HTML 段落与常见的HTML 格式化标签
2021-04-01 16:26
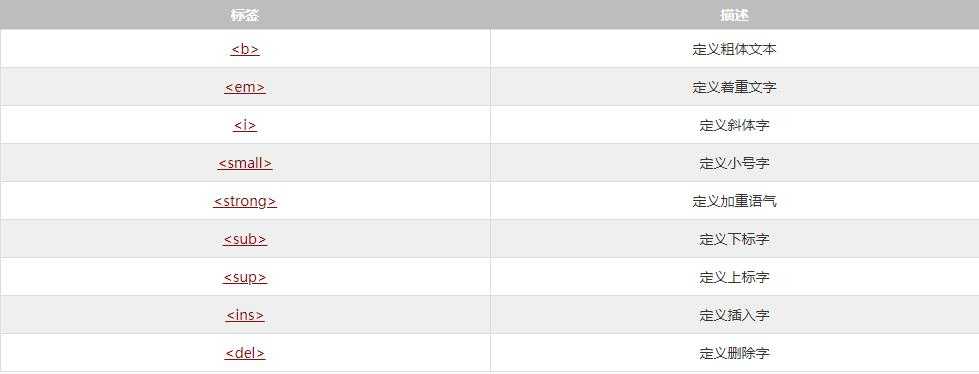
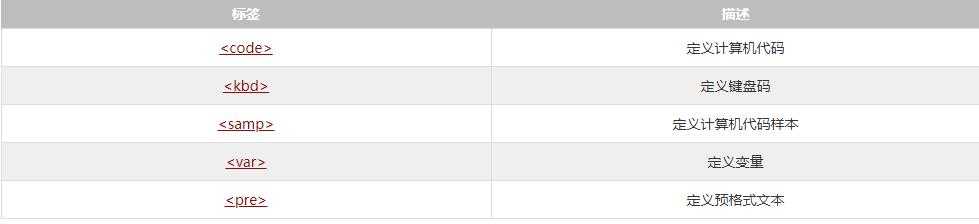
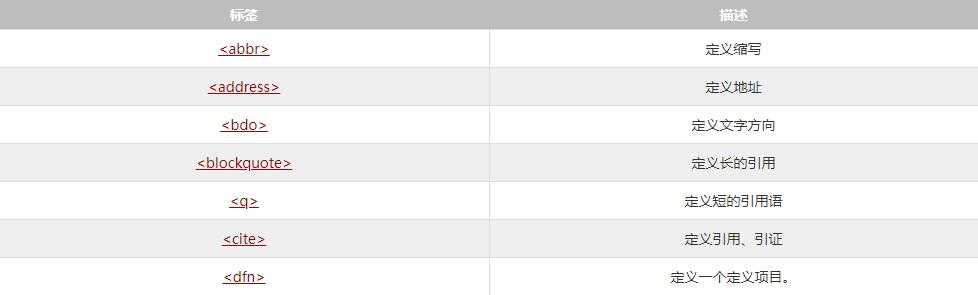
标签:格式化文本 不同的 调整 src 文本 标签 image 页面 style HTML 段落:段落是通过 标签定义的 注释:即使忘了使用结束标签,上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生意想不到的结果和错误。 HTML 折行:在不产生一个新段落的情况下进行换行(新行),请使用 e.g小结:对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。 HTML 文本格式化:HTML 中存在一些格式化文本的标签,它们可以被直接使用,而不用您再去写样式进行调整。 常见的HTML 格式化标签 通常标签 替换加粗标签 来使用, 替换 标签使用。然而,这些标签的含义是不同的: 与 定义粗体或斜体文本。 或者 意味着你要呈现的文本是重要的,所以要突出显示。现今所有主要浏览器都能渲染各种效果的字体。不过,未来浏览器可能会支持更好的渲染效果。 HTML "计算机输出" 标签 HTML 引文, 引用, 及标签定义 HTML 段落与常见的HTML 格式化标签 标签:格式化文本 不同的 调整 src 文本 标签 image 页面 style 原文地址:https://www.cnblogs.com/dhnblog/p/12565532.html1 p>这是一个段落
2 p>这是另一个段落
标签,在 HTML 语言中,
标签定义为一个换行符,它可以理解为简单的输入一个空行,而不是用来对内容进行分段1 p>这个br> 段落br>演示了分行的效果p>
元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
HTML 文本格式化标签


上一篇:PDF在线浏览 pdf.js