js 实现淘宝轮无缝播图效果,带完整解析版源码(陆续更新中.....)
2021-03-29 16:27
标签:链接 order osi 再计算 结构 vim alt app 生成 ????????本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽。 ????????本篇文章为您分析一下原生JS写淘宝无缝轮播图效果 ?? ?? ?? (头和尾都要增加一张图片)能够形成 5-1-2-3-4-5-1 的布局 ?? ?? ?? ?? js 实现淘宝轮无缝播图效果,带完整解析版源码(陆续更新中.....) 标签:链接 order osi 再计算 结构 vim alt app 生成 原文地址:https://www.cnblogs.com/qq4297751/p/12600734.html前言:
需求分析:
HTML需求
1. 首先要有一个可视区域(banner)
2. 在可视区域(banner)下有一个存放图片的区域(imgs)
3. 在可视区域(banner)下还要有一个存放小圆点的区域(dots)
4. 在可视区域(banner)下还要有一个存放按钮的区域 (arrow)
CSS需求
1. 可视区域(banner)设置定宽,超出区域需要隐藏
2. 在可视区域(imgs)下的所有图片需要在一行内显示[imgs宽度会在JS中动态生成]
3. 小圆点的区域(dots)下的所有子元素设置为小圆点样式
4. 按钮的区域 (arrow)下的两个图标设置定位。[本文采用的是 ≶ <请自行替换为图标]
JS需求
1. 可以根据用户的配置信息更改轮播图等信息
2. 要求能够无缝轮播
3. ----小圆点的区域(dots)下的所有子元素设置为小圆点样式
4. ----按钮的区域 (arrow)下的两个图标设置定位。[本文采用的是 ≶ <请自行替换为图标]
HTML结构:

CSS样式:
* {
margin: 0;
padding: 0;
}
.banner {
position: relative;
width: 520px;
height: 280px;
border: 2px solid #000000;
margin: 100px auto;
/* overflow: hidden; */
}
.banner .imgs img {
display: block;
width: 520px;
height: 280px;
}
.banner .imgs a {
float: left;
}
.banner .dots {
position: absolute;
bottom: 12px;
left: 0;
right: 0;
margin: 0 auto;
background-color: rgba(255, 255, 255, .3);
border-radius: 10px;
padding: 2px 4px;
}
.banner .dots span {
float: left;
width: 8px;
height: 8px;
margin: 2px;
background-color: seashell;
border-radius: 50%;
cursor: pointer;
}
.banner .dots span.active {
background-color: skyblue;
}
.banner .arrow {
/* display: none; */
}
.banner:hover .arrow {
display: block;
}
.banner .arrow .item {
cursor: pointer;
width: 20px;
height: 30px;
line-height: 30px;
position: absolute;
top: 125px;
background-color: rgba(0, 0, 0, .3);
padding-left: 3px;
box-sizing: border-box;
}
.banner .arrow .item.left {
border-radius: 0 17px 17px 0;
}
.banner .arrow .item.right {
right: 0;
border-radius: 17px 0 0 17px;
}

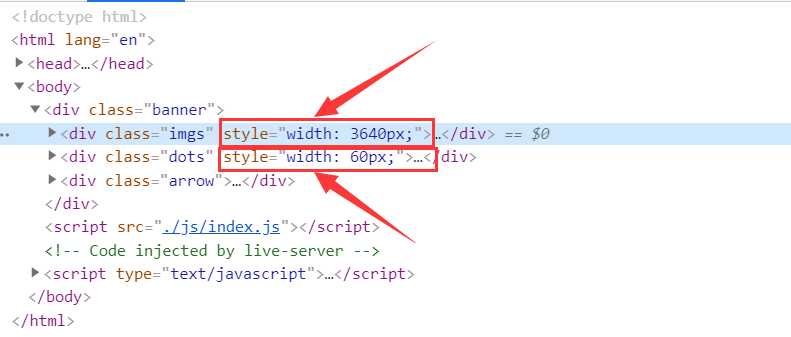
因为imgs的宽度和dots的宽度都是需要JS动态计算的。所有我们为了查看效果先给他加上
因此我们暂时在HTML结构中添加如下代码
1.

JS行为:
大致思路
1. 设置配置参数(图片宽度,小圆点的宽度,要渲染的doms元素,要添加的图片地址等)
2. 获取到图片的数量
3. 初始化图片,因为imgs下的img都是需要JS动态生成的
4. 根据图片的数量初始化元素尺寸(imgs、dots)
5. 根据图片的数量创建相应的小圆点数量(span)
6. ----按钮的区域 (arrow)下的两个图标设置定位。[本文采用的是 ≶ <请自行替换为图标]
// 第一步: 配置 配置是需要用户传入,调用时只需要改配置的参数即可。
var config = {
imgWidth: 520, // 图片的宽度
dotWidth: 12, // 小圆点的宽度
doms: { // 涉及的dom对象
divBanner: document.querySelector(".banner"),
divImgs: document.querySelector(".banner .imgs"),
divDots: document.querySelector(".banner .dots"),
divArrow: document.querySelector(".banner .arrow")
},
// 每张图片的地址
imgs: ["img/1.jpg", "img/2.webp", "img/3.jpg", "img/4.jpg", "img/5.webp"],
// 图片链接的地址
href: ["#","#","#","#","#"]
}
// 第二步: 图片数量 动态获取 不要直接在config对象中写死,因为我们希望他是可以根据页面计算出来的,所以等config赋值完成再计算
config.imgNumber = config.imgs.length;
console.log(config); // 可以在页面上打印看看这个对象

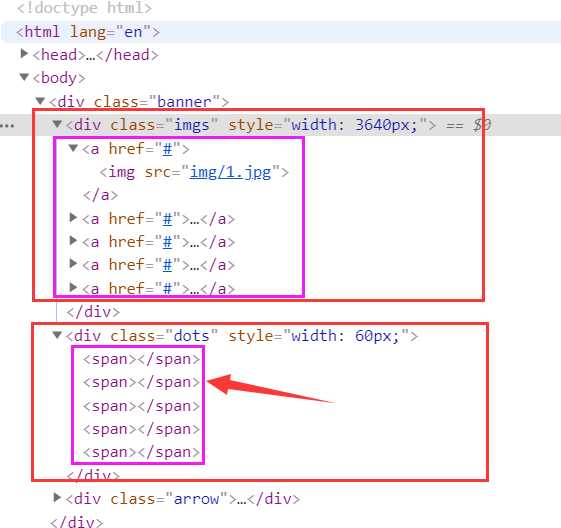
所以我们要在JS中生成(别忘了删除HTML中的imgs下的代码)
/**
* 第三步: 初始化所有的IMG图片
*/
function initImgs() {
var str = ""; // 用来字符串拼接结构
for (var i = 0; i
`;
// config.href[i] 添加对应的图片链接的地址
// config.imgs[i] 添加对应的每张图片的地址
}
}

所以我们要在JS中设置他们的宽度(别忘了删除HTML中的多余的代码)
/**
* 第四步: 初始化元素尺寸
*/
function initDivSize() {
// 小圆点的总宽度 = 一个小圆点的宽度 * 图片的数量
config.doms.divDots.style.width = config.dotWidth * config.imgNumber + "px";
// 轮播图片总宽度 = 一张图片的宽度 * 图片的数量 + 2 张空白的区域 (头和尾都要增加一张图片能够形成 5-1-2-3-4-5-1 的布局)
config.doms.divImgs.style.width = config.imgWidth * (config.imgNumber + 2) + "px";
}
并且滚动条向右拉会有两个空白区域

别忘了删除HTML中的多余的代码
/**
* 第五步: 初始化Dots元素
*/
function initDots() {
// 5.1 创建小圆点
for (var i = 0; i

下一篇:ajax类
文章标题:js 实现淘宝轮无缝播图效果,带完整解析版源码(陆续更新中.....)
文章链接:http://soscw.com/essay/69599.html




