PyCharm社区版+Django搭建web开发环境-1
2021-03-30 19:25
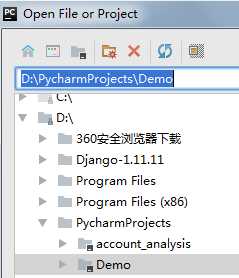
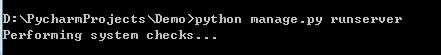
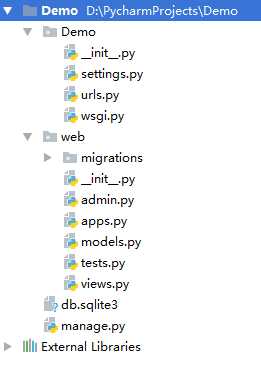
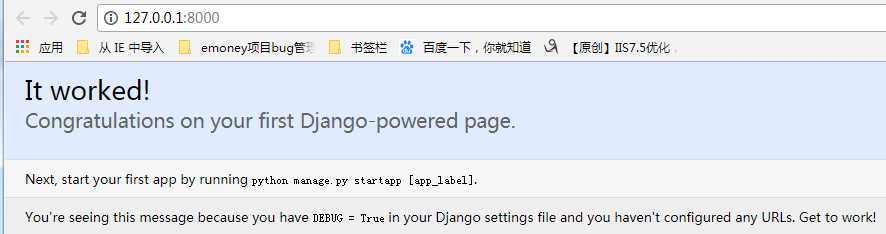
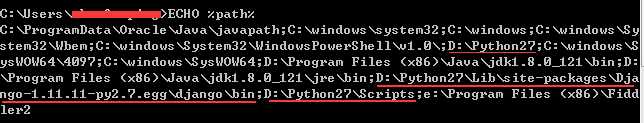
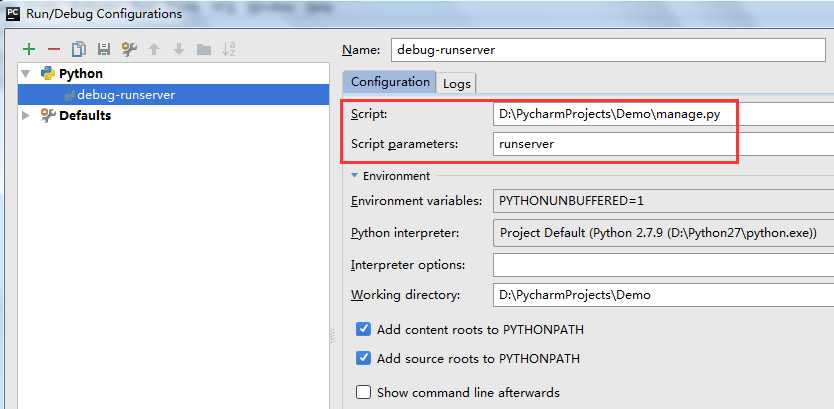
标签:命令 提示 调试 技术 man 相关 访问 开发环境 常见 转自:https://www.cnblogs.com/nzyjlr/p/8565201.html PyCharm开源社区版不像商业版那样可以直接通过Django来创建项目,必须通过以下几个步骤进行: 1. 创建项目:在cmd命令行下输入:django-admin startproject Demo (cmd命令先进入目录:cd D:\PycharmProjects) 2. 导入项目:打开Pycharm,open,选择刚才创建的项目 3. 创建应用:在cmd命令行下输入:python manage.py startapp web (cmd命令下先进入Demo所在的目录) 4. 查看目录: 5. 启动服务:在cmd命令行下输入:python manage.py runserver (cmd命令下先进入Demo所在的目录) 6. 服务运行起来之后,可以在浏览器输入默认的访问地址127.0.0.1:8000 备注:常见问题: 1. 命令行下提示:django-admin startproject Demo 不是内部命令或外部命令。 解决办法:检查系统变量-path 中是否加入3个正确的环境变量: Python相关:D:\Python27;D:\Python27\Scripts Django相关:D:\Python27\Lib\site-packages\Django-1.11.11-py2.7.egg\django\bin 2. pycharm 中如何调试django项目 工具菜单【run】-【Edit configurations】 PyCharm社区版+Django搭建web开发环境-1 标签:命令 提示 调试 技术 man 相关 访问 开发环境 常见 原文地址:https://www.cnblogs.com/dream-on-all-in/p/12591495.html







上一篇:Failed to bind NettyServer on /169.254.116.120:20880, cause: Failed to bind to: /0.0.0.0:20880解决方案
下一篇:js的构造函数
文章标题:PyCharm社区版+Django搭建web开发环境-1
文章链接:http://soscw.com/essay/70116.html