js操作svg整体缩放
2021-04-08 20:25
阅读:694
YPE html>
标签:i++ remove nbsp end 画板 detail length 利用 move
首先我们先创建一个svg整体布局,代码如下:
js操作svg实现整体缩放 "utf-8">
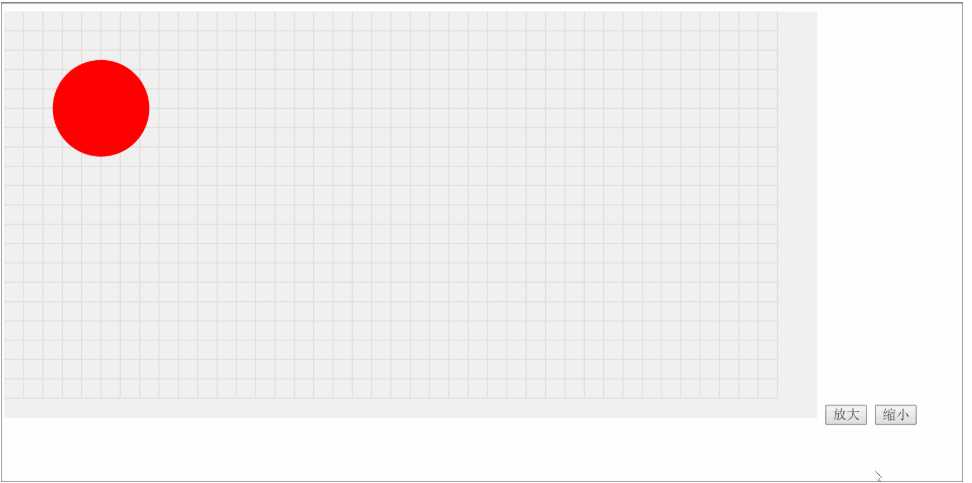
js代码来控制svg整体的大小并且利用svg来绘制背景网格:
这样我们就可以实现svg的整体放缩了,如下图:

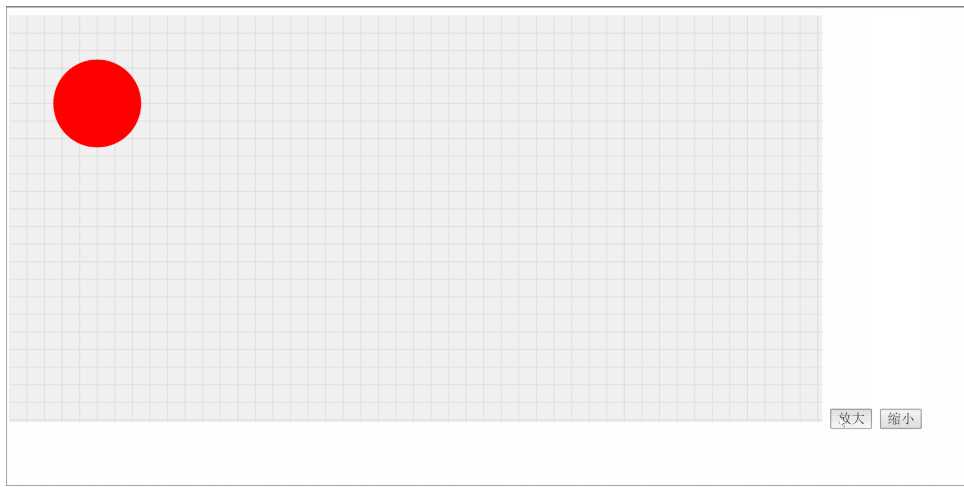
当我们缩小时,背景网格也跟着缩小而不能填充整个画板,这不是我们想要的,做一下改动,修改zoom函数如下:

然后我们绑定鼠标滑轮事件来实现缩放,代码如下:
//绑定鼠标滑轮事件 if(document.addEventListener){ document.addEventListener(‘DOMMouseScroll‘,scrollZoom,false); } window.onmousewheel=document.onmousewheel=scrollZoom; /** * 滑轮滚动处理事件,向上滚放大 * {Object} e 事件对象 */ function scrollZoom(e){ e=e || window.event; //e.detail用来兼容 FireFox e.wheelDelta>0 || e.detail >0?zoom(1.1):zoom(0.9); }
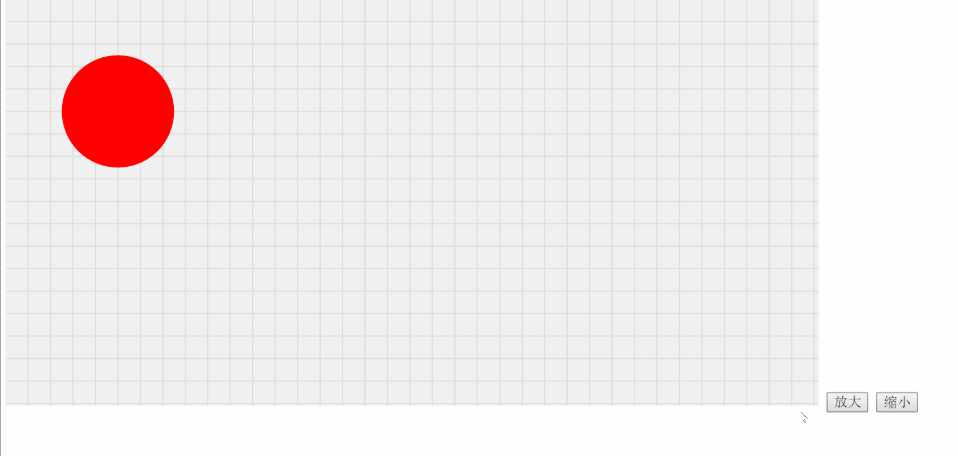
效果如下:

js操作svg整体缩放
标签:i++ remove nbsp end 画板 detail length 利用 move
原文地址:https://www.cnblogs.com/smedas/p/12455085.html
评论
亲,登录后才可以留言!