通过jQuery和C#分别实现对.NET Core Web Api的访问以及文件上传
2021-04-08 12:24
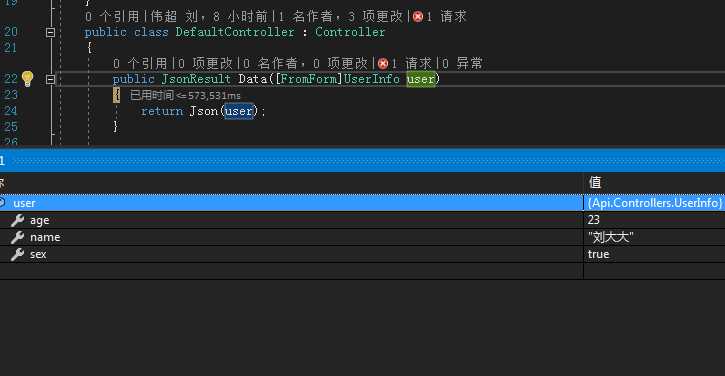
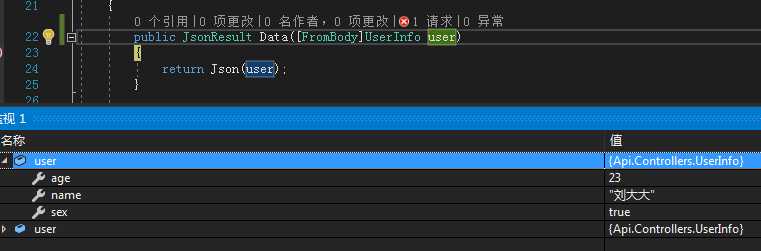
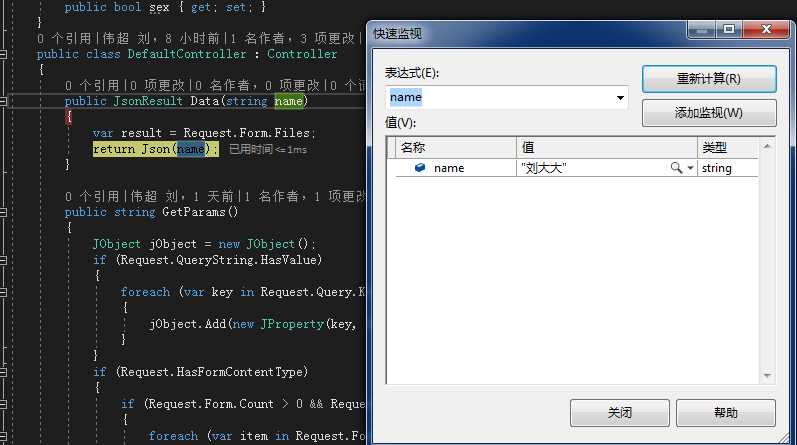
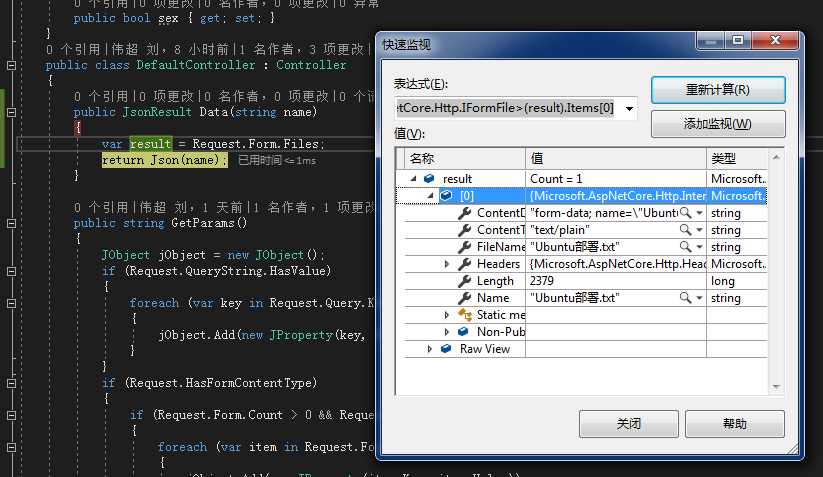
标签:rms head empty task 实例 space gif OLE memory 准备工作: 建立.NET Core Web Api项目 新建一个用于Api请求的UserInfo类 2、建立.NET Core Web项目 一、使用jQuery Ajax访问 (一)、表单 [FromForm] 数据类型:Object ContenyType类型:application/x-www-form-urlencoded 前台请求 后台接受 (二)、JSON字符串 [FromBdy] 数据类型:Json ContenyType类型:application/json 也可以使用JSON.stringify(Object)将Object转换为JSON字符串 前端请求 后台接受 (三)、文件上传 建立FormData对象 数据类型:FromData ContenyType类型false, //必须false才会避开jQuery对 formdata 的默认处理 html JS获取文件对象 AJAX请求 后台接受 追加的name参数 传输的文件 二、使用C#后台访问 (一)、Get访问 var url = "http://localhost:57954/API/Default/values"; using (var client = new HttpClient(new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip })) (二)、Post访问 (三)、上传文件 WebHelper 这里包含了WebRequest和HttpClient两种请求方式,以及包含了将Object对象序列化为HttpCotnent对象的方法。 时间仓促,没能说的太详细,有时间再做补充。如本文中的有错误示范,欢迎指正 通过jQuery和C#分别实现对.NET Core Web Api的访问以及文件上传 标签:rms head empty task 实例 space gif OLE memory 原文地址:https://www.cnblogs.com/lwc1st/p/9089144.html public class UserInfo
{
public string name { get; set; }
public int age { get; set; }
public bool sex { get; set; }
}
var model = { name: "刘大大", age: 23, sex: true };
var model = { name: "刘大大", age: 23, sex: true };
$.ajax({
url: "http://localhost:57954/API/Default/data",
type: "POST",
async: true,
dataType: "json",
data: model,
contentType: "application/x-www-form-urlencoded",
success: function (data) {
console.log("data:");
console.log(data);
}
});

var json={"name":"刘大大","age":23,"sex":true}
var model = { name: "刘大大", age: 23, sex: true };
$.ajax({
url: "http://localhost:57954/API/Default/data",
type: "POST",
async: true,
dataType: "json",
data: JSON.stringify(model),
contentType: "application/json",
success: function (data) {
console.log("data:");
console.log(data);
}
});

processData类型: false, //必须false才会自动加上正确的Content-Type "file" multiple id="file" />
var file = document.getElementById("file");
var files = file.files;
var formData = new FormData();
for (var i = 0; i ) {
formData.append(files[i].name, files[i]);
}
formData.append("name", "刘大大");//可追加参数 $.ajax({
url: "http://localhost:57954/API/Default/data",
type: "POST",
async: true,
dataType: "json",
data: formData,
contentType: false,
processData: false,
success: function (data) {
console.log("data:");
console.log(data);
}
});


{
var taskResponse = client.GetAsync(url);
taskResponse.Wait();
if (taskResponse.IsCompletedSuccessfully)
{
var taskStream = taskResponse.Result.Content.ReadAsStreamAsync();
taskStream.Wait();
using (var reader = new StreamReader(taskStream.Result))
{
jsonString = reader.ReadToEnd();
}
}
}
var data = new {name="刘大大",age=23,sex=true };
using (var client = new HttpClient(new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip }))
{
var jsonToSend = JsonConvert.SerializeObject(data, Formatting.None, new IsoDateTimeConverter());
var body = new StringContent(jsonToSend, Encoding.UTF8, "application/json");
var taskResponse = client.PostAsync(url, body);
taskResponse.Wait();
if (taskResponse.IsCompletedSuccessfully)
{
var taskStream = taskResponse.Result.Content.ReadAsStreamAsync();
taskStream.Wait();
using (var reader = new StreamReader(taskStream.Result))
{
jsonString = reader.ReadToEnd();
}
}
}


public IActionResult Upload()
{
var url = "http://localhost:57954/API/Default/values";
var data = new MultipartFormDataContent();
if (Request.HasFormContentType)
{
var request = Request.Form.Files;
foreach (var item in request)
{
data.Add(new StreamContent(item.OpenReadStream()), item.Name, item.FileName);
}
foreach (var item in Request.Form)
{
data.Add(new StringContent(item.Value), item.Key);
}
}
string jsonString;
using (var client = new HttpClient(new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip }))
{
var taskResponse = client.PostAsync(url, data);
taskResponse.Wait();
if (taskResponse.IsCompletedSuccessfully)
{
var taskStream = taskResponse.Result.Content.ReadAsStreamAsync();
taskStream.Wait();
using (var reader = new StreamReader(taskStream.Result))
{
jsonString = reader.ReadToEnd();
}
}
}
return Json("OK");
}


/***************************************************************************************************************************************************
* *文件名:WebHelper.cs
* *创建人:Jon
* *日 期 :2018年5月25日
* *描 述 :实现HTTP协议中的GET、POST请求
* *MVC使用HttpClient上传文件实例:
public IActionResult Upload()
{
var url = "http://localhost:57954/API/Default/values";
var data = new MultipartFormDataContent();
if (Request.HasFormContentType)
{
var request = Request.Form.Files;
foreach (var item in request)
{
data.Add(new StreamContent(item.OpenReadStream()), item.Name, item.FileName);
}
foreach (var item in Request.Form)
{
data.Add(new StringContent(item.Value), item.Key);
}
}
WebHelper.PostByHttpClientFromHttpContent(url, data);
return Json("OK");
}
*****************************************************************************************************************************************************/
using Newtonsoft.Json;
using Newtonsoft.Json.Converters;
using Newtonsoft.Json.Linq;
using System;
using System.Collections.Generic;
using System.IO;
using System.Net;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
namespace Expansion.Helper
{
public static class WebHelper
{
///
下一篇:C#中的Http访问总结
文章标题:通过jQuery和C#分别实现对.NET Core Web Api的访问以及文件上传
文章链接:http://soscw.com/essay/72855.html