web开发如何使用高德地图API(二)结合输入提示和POI搜索插件
2021-03-30 08:24
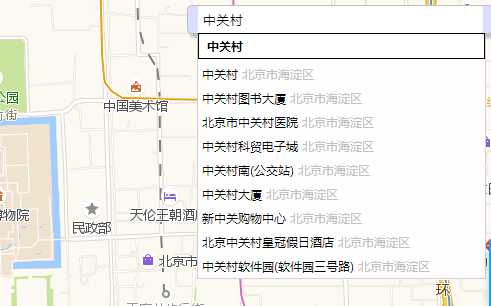
标签:keyword listener 输入提示 .com 外链 stat 结合 属性 oom 说两句: 准备工作: 拿到key之后,在页面引入高德API和UI组件库以及相关CSS文件 显示基础地图所用到的HTML和JS 引入高德地图工具包js文件 编写输入提示需要的HTML标签 输入提示和POI搜索插件用到的JS 效果图 小贴士 web开发如何使用高德地图API(二)结合输入提示和POI搜索插件 标签:keyword listener 输入提示 .com 外链 stat 结合 属性 oom 原文地址:https://www.cnblogs.com/meng-ma-blogs/p/9285050.html
AMap.plugin([‘AMap.Autocomplete‘,‘AMap.PlaceSearch‘],function(){
var autoOptions = {
city: "北京", //城市,默认全国
input: "keyword"//使用联想输入的input的id(也就是上边那个唯一的id)
};
autocomplete= new AMap.Autocomplete(autoOptions);
var placeSearch = new AMap.PlaceSearch({
city:‘北京‘,
map:map
})
AMap.event.addListener(autocomplete, "select", function(e){
//TODO 针对选中的poi实现自己的功能
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name)
});
}); ...
...

文章标题:web开发如何使用高德地图API(二)结合输入提示和POI搜索插件
文章链接:http://soscw.com/essay/69898.html