window.onerror事件用来自定义错误处理
2021-04-07 06:26
标签:tor tab ret form within word when javascrip hub Event reference: https://developer.mozilla.org/en-US/docs/Web/Events http://w3c.github.io/html/webappapis.html#events 原文: https://developer.mozilla.org/en-US/docs/Web/API/GlobalEventHandlers/onerror An event handler for the Installing a global For historical reasons, different arguments are passed to Function parameters: When the function returns window.onerror事件用来自定义错误处理 标签:tor tab ret form within word when javascrip hub 原文地址:https://www.cnblogs.com/oxspirt/p/9116318.html


error event. Error events are fired at various targets for different kinds of errors:
error event using interface ErrorEvent is fired at window and window.onerror() is invoked (as well as handlers attached by window.addEventListener (not only capturing)).) fails to load, an error event using interface Event is fired at the element that initiated the load, and the onerror() handler on the element is invoked. These error events do not bubble up to window, but (at least in Firefox) can be handled with a single capturing window.addEventListener.
error event handler is useful for automated collection of error reports.Syntax
window.onerror and element.onerror handlers (as well as on error-type window.addEventListenerhandlers).window.onerror
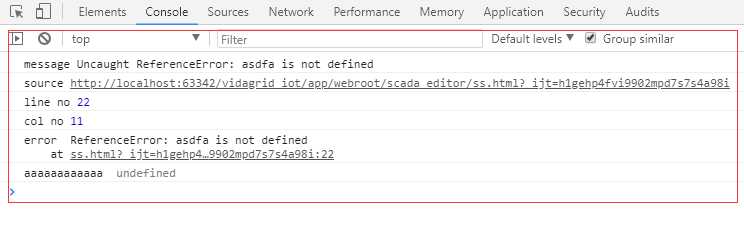
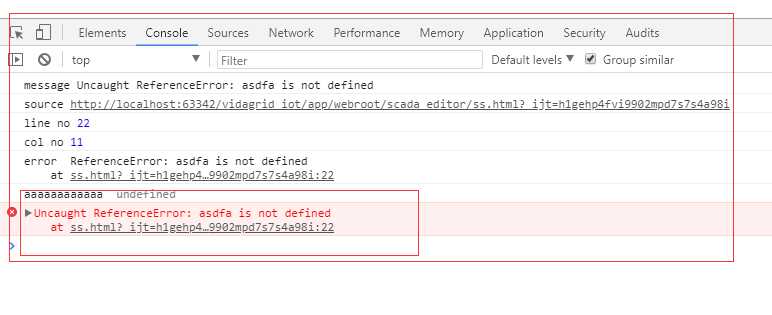
window.onerror = function(message, source, lineno, colno, error) { ... }
message: error message (string). Available as event (sic!) in HTML onerror=""handler.source: URL of the script where the error was raised (string)lineno: Line number where error was raised (number)colno: Column number for the line where the error occurred (number)error: Error Object (object)true, this prevents the firing of the default event handler.window.addEventListener(‘error‘)
window.addEventListener(‘error‘, function(event) { ... })event of type ErrorEvent contains all the information about the event and the error.