdn
- 提取关键帧资源,优先加载
- 代码分片,延迟加载
- 预加载,preload prefetch等
- script defer async
- 域名分片,减少请求数
- 服务端渲染
- 如果已经升级为https,可以考虑使用http2.0。两个点:一个头信息压缩,二是解决了队头阻塞问题,三是增加了服务端push。
- 资源预取,混合应用可以加离线宝
- 在mvvm类框架进行前端渲染,我们可以使用defer加在我们的内容,在配上骨架图,保证用户看到的不是空白的页面。
- 当然少不了我们的业务代码,好的代码会让网站更稳定的运行下去
- 分析network的timing,然后通过本文最开始提及的各字段分析问题
如果你看过一些语言和框架,你会发现大同小异
不过,这些个优化只是在我们看来,还是不够完善的,我们需要知道真实的用户环境下是怎么样的,需要RUM(Real User Monitoring: 真实用户数据监测),写个脚本来收集用户的访问情况,并可视化,作为我们的性能指标再好不过了。
这里推荐采用三组数据:
- 平均值: 平均速度
- 中位值: 中间速度
- 第95百分位值: 弱势网络、浏览器等数据,更全面
可以使用performance和Resource Timing API来进行数据收集
想做更多的优化,还是应该了解一下chromium源码,锦上添花。
如果不想看源码,那就让浏览器来告诉我们,它做了什么吧~
最后,在网站优化方面,前端能做的不是很多,真正的大头是在op和服务端,所以说,转行吧~ ??
timing-explanation
timing
script 的 defer 和 async 官方解释
页面生命周期
快速定位网站性能问题,提前下班!
标签:src defer 阻塞 xpl sub async tcp 告诉 信息
原文地址:https://www.cnblogs.com/xiaoyuxy/p/12607835.html
上一篇:静态路由算法 vs 动态路由算法
下一篇:LVS NET部署