HTML中浮动(float)的使用2---脱标
2021-04-02 17:25
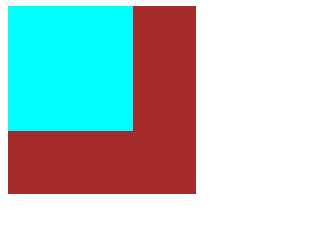
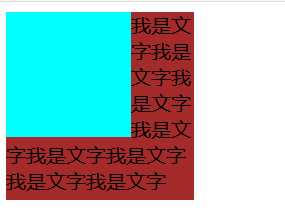
标签:为我 alt css image 使用 body 元素 mamicode 浮动 浮动元素的脱标(脱离标准流) 因为我们将box1进行了左浮动,box1脱离了标准流,但是box2补上了box1的标准流位置 浮动元素的字围现象,没有浮动的元素中的文字会给我们浮动元素让位置 HTML中浮动(float)的使用2---脱标 标签:为我 alt css image 使用 body 元素 mamicode 浮动 原文地址:https://www.cnblogs.com/chen-wei123/p/12551952.htmlstyle type="text/css">
.box1{width: 100px;height: 100px;background-color: aqua;
float: left;
}
.box2{width: 150px;height: 150px;background-color: brown;
}
style>
head>
body>
div class="box1">div>
div class="box2">div>
body>


style type="text/css">
.box1{width: 100px;height: 100px;background-color: aqua;
float: left;
}
.box2{width: 150px;height: 150px;background-color: brown;
}
style>
head>
body>
div class="box1">div>
div class="box2">我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字div>
body>