java web Session会话技术(原理图解+功能+与Cookie的区别+基本使用)
2021-04-03 19:28
标签:现在 web服务器 共享 tps 工作 存储大小 shadow 多次 基础 这是我关于会话技术的第二篇文章,对 Cookie有不了解的兄弟可以点击下方的Cookie跳转 类似于生活中两个人聊天,你说一句我说一句,在web中体现为服务器端与客户端的交互 Session是服务器端会话技术,一次会话的多次请求间共享数据,将数据保存在服务器对象中,HttpSession 怎么获取Session对象 Session对象的相关功能 由图可见Session是依赖于Cookie而存在的 大家现在一般都已经知道了Cookie是什么以及作用,那么接下来我来讲讲二者的区别 1、数据存放位置不同: cookie数据存放在客户的浏览器du上,zhisession数据放在服务器上。 2、安全程度不同: cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,考虑到安全应当使用session。 3、性能使用程度不同: session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用cookie。 4、数据存储大小不同: 单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie,而session则存储与服务端,浏览器对其没有限制。 5、会话机制不同 session会话机制:session会话机制是一种服务器端机制,它使用类似于哈希表(可能还有哈希表)的结构来保存信息。 cookies会话机制:cookie是服务器存储在本地计算机上的小块文本,并随每个请求发送到同一服务器。 Web服务器使用HTTP标头将cookie发送到客户端。在客户端终端,浏览器解析cookie并将其保存为本地文件,该文件自动将来自同一服务器的任何请求绑定到这些cookie。 session的钝化: * 在服务器正常关闭之前,将session对象系列化到硬盘上 * session的活化: * 在服务器启动后,将session文件转化为内存中的session对象即可。 服务器关闭 session对象调用invalidate() 。 session默认失效时间 30分钟 选择性配置修改 30 java web Session会话技术(原理图解+功能+与Cookie的区别+基本使用) 标签:现在 web服务器 共享 tps 工作 存储大小 shadow 多次 基础 原文地址:https://www.cnblogs.com/pjhaymy/p/13444684.htmljava web Session会话技术(原理图解+功能+与Cookie的区别+基本使用)
Cookie链接(点击跳转)会话技术
一次会话中包含多次请求与响应,当服务器请求浏览器是会话建立,当一方断开时会话结束什么是Session
HttpSession session = req.getSession();
是不是觉得似曾相识void removeAttribute(String var1);
void setAttribute(String var1, Object var2);
Object getAttribute(String var1);

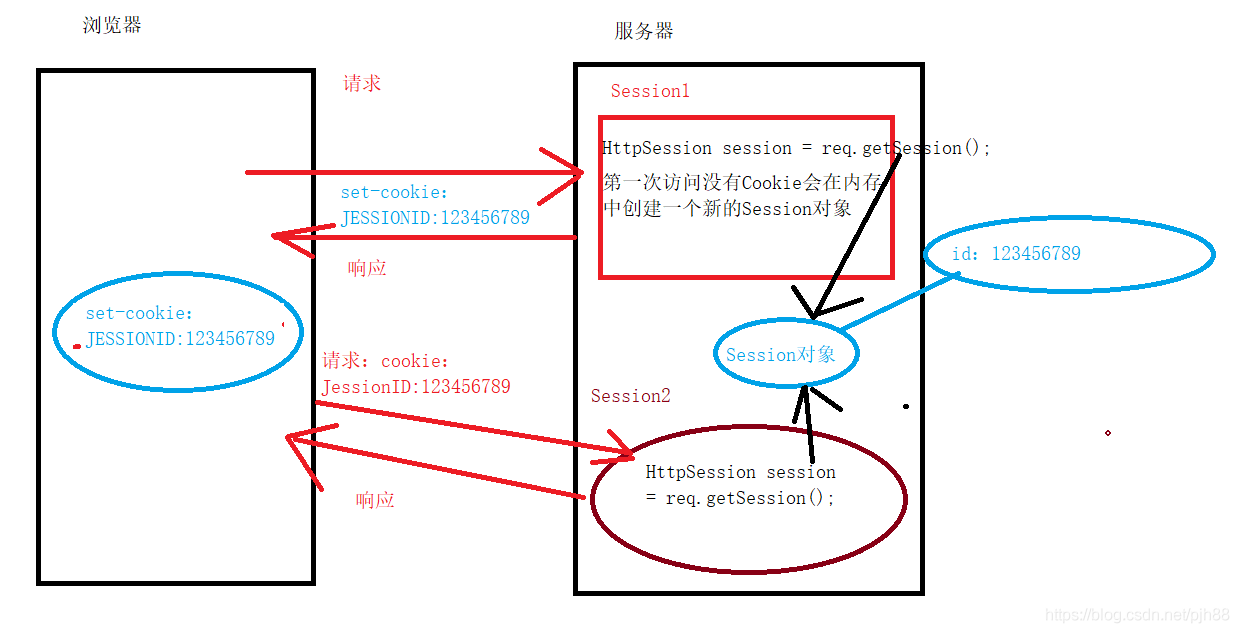
Session原理图解,服务器端如何保证一次会话范围内多次获取的Session对象是同一个

Cookie与Session的区别
Session的相关问题
1. 当客户端关闭后,服务器不关闭,两次获取session是否为同一个?
Cookie c = new Cookie("JSESSIONID",session.getId());
c.setMaxAge(60*60); response.addCookie(c);
2. 客户端不关闭,服务器关闭后,两次获取的session是同一个吗?
3. session什么时候被销毁?
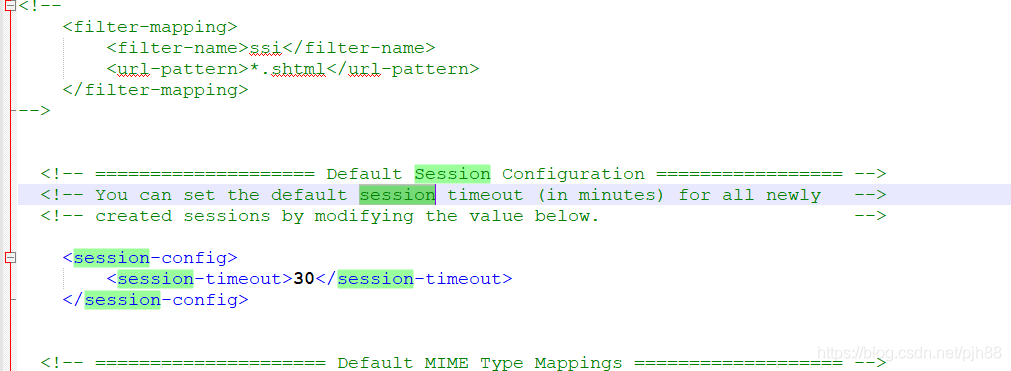
可以在Tomcat安装目录下的:Tomcat\apache-tomcat-8.5.31\conf\web.xml 进行设置
以上就是Session的一些基础知识,写作不易,请各位老铁点个赞支持一下,觉得有帮助的也可以收藏呀,我会经常更新文章,也可以关注我呀
文章标题:java web Session会话技术(原理图解+功能+与Cookie的区别+基本使用)
文章链接:http://soscw.com/essay/71861.html